Visual Studio Code, also known as VS Code, is a popular software developed by Microsoft for writing and editing code in various programming languages, including JavaScript.
However, VS Code is not just limited to code writing and editing. You can also run your Javascript code inside the editor for a more efficient and enjoyable coding experience!
You can run Javascript in Visual Studio code by using the integrated terminal or the code debugger VSCode provides. Another way you can run Javascript is by using the Code Runner extension from the VSCode Extensions store.
In the following sections, we will explore how you can write and execute your Javascript code within this powerful editor using these tools.
So, let’s dive in and explore how to enhance your JavaScript development experience with Visual Studio Code.

How to Setup Your Javascript Environment
Before you can start running Javascript code inside VSCode, you need to set up your development environment properly. Here are a few steps you need to take to achieve that:
Install Visual Studio Code
Microsoft’s Visual Studio Code is a free and open-source editor that supports multiple programming languages, including JavaScript.
Also, it comes with top-notch features like Intellisense, a robust extension store, code debugging, and code navigation that make it one of the top editors on the market.
Before you start running JavaScript in (VS Code), you need to have the IDE installed on your machine. Here’s how you can install it:
- Download the VS Code installer for your operating system.
- Run the installer. Accept the permissions it brings up and let it install VSCode on your machine.
- After this, Visual Studio Code should be up and running in no time.
Setting Up Node.js
To run JavaScript code within VS Code, you’ll need to have Node.js installed on your machine. Node.js is a JavaScript runtime built on the Chrome V8 JavaScript engine. You can download the latest Node.js version from the official Node.js website.
Make sure you download the LTS(Long Term Support) versions as they offer stability and long-term support, making them ideal for a development environment.
After installing Node.js, you can verify the correct versions of Node.js and npm (Node Package Manager) by opening a terminal or command prompt and running the following commands:
node -v
npm -vOutput:

Install VS Code Extensions
VS Code features a rich ecosystem of extensions that can help enhance your JavaScript development experience.
For running JavaScript code in VS Code, consider installing the Code Runner extension. This extension allows you to execute JavaScript code directly within VS Code with a simple keyboard shortcut or by right-clicking the script file.
To access and install the code runner extension, follow these steps:
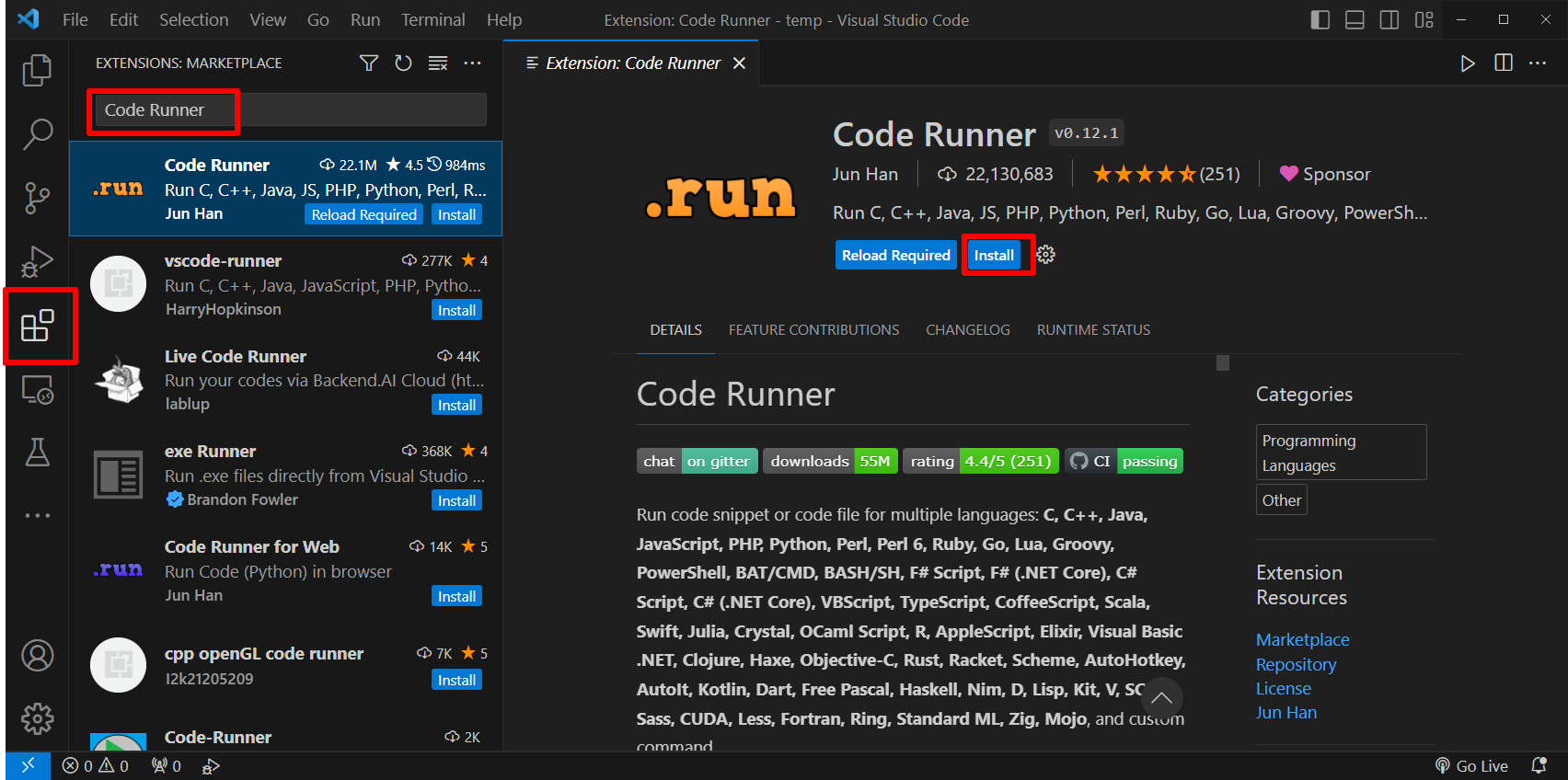
- Open VS Code.
- Click on the Extensions button on the Activity Bar (the bar on the side of the window).
- Search for Code Runner in the Extensions sidebar.
- Click on the first extension in the search results.
- Press the Install button.

After successfully installing the Code Runner extension, you’ll be able to run your JavaScript code quickly and efficiently within VS Code.
How to Create a Javascript Project
In this section, we’ll guide you through creating a new JavaScript project in Visual Studio Code. By following these steps, you’ll have a simple and organized project structure in no time. Let’s start:
- Open Visual Studio Code.
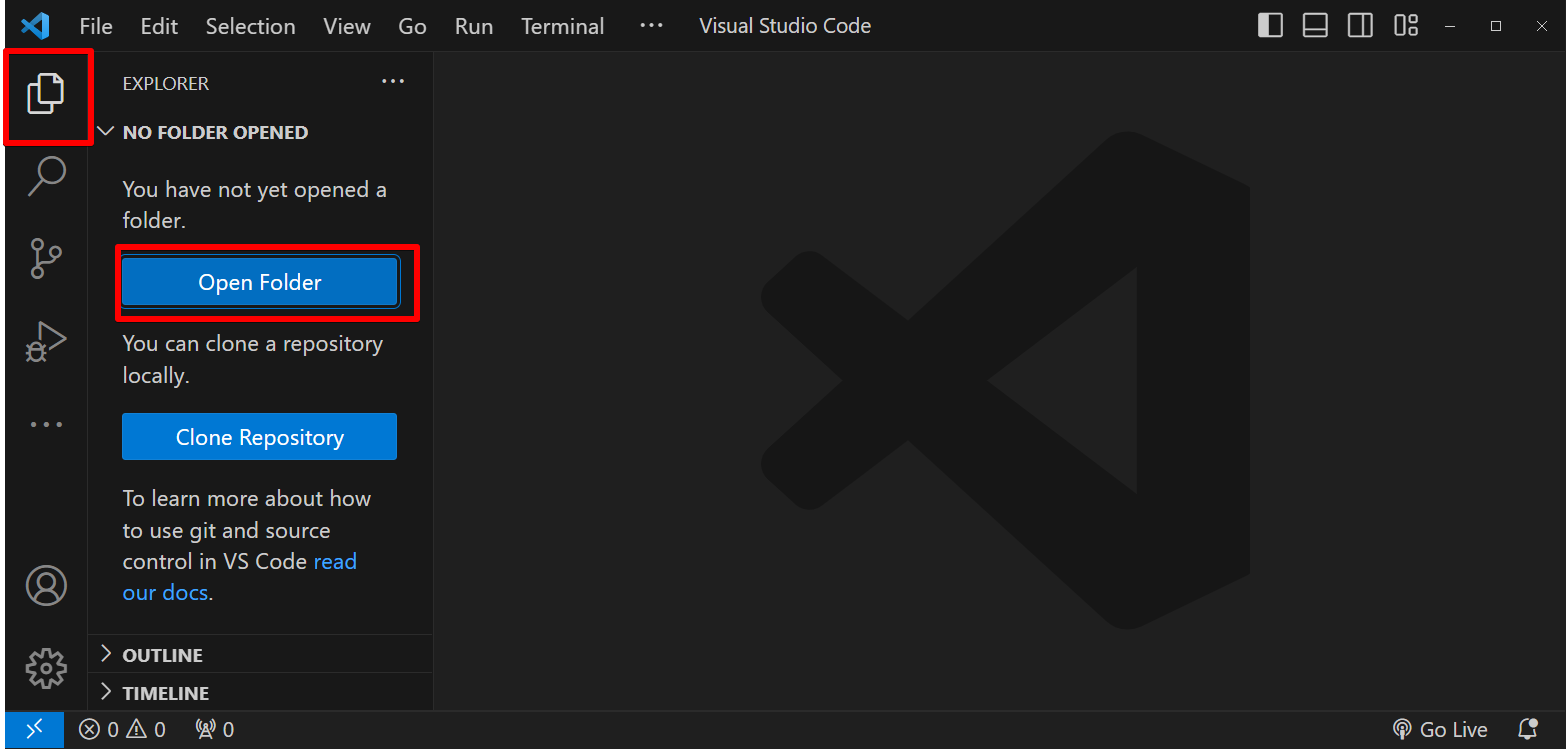
- In Visual Studio Code, create a new folder for your project by clicking on the Explorer tab in the sidebar and then clicking the “Open Folder” icon.

- This will open a window in your file system where you can create a new folder. Give your folder a suitable name that describes the project you’re working on.
- With your project folder selected, right-click it in the file explorer and choose the “New File” option.
- Name your new file “app.js” as it will be the main JavaScript file for your project. This is where you will write all of your JavaScript code.
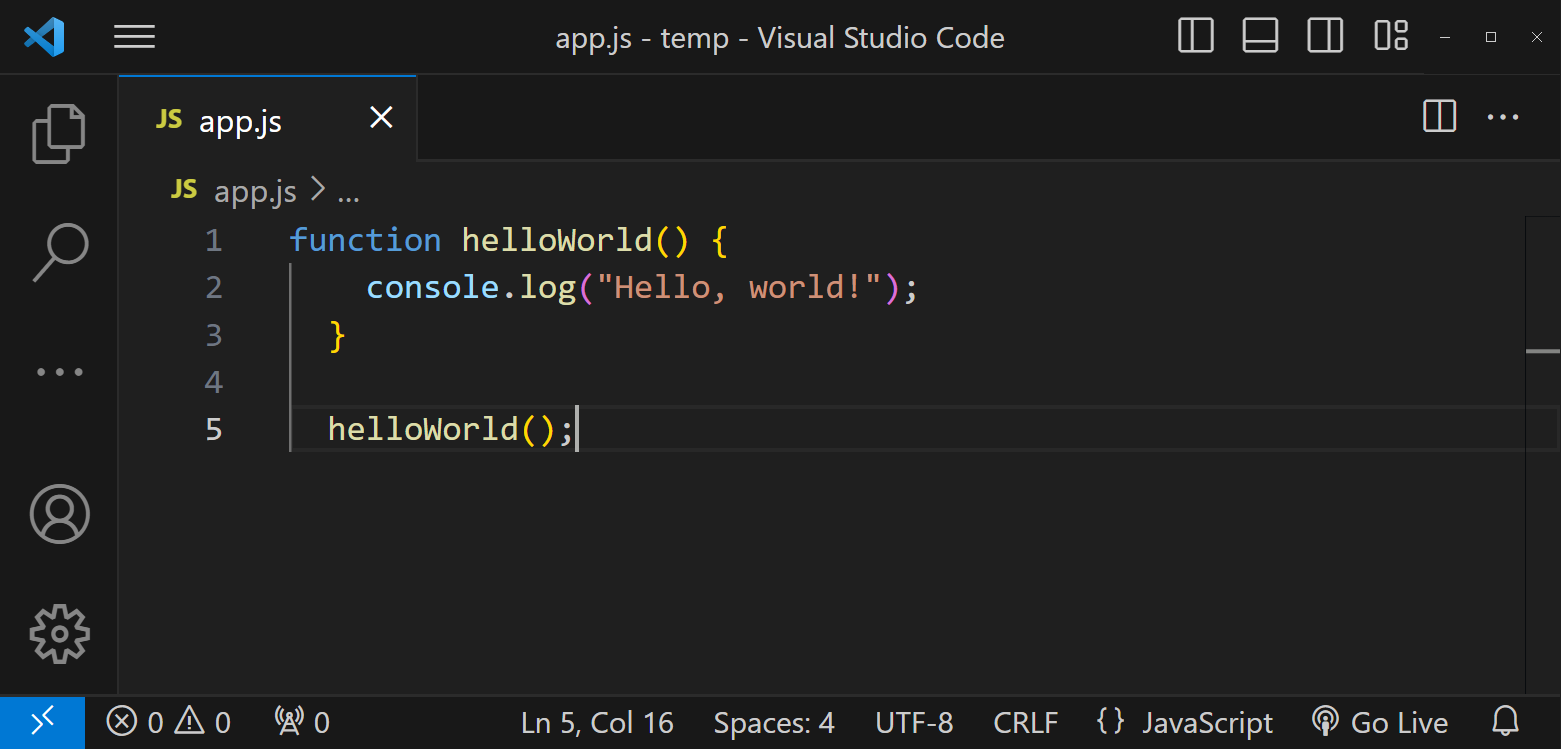
- Now it’s time to write some JavaScript code. Double-click on the “app.js” file to open it in the editor.
- Now you can start writing your JavaScript code. For this lesson, you can use this code snippet:
function helloWorld() { console.log("Hello, world!"); } helloWorld(); - After you’ve written the code, make sure you save the file using the Ctrl + S shortcut.

Note: Using the app.js name isn’t necessary. However, whatever name you use, make sure you save it with the .js extension.
How to Run Javascript in Visual Studio Code
Once you’ve set up your environment, created the project, and written the code, it’s time to run the Javascript code in VSCode. There are two methods you can employ to run Javascript in VSCOde.
Let’s look at them:
Using VSCode Terminal
VSCode comes with an integrated terminal that you can use to run your Javascript code right in the editor. You can choose from a wide variety of terminal shells like Powershell, bash, WSL, etc., to use to run your Javascript application.
Let’s take a look at how it works:
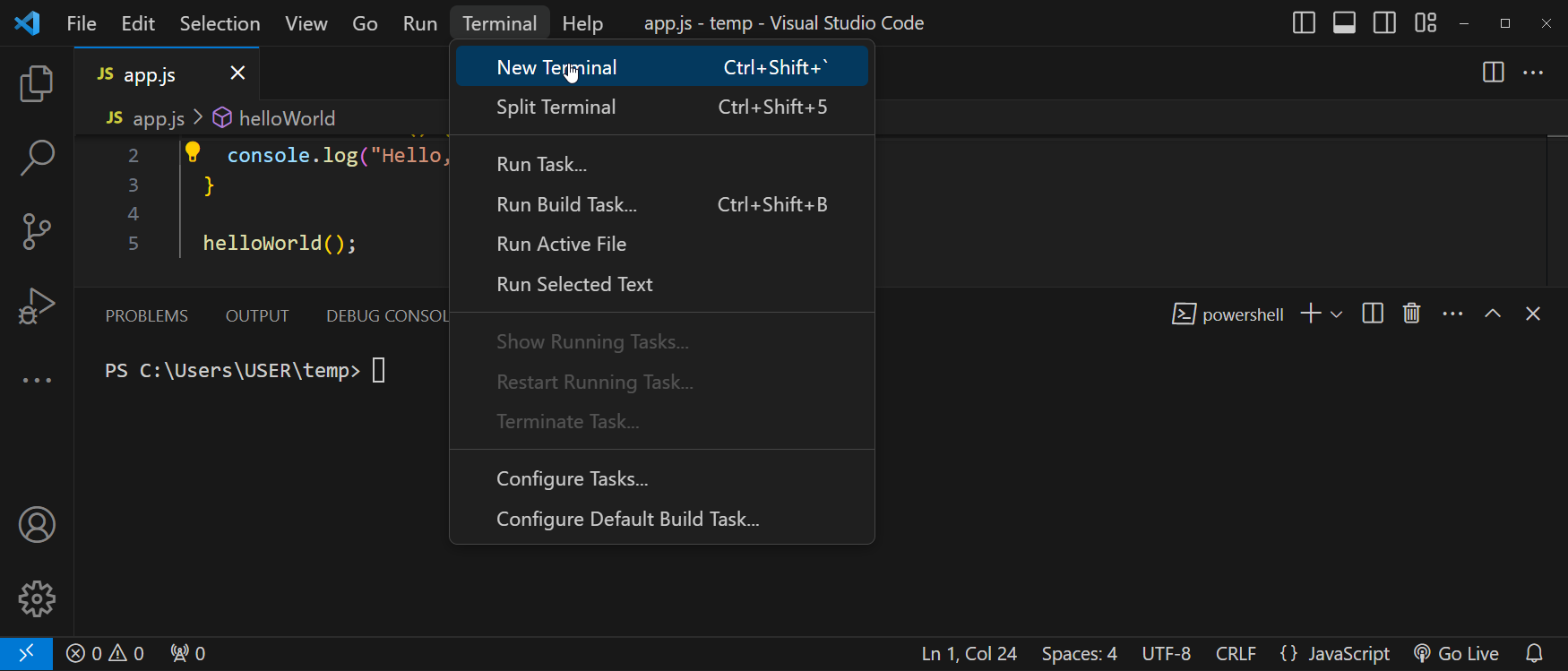
- On the VSCode top toolbar, click on “Terminal” -> “New terminal”. A new terminal will pop up at the bottom of your screen.

- I’m using Microsoft Powershell as my default shell, but you can change the shell by clicking on the plus button.
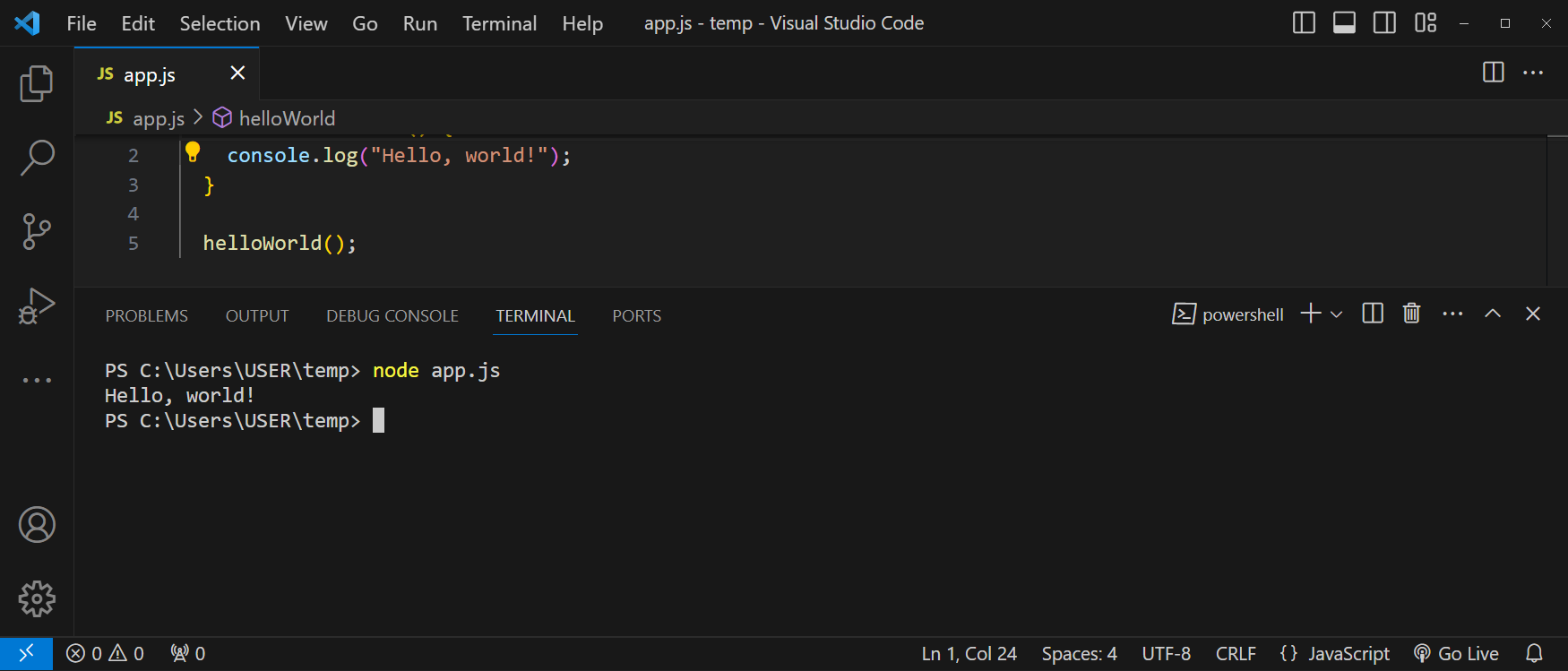
- To run your program, you’ll have to use the node command. Simply type node <file name>.
- For example, to run our file we will type the following
node app.js
Output:

As we can see, it runs the Javascript file and displays the output in the terminal.
Using the CodeRunner Extension
The Code Runner extension is a pretty nifty tool that you can use to quickly run and test code snippets right inside VSCode. Apart from Javascript, you can use it to run code for other programs like Java, Go, C++, Python, R, etc.
Let’s look at how you can use it.
- Follow the guide in the section above to install the extension in Visual Studio Code.
- Once the extension is installed, restart VSCode.
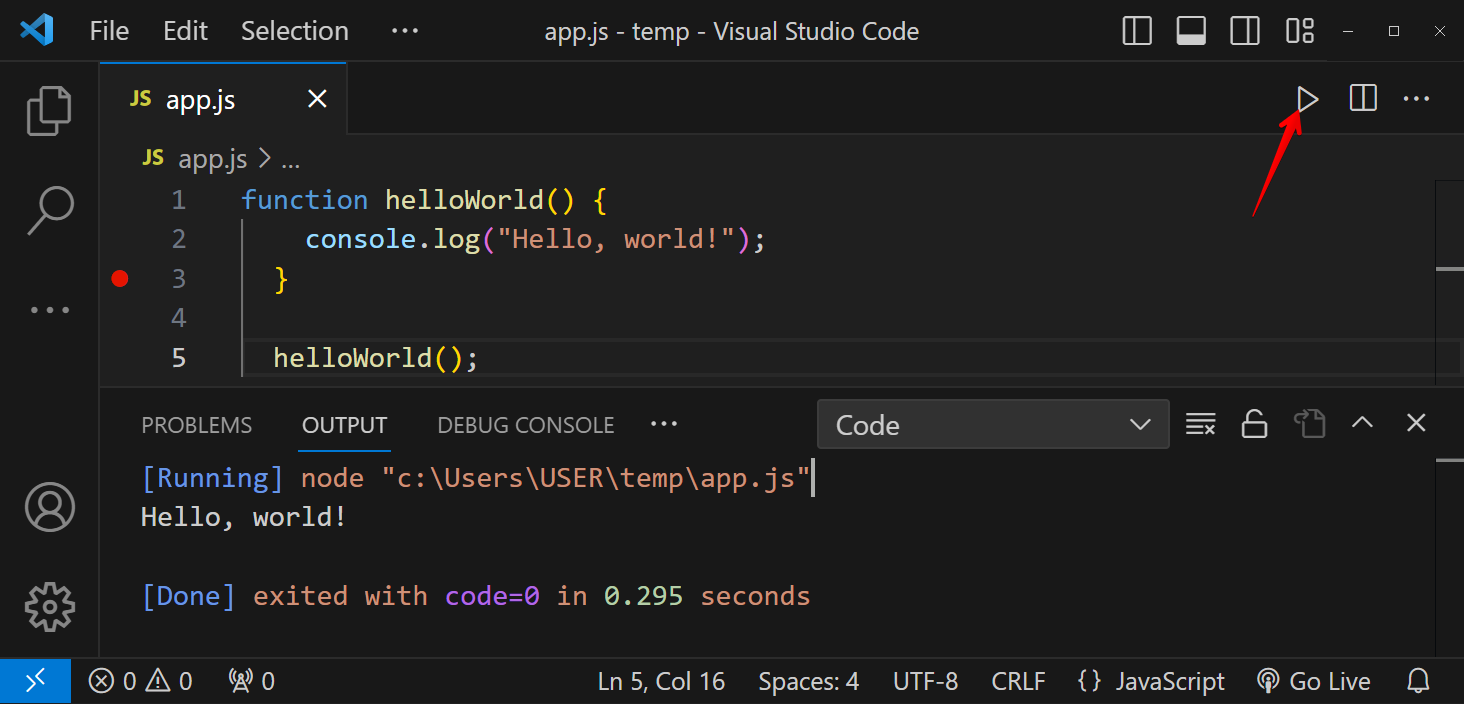
- Navigate to your code and run it with the Ctrl+ Alt +N shortcut or the play button at the top right of your screen.
- It will run your code and display the output right in your VSCode. You can check out an example below.

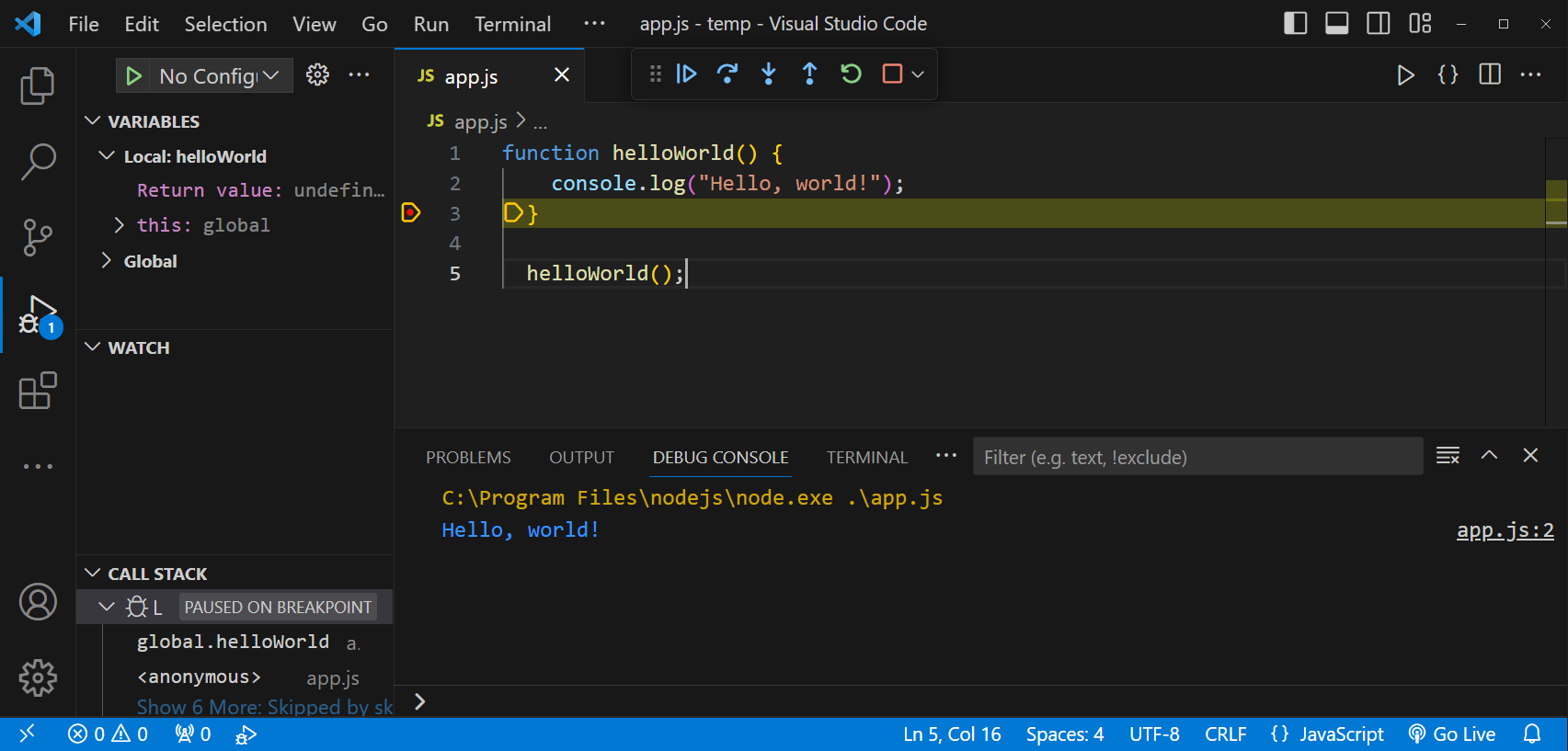
Using the VSCode Debugger
The debugger is another useful tool you can use to run and debug Javascript code in Visual Studio Code. It provides several helpful features like breakpoints, log points, etc., that you can use when debugging Javascript to test your code in the provided terminal. open javascript code javascript extension
Here’s how you can use it: install node
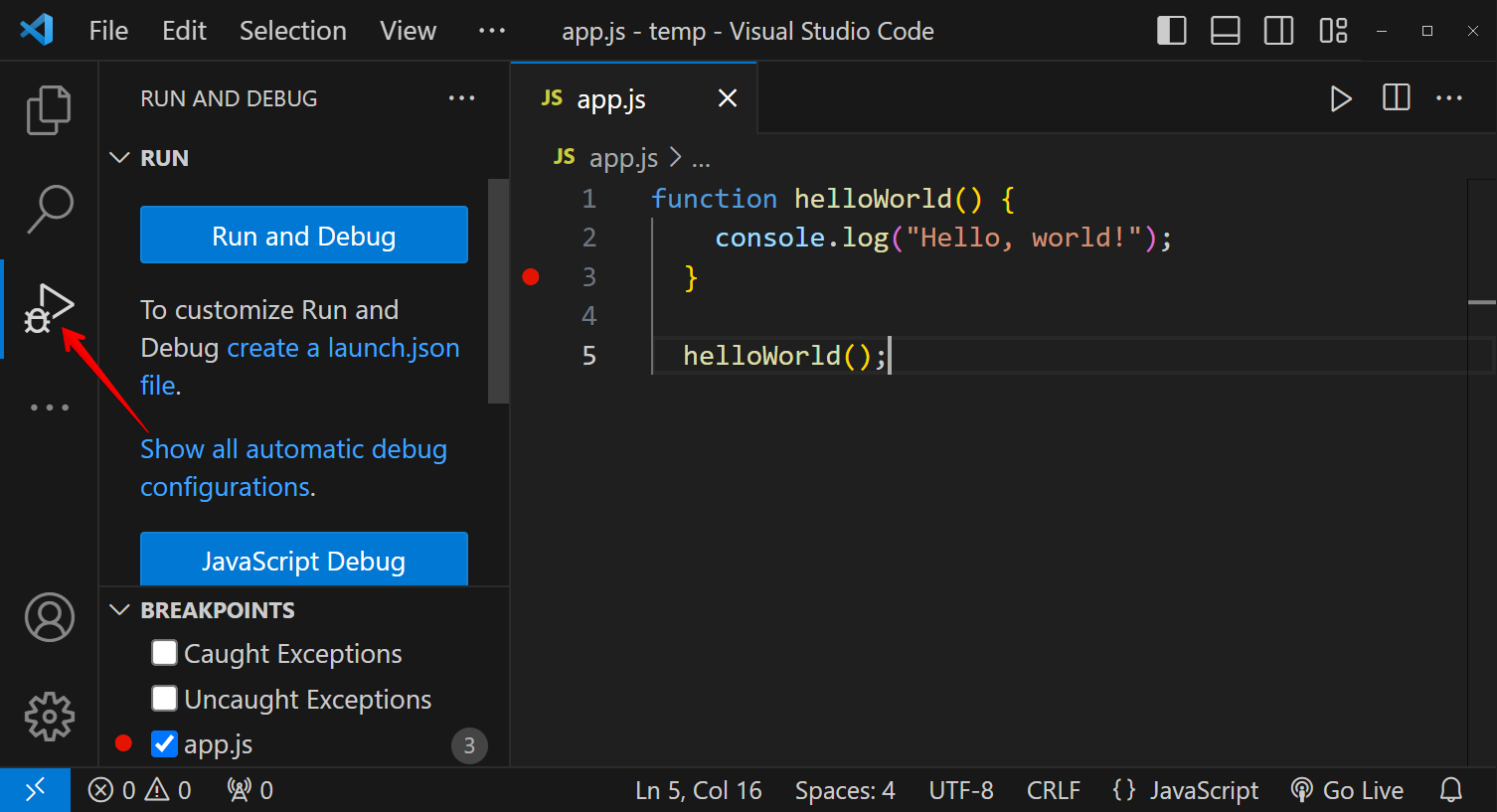
- Click on the debug icon on the side of the Visual Studio Code workspace code extension
- In the menu that appears, select Run and Debug.

- VS code will prompt you to select a debugger. You can select Node JS if your program has no html file.
- However, if you’re building a web app, you can select any of the other web debuggers and configure the port and address for your app.
- Once you select the debugger, it will run your code. You can add breakpoints within your code to pause and evaluate it.

Bonus: Using an HTML file
You can also run Javascript in Visual Studio using an HTML file. You can link your Javascript code to the HTML file and print out your program’s output to the open HTML file in your browser.
For more information on this, you can check out this article on How to Link HTML to Javascript.
Final Thoughts
In a nutshell, running JavaScript in Visual Studio Code is a game-changer for developers. This powerful tool provides a seamless development environment, allowing you to write and test JavaScript code effortlessly.
By following the instructions outlined in this guide, you can harness the full potential of VS Code for JavaScript development and enhance your efficiency and productivity. Good luck!
If you enjoyed this, be sure to check out this article on How to Disable JavaScript in Tor: 3 Easy Methods. Also, if you’re interested in more awesome Microsoft products, you should check out the all-new Microsoft Fabric data analytics platform.
Frequently Asked Questions
Can I Run Typescript Code in Visual Studio Code?
Yes, you can run typescript programs in VS Code using the same methods we highlighted above.
Does Visual Studio Code need Node.JS installed to run Javascript?
No, installing node.js is not necessary for running JavaScript in Visual Studio code. Visual Studio comes with a node.js debugger and support for Javascript and Typescript right out of the box.
So, you can run your Javascript code using Coderunner and the debugger if you do not have Node installed. However, to run Javascript code using the terminal as we discussed above, you need to have node.js installed in your system.
Is it possible to run JavaScript online without an editor?
Yes, you can run JavaScript online without using an editor or IDE. There are several web-based platforms, such as JSFiddle, CodeSandbox, and JSBin, that allow you to write, run, and share your JavaScript code in a browser environment. Simply visit any of these websites and begin writing your JavaScript code in the provided editor.







