Knowing how to run a JavaScript file is an essential skill for any programmer working with this popular programming language.
Mastering this skill will allow you to test and preview your code effectively, ultimately enhancing your overall development process.
You can run a Javascript file by referencing it within an HTML file, then use a web browser to execute it. Another way to run Javascript files is by using the Node JS runtime environment to run it via the command line.
Alternatively, you can also run your Javascript code within popular IDEs like Visual Studio Code
In this article, we will explore these 3 easy methods and guide you on the optimal way to execute a JavaScript file.
So, let’s begin!

How to Create a Javascript File
Before you can run your javascript file, you first have to write the code in a script file. To do this, you can use any plain text editor or a dedicated code editor.
I recommend using a dedicated editor like VS Code.
It offers features like code completion, syntax highlighting, and an integrated terminal.
After installing it, you can install extensions like CodeRunner to help you run Javascript code directly within the IDE.
Other great IDE options include WebStorm and Sublime Text.
Read on and we’ll show you a step-by-step guide on how you can create a javascript file developer console node command javascript code inside.
- Open the code editor of your choice.
- Create a new file and start typing your code into the editor.
- Here’s a simple JavaScript snippet that displays a message in the console:
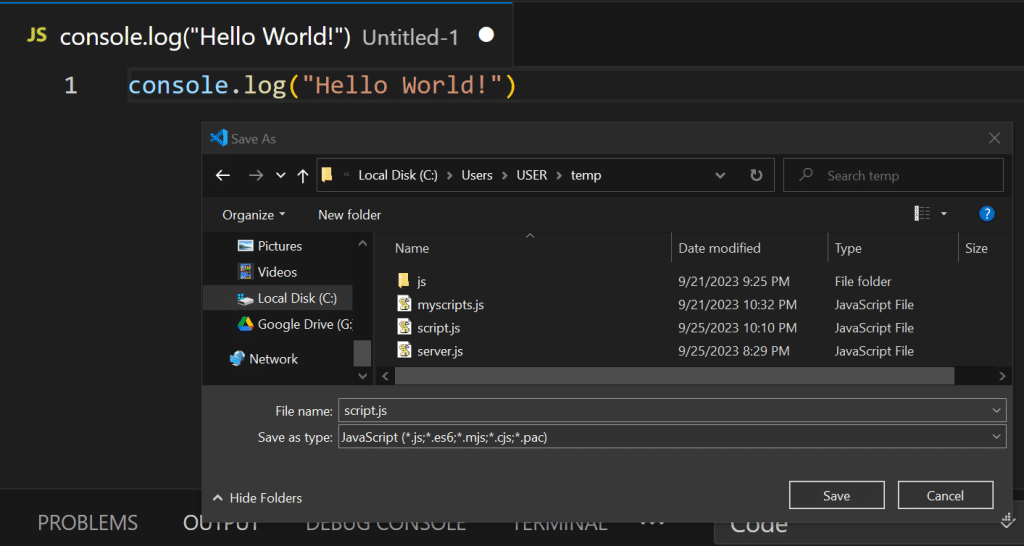
console.log("Hello, World!"). - Once you have written your JavaScript code, it’s time to save the file. If you’re using Visual Studio Code, simply use the Ctrl+S shortcut.

- If you’re using a plain text editor, go to the “File” menu in your editor’s toolbar and select “Save As.”
In the dialog box that appears, choose the location where you want to save your file. - When naming your JavaScript file, it is important to use the .js extension to indicate that it is a JavaScript file.
For example, you can name your file script.js. - Finally, click “Save” to store your file.
Congratulations, you’ve just created a JavaScript file! Now, let’s look at how to run this file.
How to Run a Javascript File
Method 1: Using a Web Browser
You can use modern web browsers to test and run your JavaScript code. Some popular choices include Google Chrome, Mozilla Firefox, and Microsoft Edge.
You can also install browser extensions like React Developer Tools or Redux DevTools to augment your development experience.
To run a JavaScript file using a web browser, you first need to create an HTML file that will load and execute your script.
To create one, follow these steps:
- Create an HTML file, for example, index.html.
- Inside the HTML file, add a <script> tag that points to your external JavaScript file.
For instance, if your JavaScript file is named script.js, your HTML file should look like this:<!DOCTYPE html> <html> <head> <script src="script.js"></script> </head> <body> </body> </html> - Make sure your HTML file and Javascript file are in the same directory.
- Save your HTML file and open it in your preferred web browser. The JavaScript code in your script.js file should now execute.
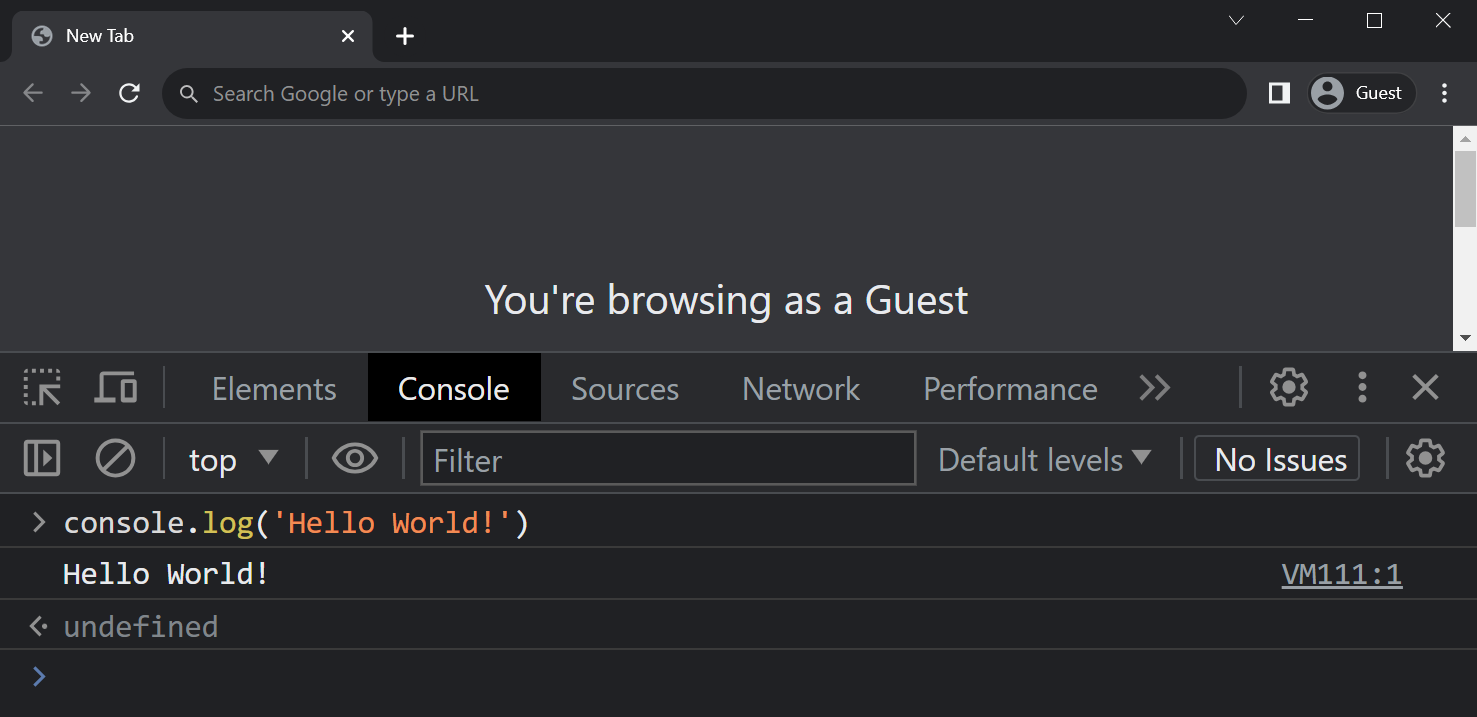
- You can open the browser console by pressing the F12 key to see the output of the script.
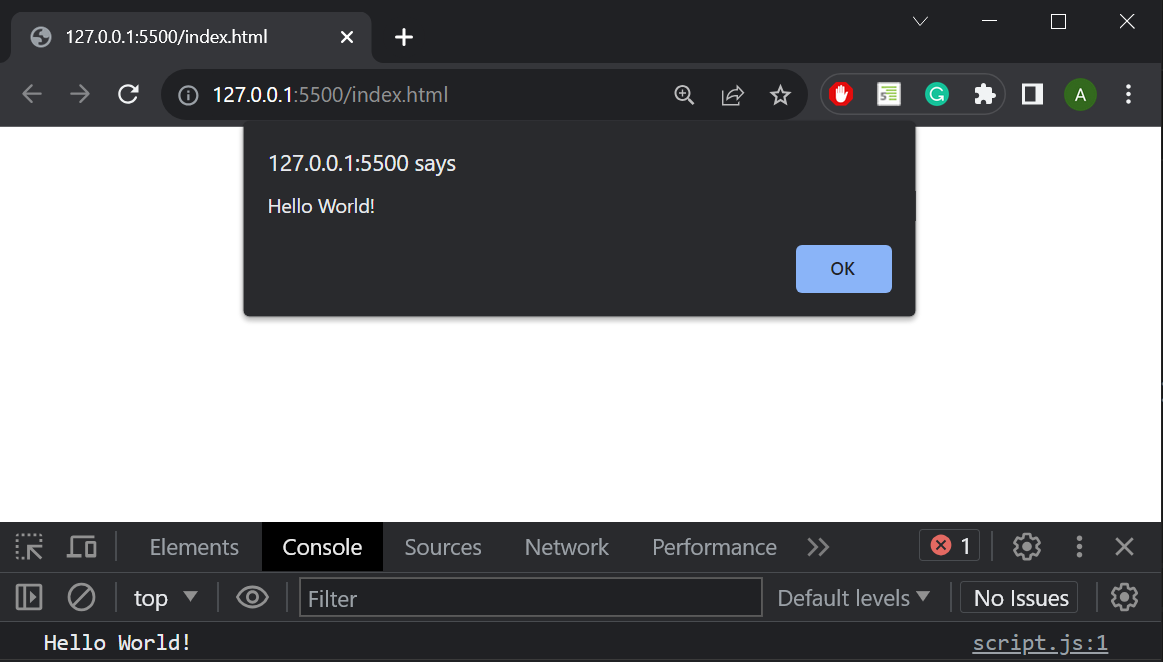
Once you open the console, you’ll see the output of the script. To make it more convenient, you can add the code below to your Javascript file:
alert("Hello, World!")Output:

It will print out the code to the browser console and alert the user.
Method 2: Using Node.js
Node.js is a JavaScript runtime that enables you to run JavaScript code outside of a browser on the command line. It’s necessary for server-side development and using popular build tools like npm (Node Package Manager).
Running a JavaScript file using Node.js is a more straightforward process. First, make sure Node.js is installed on your machine. If not, you can download and install node from the official website. Once Node.js is installed, follow these steps:
- Open your terminal or command prompt.
- Navigate to the directory where your JavaScript file is located.
- Type node [file_name] and press Enter.
Replace [file_name] with the name of your JS script.
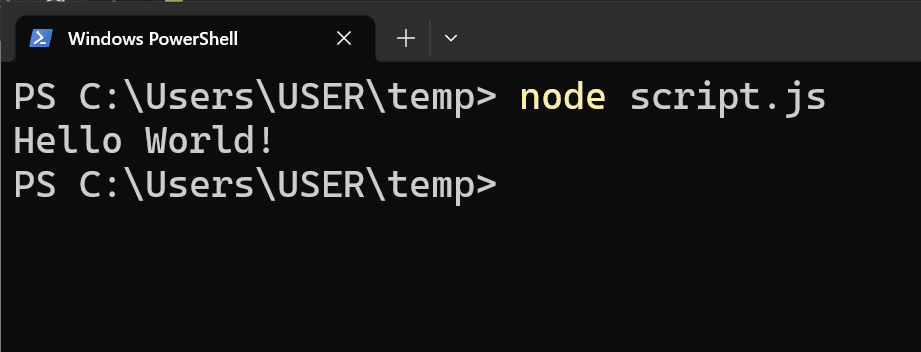
For example, since our file is called script.js, we’ll type:>>> node script.js

Your JavaScript file will now run using the Node.js environment.
Now, Let’s look at a more advanced example of Javascript’s application in a backend application.
Let’s demonstrate how to spin up a simple server:
- Create a new Javascript file named server.js and place the code below inside it.
// server.js const http = require('http'); const server = http.createServer((req, res) => { res.end('Hello, World!'); }); server.listen(3000, () => { console.log('Server running on http://localhost:3000'); }); - Navigate to the terminal and run this script with the following command:
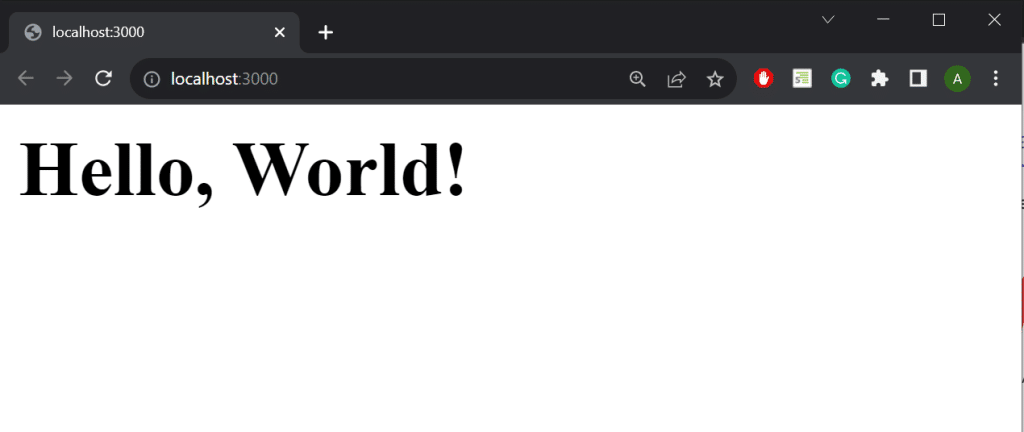
>>> node server.js - Go to your browser and type in the following URL: http://localhost:3000
- You will see a message confirming that your server is live.

Method 3: Using a Visual Studio Code Extension
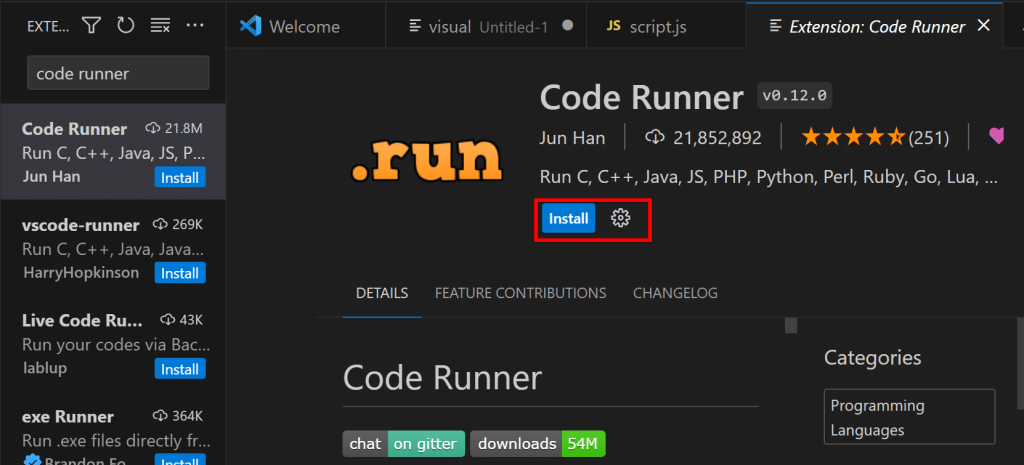
One of the many advantages of VSCode is the amount of extensions and developer tools it provides. We can use one of these extensions to run Javascript code right inside the IDE. The name of this extension is Code Runnner.
Here’s how you can install it:
- Go to the extensions tab using the Ctrl+Alt+X shortcut and search for Code Runner.
- Click on the install button to install it in VS code.

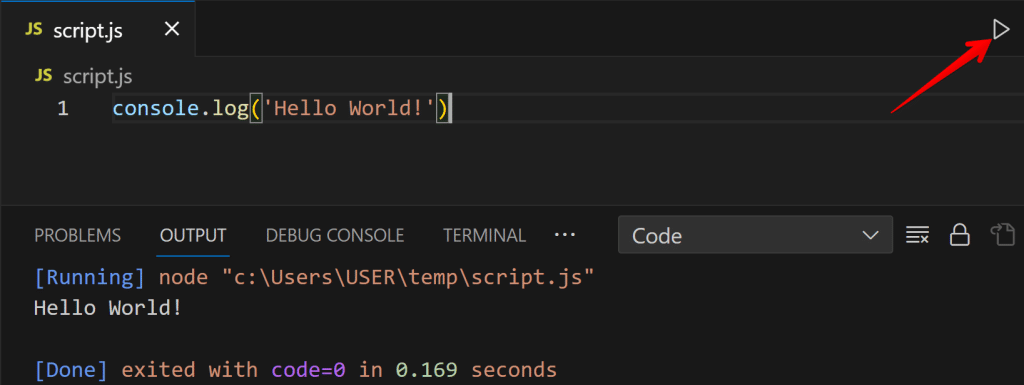
- Once it’s done installing, navigate back to your Javascript file in VScode.
- You’ll see a play button at the top right side of your screen.
- Click on it to run your Javascript code.

- It will display the output of your Javascript code in the terminal below.
You can also install other popular extensions like GitHub CoPilot which is an AI assistant that can help make your programming experience smoother.
Final Thoughts
In summary, running JavaScript files is a simple task that can be achieved using multiple methods! By now, you should have a clear understanding of how you can run Javascript files by using a browser, terminal, or an IDE.
With the confidence and knowledge you’ve gained through this article, I’m sure you’re well-equipped to apply these techniques in your own projects. Happy coding!
If you enjoyed this article, be sure to check out our video on how you can Unleash The Power Of OpenAI’s Code Interpreter For Data Analysis!
Frequently Asked Questions
Can I run JavaScript online?
Yes, you can. There are several online tools and platforms where you can run JavaScript code without installing any additional software.
Some popular options include:
These web-based tools allow you to write, run, and share JavaScript code directly in your browser.
How to use Chrome to execute a JavaScript file?
To execute a JavaScript file using Google Chrome, you can either include the file in an HTML document as described earlier, or you can use the Developer Tools’ Console to run code snippets.
To access the Console, right-click anywhere on a page, select “Inspect“, and then click on the “Console” tab.
Alternatively, you can click the F12 button to open the console.

You can write and execute JavaScript code directly in this Console. To create a multi-line string or move to the next line, simply use the Shift + Enter key combo.
Is it possible to run a JS file in the terminal without Node.js?
Running a JS file in the terminal without Node.js is not commonly recommended, as Node.js has become the standard runtime for executing JavaScript outside of a browser environment.
However, alternatives like Windows Script Host (WSH) and JScript may allow you to run simple JS files directly in a Windows terminal.
That being said, it is highly recommended to use Node.js for running JavaScript files in a terminal, as it provides better compatibility, functionality, and performance.







