In this tutorial, we’ll go through the menu and some of the basic things that we can see in the layout of a Microsoft SharePoint site.
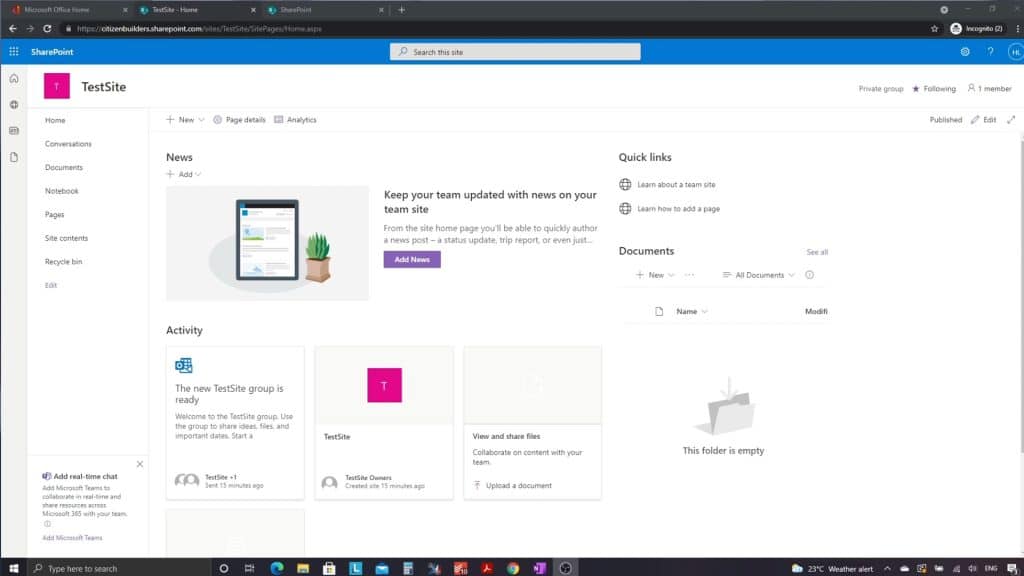
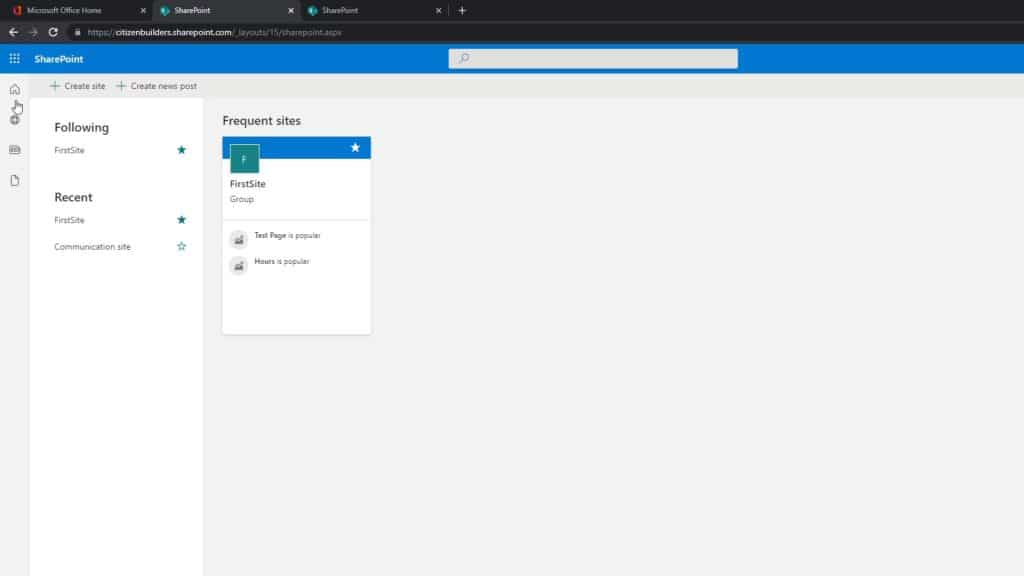
Here’s a sample SharePoint site that I’ve previously created. We’ll go through the entire menu and layout before we start doing anything.

Understanding The Layout Of A SharePoint Site
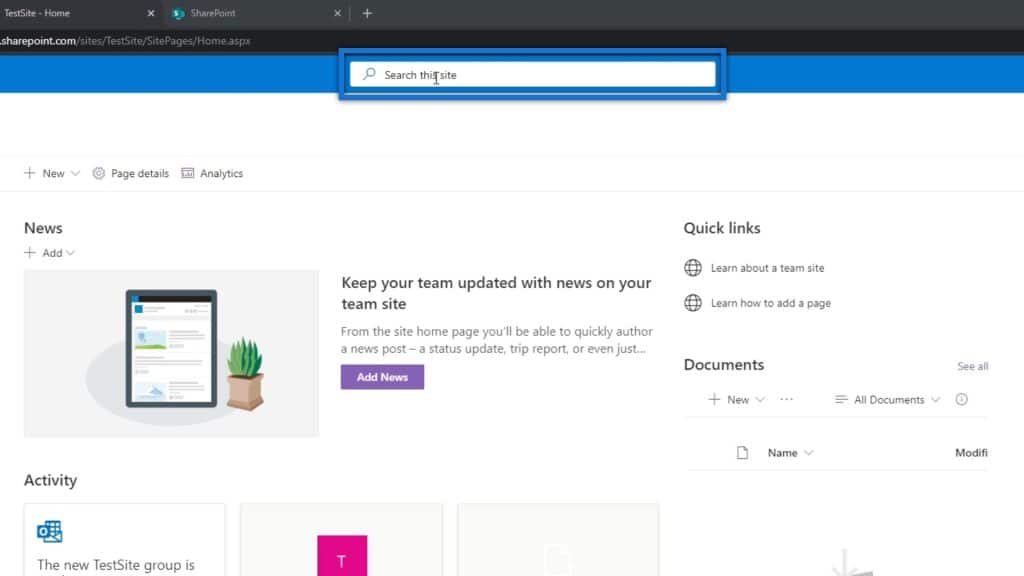
At the topmost part is the search bar where we can search for resources, files, lists, and other things on the site. We can do custom searches with it as well, which is very convenient.

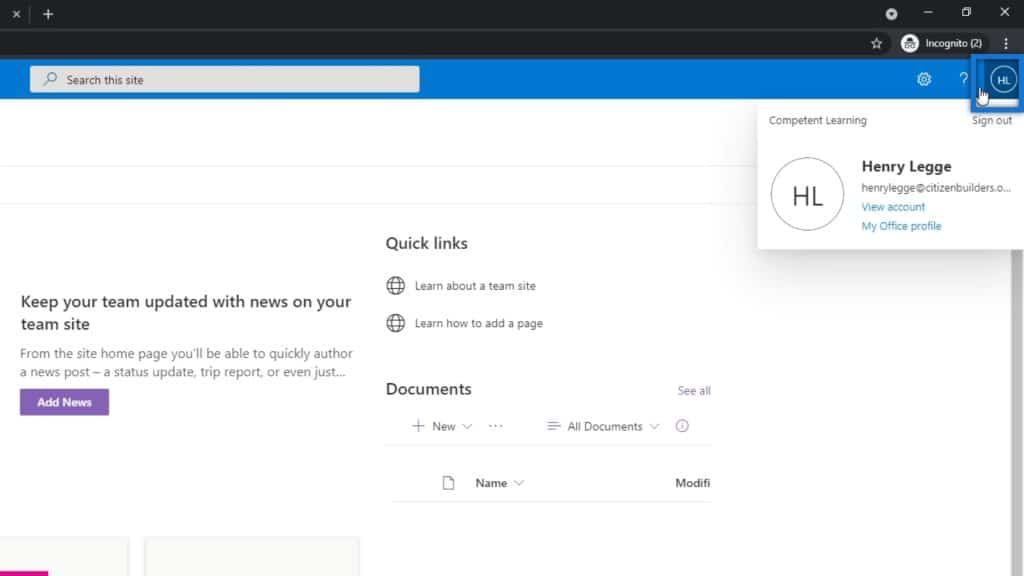
On the upper right part, we can see our account.

We can also see a help button.

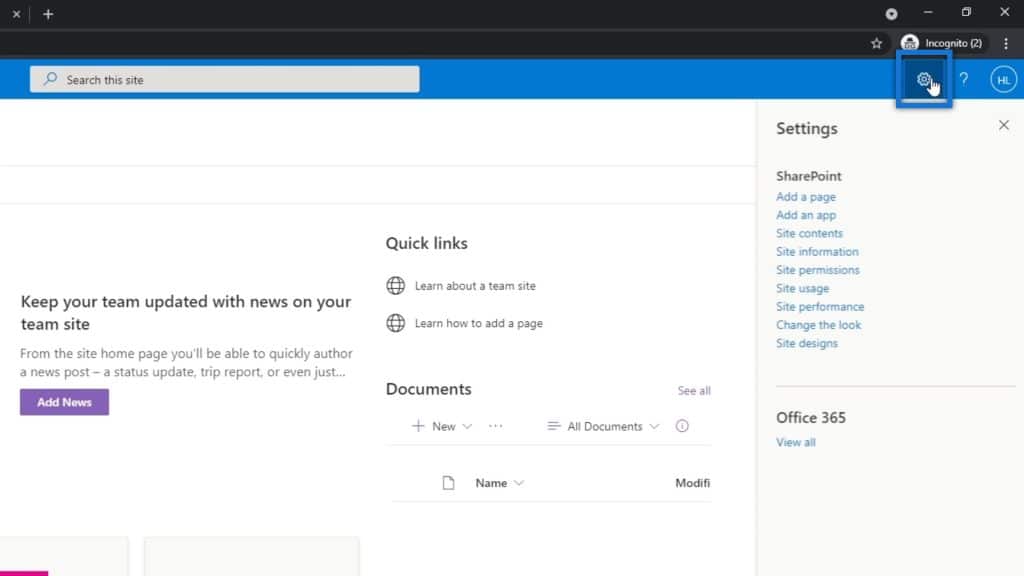
We’ll see the settings in this part as well. This contains some of the modifications that we can do in SharePoint settings.

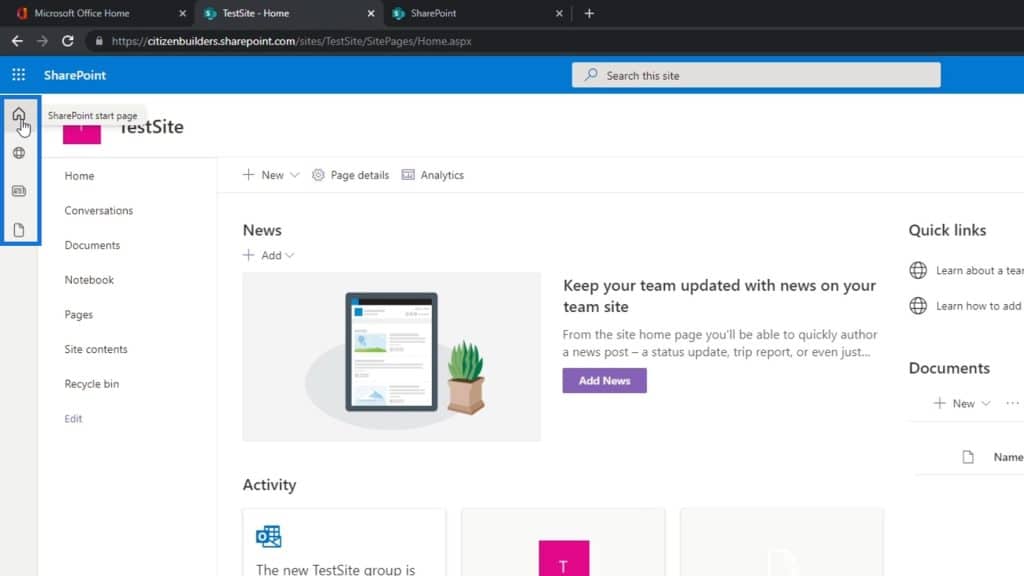
However, what we’ll be focusing on in this tutorial are the things on the leftmost side. This is called the SharePoint toolbar. This contains actions that are site agnostic. Therefore, they’re not for one particular site. Instead, they’re between all of our sites.

If we click the first icon, we’ll go to our SharePoint start page. This is where we can see the list of all our sites.

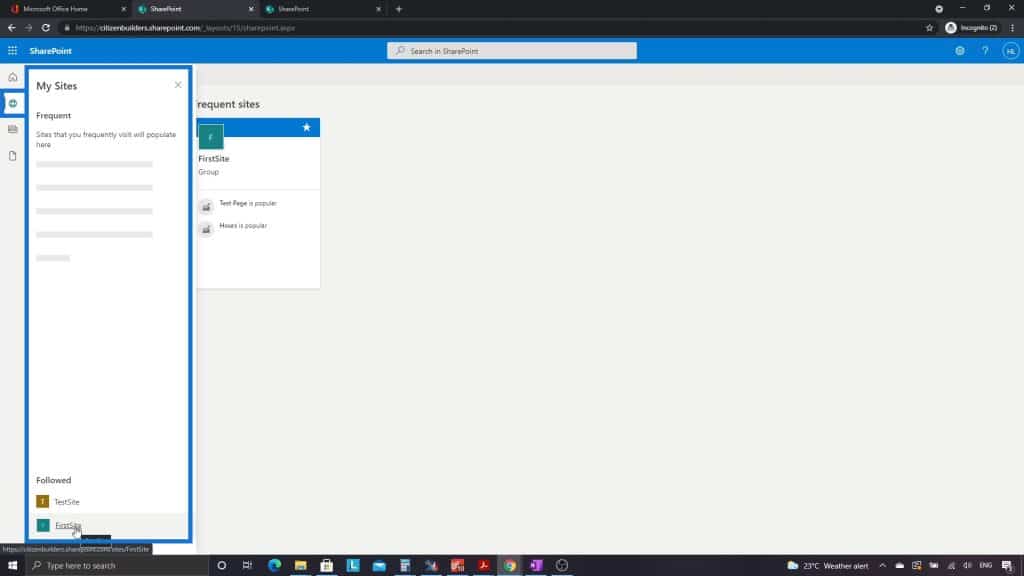
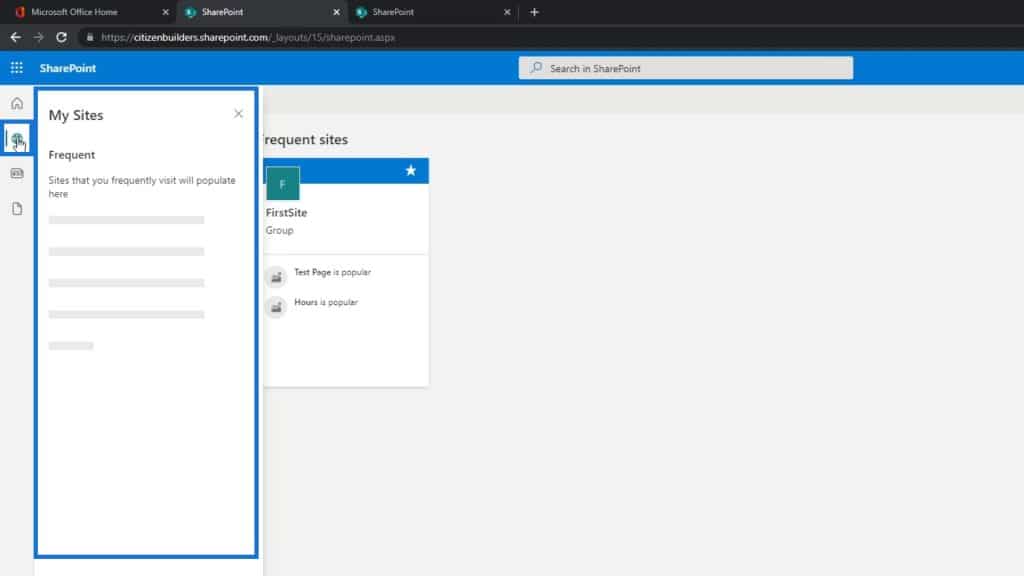
If we click the second icon, we’ll see the sites that we frequently visit and the sites that we follow. In an organization, we usually have sites for different purposes. In this example, I’m following two sites.

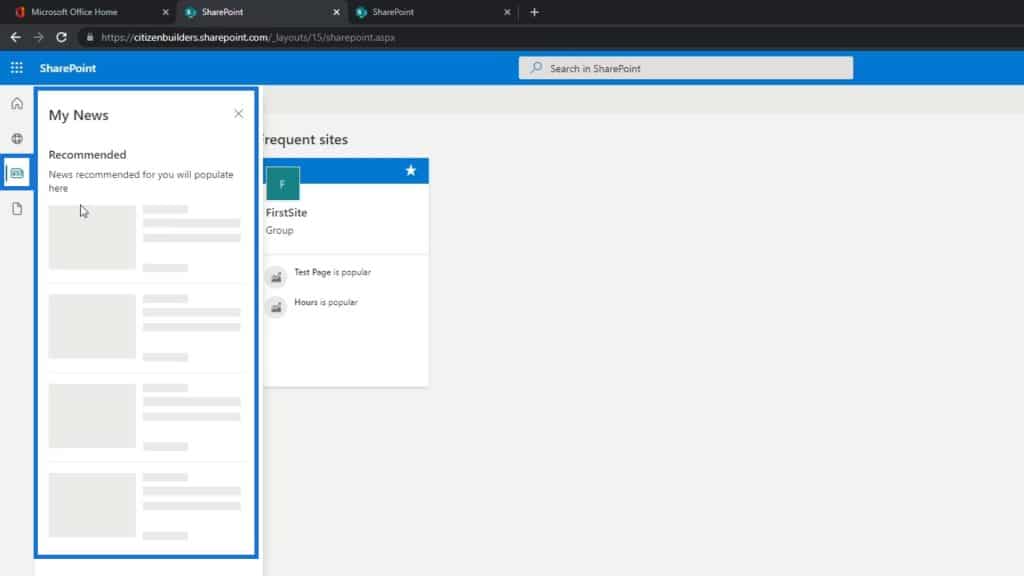
We can also go to My News by clicking the third icon.

Every single site has a news app. This allows users to see news from different sites on one page. In an instance, for the marketing personnel, they would be part of a marketing site and the company website. They’d be able to see the news from both of those sites in one place, which makes things very convenient.
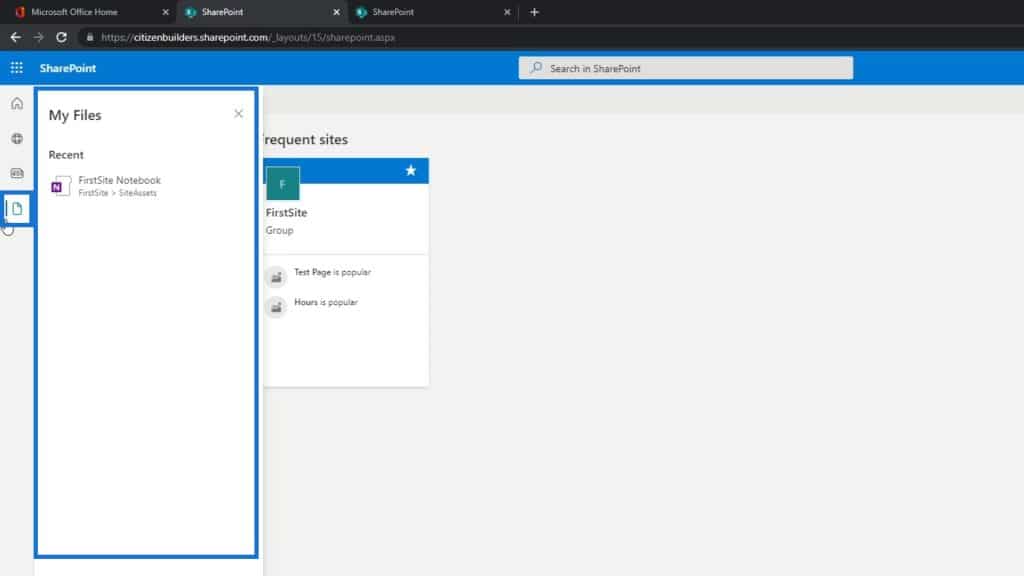
The same thing goes for our files as well. This consolidates all of our files between the different sites.

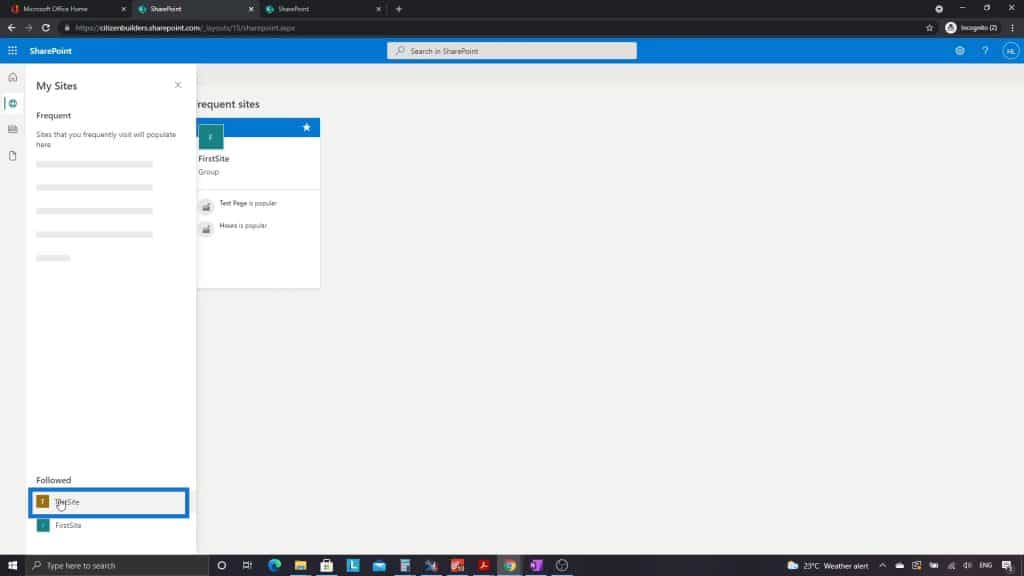
Let’s now go back to the site that we created. Click My Sites.

Then click TestSite.

Navigating Through The SharePoint Site Menu
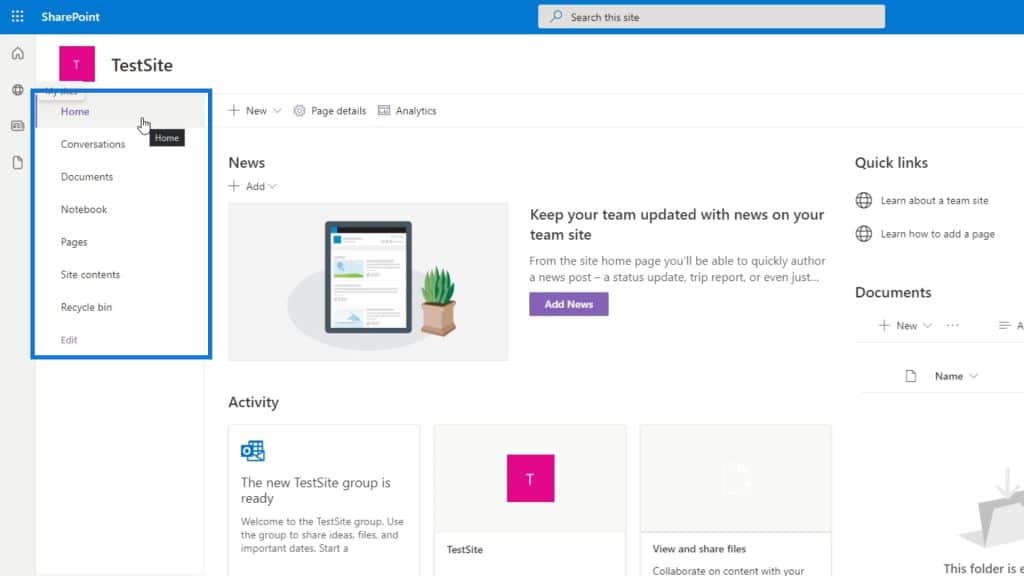
The next thing that we’ll go through is the menu. This allows us to navigate between the different apps that our site has.

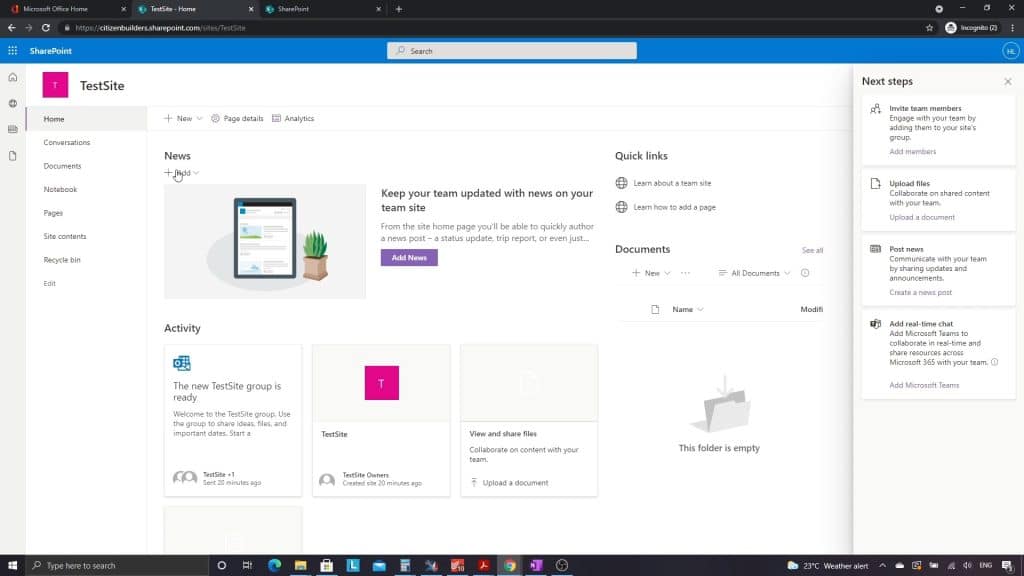
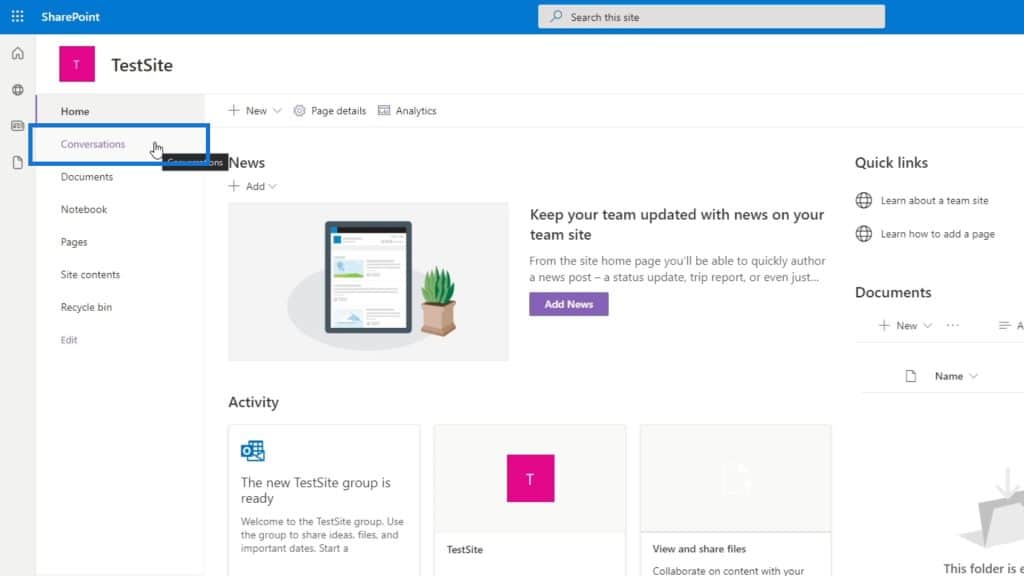
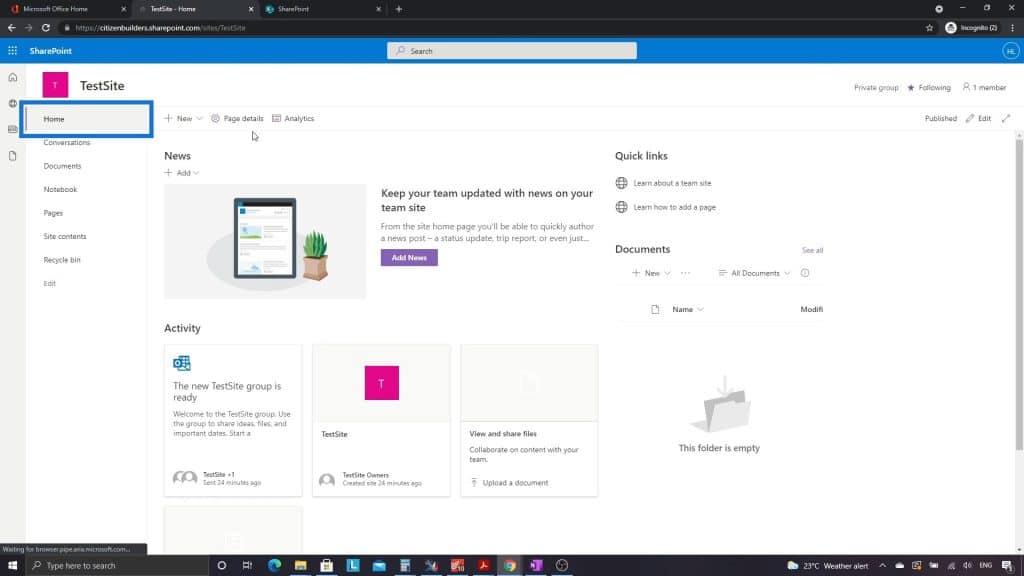
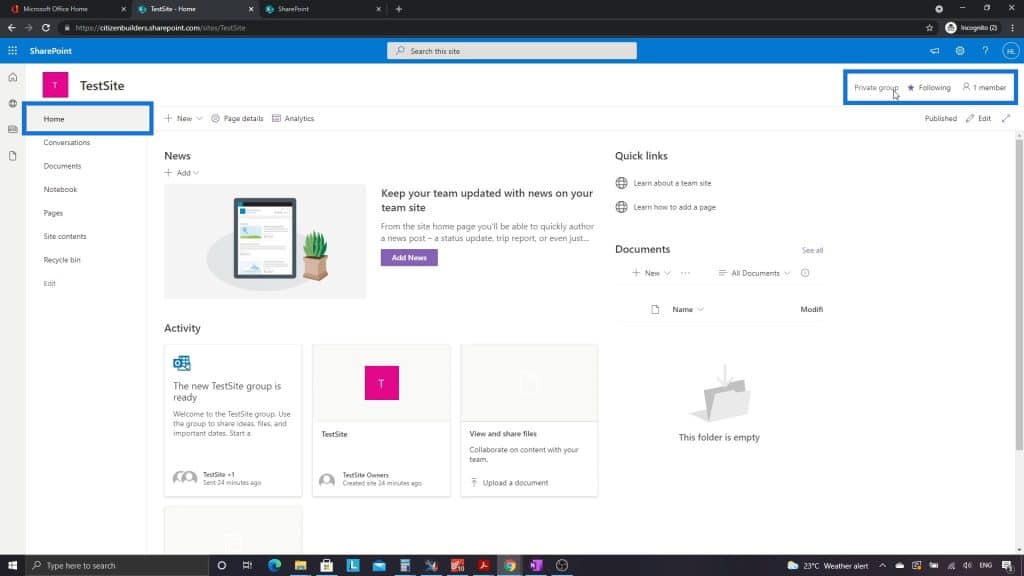
The first app that any site has is a homepage. We are currently in the homepage, which is merely a collection of different web parts. It contains a News web part, Quick links, Documents, an Activity web part, and many more.

We can consider these as different widgets. We have one page that has four separate widgets.
A standard site also has Conversations. This is another app that we can have as part of our website. It allows users to track different emails or communications between people.

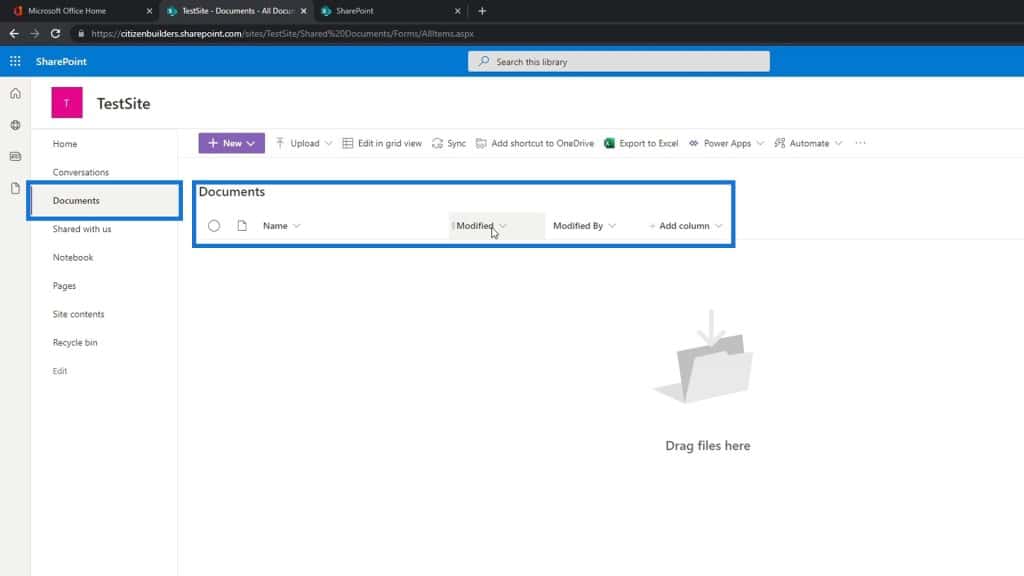
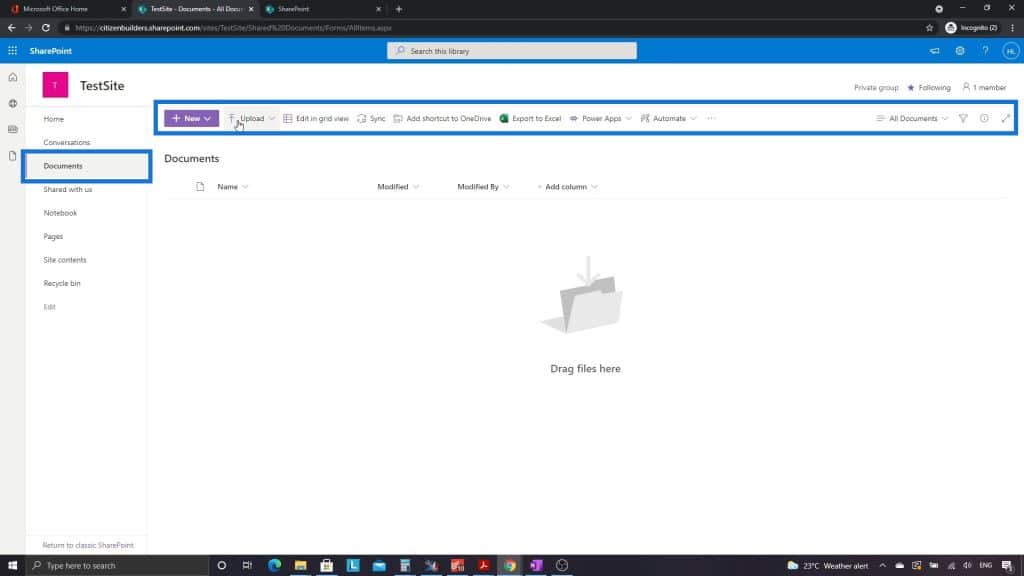
SharePoint sites also have a standard document library app called Documents. This contains a list of documents. However, since this is just an example that we recently created, we won’t see anything yet until we add things later on.

Again, these are just separately created apps.
In SharePoint, we’re also able to create multiple apps of the same type. For example, we can create a document library for photos and another one for contracts. Those can be separate apps in this menu.
Additionally, we have the Shared with us, Notebook, and Pages.

Anything we delete will end up in the Recycle bin.

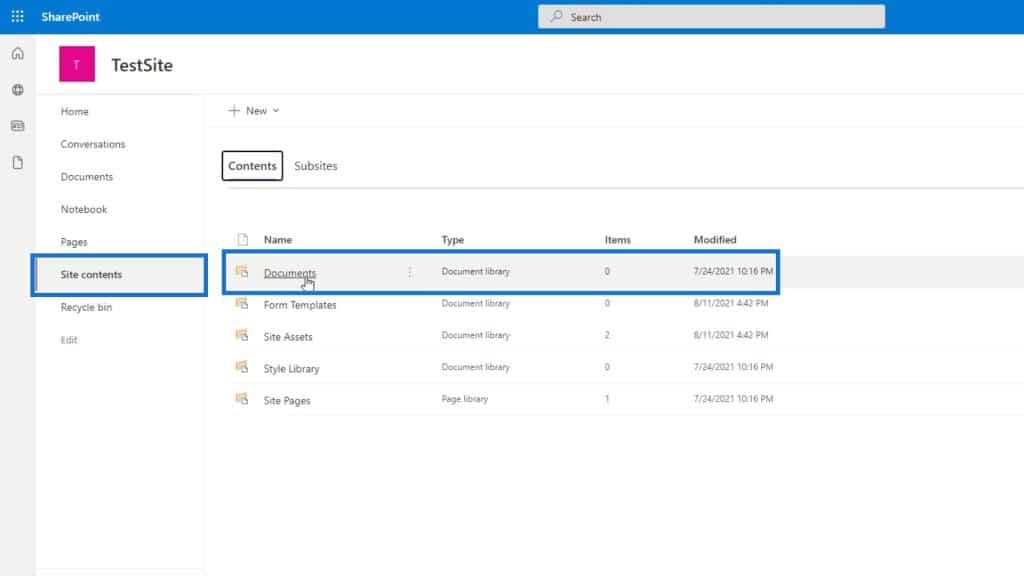
The Site contents displays all our files, pages, and apps in one place. In this example, we have a document library called Documents that we can also see in our menu bar.

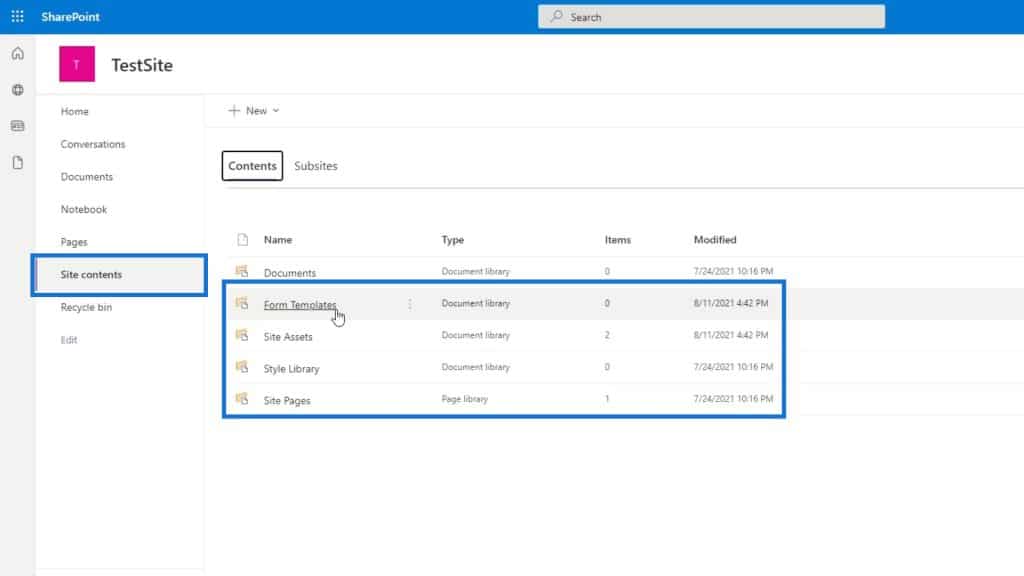
We have three other document libraries – one for form templates, one for site assets, and one for style library.

This Site contents is useful because if we create an app and we don’t want to display it on the menu bar, we can just put it inside this. It’s quite similar to the Program files on your computer. We can access any program in there, but only frequently used applications are displayed on our desktop or Start menu.
The App Screen And Menu
Let’s click Home again.

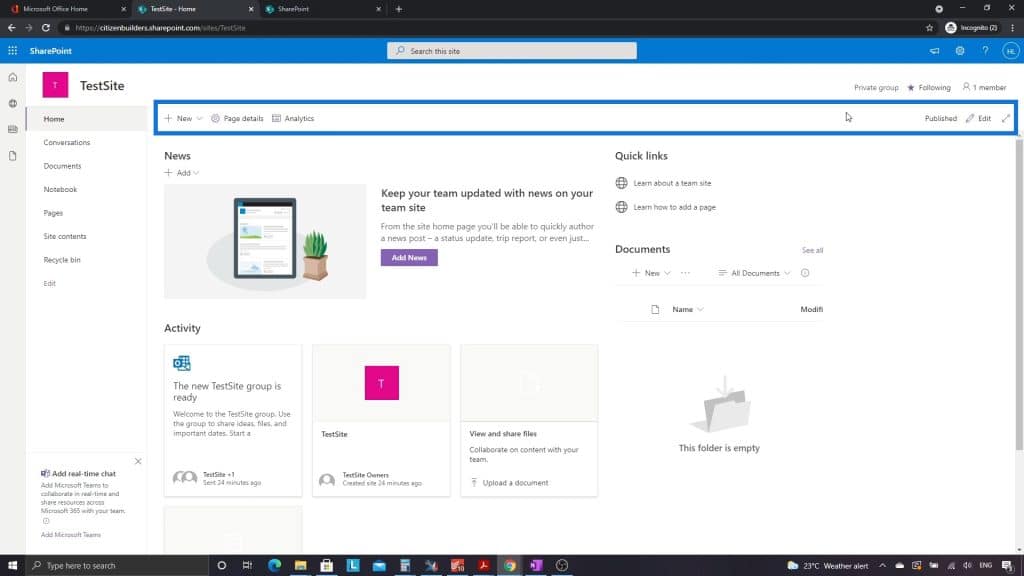
The main thing to notice here is that each app has a page or screen and a menu bar associated with it. For the homepage, it has menu items like Page details, Analytics, and Edit, which we can also modify.

When we go to the Documents, the menu changes.

If we go back to the homepage, we’ll find some useful information on the upper right side. It indicates that this is a private group and we’re following it. We can also see the number of members in each group. This stays the same, no matter what app on the page we’re on.

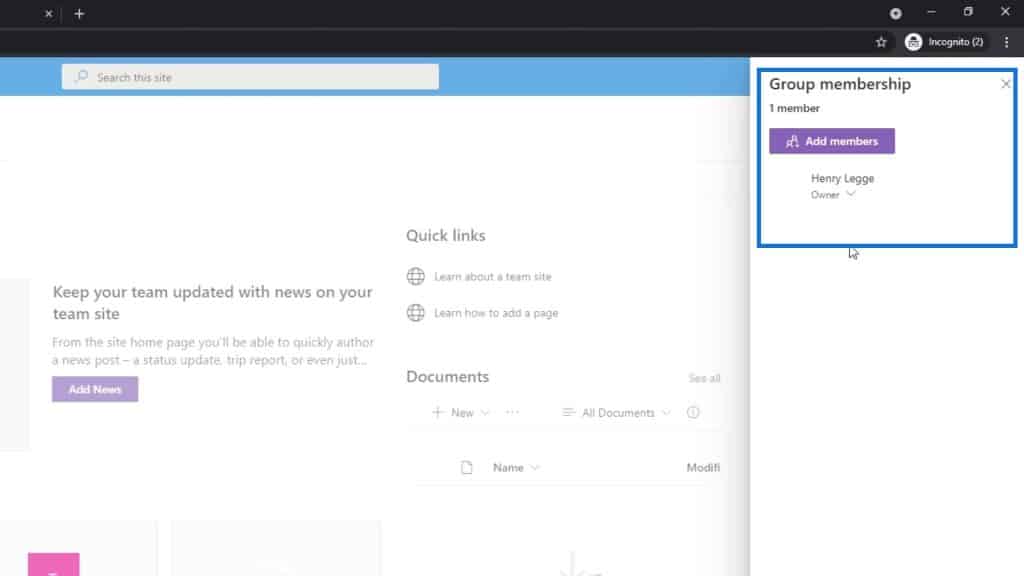
We can also click it to view and add members.

***** Related Links *****
MS SharePoint Tutorial: Account Creation
SharePoint Tutorial: Creating A New Site
Microsoft SharePoint | An Overview
Conclusion
To sum up, we’re able to go over the entire layout of a SharePoint site. Some of the things might be confusing, especially how apps work. However, as we go through the document management system or the document library section, you’ll understand a bit more.
Again, keep in mind that a SharePoint site is just a collection of apps. It has a default page called Home and a default document library app called Documents. Additionally, we can add multiple apps and we can also have two apps of the same type. Hopefully, you’re able to understand the standard layout of a SharePoint site and the basic usage of some of the most important parts.
All the best,
Henry