As a developer, you’ll often encounter situations where you must evaluate if two values differ. In this article, we’ll explore the Note Equal Operator, an important comparison operator you can use in these situations!
The not equal operator in JavaScript (!=) is a comparison operator that checks whether two values are not equal and returns a boolean value. When using it to check for inequality, JavaScript performs type coercion, meaning it can convert the compared values to a similar data type to make the comparison possible.
Keep on reading to learn more about the Not Equal operator’s syntax, rules, use cases, and its stricter counterpart, the Strict Inequality Operator (!==).

What is the Not Equal Operator in JavaScript?
In JavaScript, the not equal operator (!=) is a comparison operator that checks whether two values are not equal, returning a boolean value (true or false). It compares values irrespective of whether they are of different data types.
The syntax for this operator is quite simple:
x != yThis will return a Boolean. It will return false if x is equal to y and return true if x is not equal to y. Here’s an example:
console.log(2 != 1)
console.log('dog' != 'dog')Output:
true
falseHow Does the Not Equal Operator Compare Different Data Types?
When using the not equal operator, Javascript follows a specific comparison algorithm called implicit conversion.
If the operands are of different types, JavaScript will first attempt to convert them to the same type before checking whether the values are equal or not.
After this conversion, if the values are equal, != returns false. Otherwise, it returns true. Let’s take a look at some examples to get a clearer understanding:
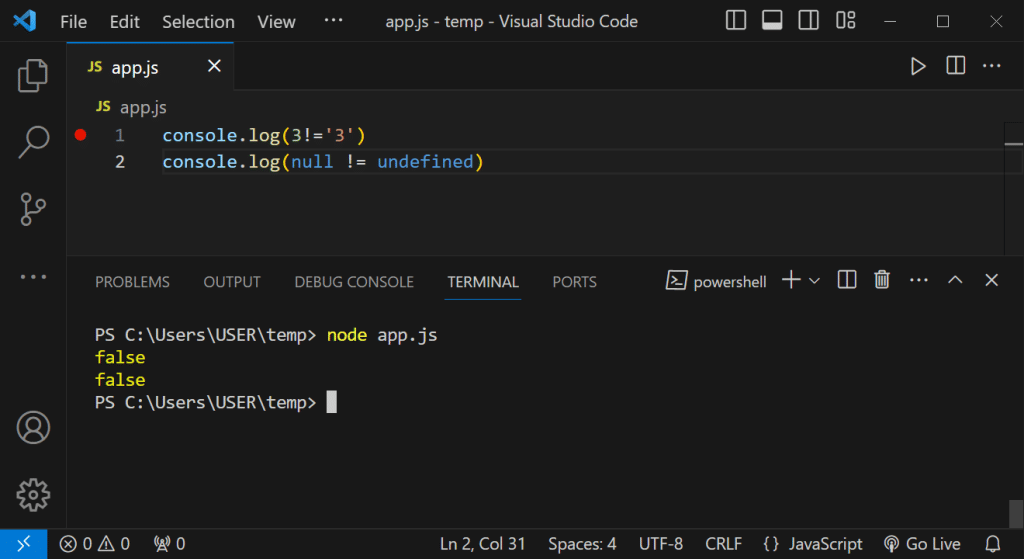
console.log(3!='3')
console.log(null != undefined)Output:

In the example above, 3 != ‘3’ returns false because after converting the string ‘3’ to a number, they are equal. null != undefined also returns false, as these two values are treated as equal when conversion occurs.
This feature can be very helpful when writing code. However, it can also lead to some unexpected behaviors which can result in bugs and errors in the code. For example:
console.log("" != false)Output:
falseAccording to this example’s output, there is no difference between the empty string and false. To avoid this, Javascript provides a firmer implementation of this operator called the Strict Not Equal Operator. Let’s look at it in the next section.
Inequality Operator versus Strict Inequality Operator

In JavaScript, there are two inequality operators: the not equal operator (!=) and the strict inequality operator (!==). These operators serve different purposes and should be used based on your specific needs.
The not equal operator (!=) compares the values only but not their data types. If the data types are different, it performs a conversion before comparison. On the other hand, the strict inequality operator (!==) compares both values and data types.
If the data types are different, it immediately returns true, indicating they are not equal. Here are a few examples to illustrate the difference between the two operators:
3 !== '3'
null !== undefinedOutput:
true
true3 !== ‘3’ returns true because the data types are different (number and string), so no conversion is performed by the !== operator. null !== undefined returns true, as the strict inequality operator does not treat null and undefined as equal since their data types are different.
How to Use the Not Equal Operator with Different Types
Working with Numbers
You can compare two numeric values directly using the not equal operator. If the numbers are equal to each other, it returns false. If they aren’t, it returns true. For example:
console.log(100 != 100)
console.log(150 != 19)
console.log(3.00 != 3)Output:
false
true
falseWorking with Strings
When comparing strings, JavaScript determines the order using the lexicographical (dictionary) ordering. If both strings are identical, they are considered equal (e.g., “apple” != “apple”) and the not equal operator will return false.
If characters at a position are different, the one with a lower Unicode value is considered “less than” the other, and the operator will return true. Let’s look at an example:
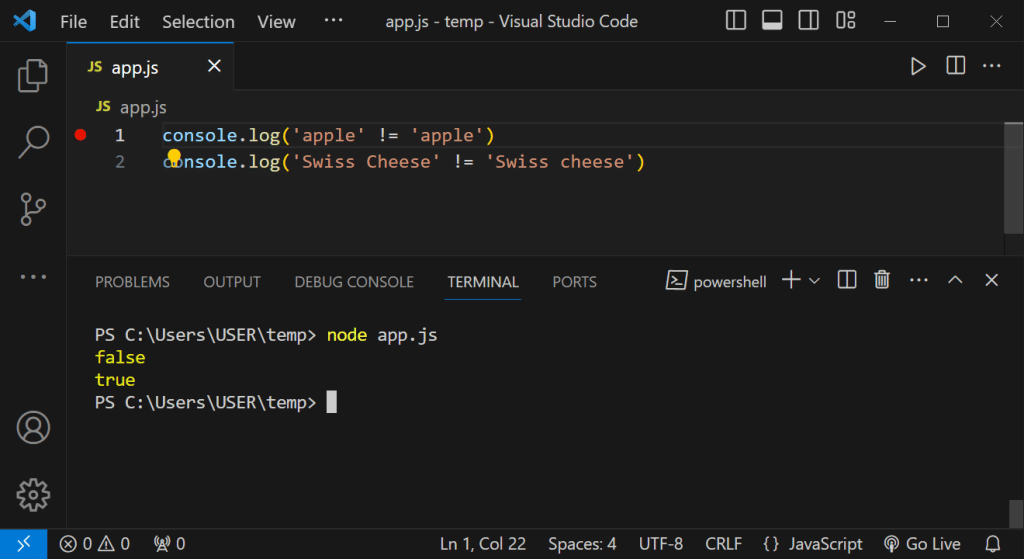
console.log('apple' == 'apple')
console.log('Swiss Cheese' != 'Swiss cheese')Output:

Keep in mind that capital letters have lower Unicode values than lowercase letters, so “Swiss Cheese” is considered “less than” “Swiss cheese“. To prevent case sensitivity issues, convert both strings to a consistent case (e.g., to lowercase with .toLowerCase()) before comparing them.
Working with Objects and Arrays
Objects and Arrays are more complex data types that can also be compared using the not equal operator. The comparison is based on their references, not their content. Two objects with the same content, but different references, are considered not equal.
Here’s an example:
let obj1 = {a: 1};
let obj2 = {a: 1};
let obj3 = obj2
console.log(obj1 !== obj2)
console.log(obj3 !== obj2)Output:
true
falseWe do not get the same result even though all the variables contain the same object. The operator returns true for the first condition since obj1 and obj2 have different references. However, obj3 and obj2 share the same reference, so the operator returns false.
Final Thoughts
The Not Equal operator is a valuable tool in Javascript as it lets you write concise and accurate condition checks and statements. With the explanations and examples we’ve provided, you should be well on your way to mastering it.
Also, remember it’s better to use the Strict Not equal operator in applications where data types are very important.
Heard about ChatGPT? Watch the video below to learn how it’s going to revolutionize existing industries.
Frequently Asked Questions
What are comparison operators?
Comparison operators are used to compare two operands and return a boolean value. The boolean values returned depend on the type of operator used. Here are some common comparison operators:
== (equal to): Compares values after performing necessary type conversions.
!= (not equal): Returns true if both values are not equal, considering type conversions.
=== (strict equal): Compares values without performing type conversions, so if two values are not of the same type, it returns false.
!== (strict inequal): Checks whether its operands are not equal, without performing type conversions
>= (Greater than or equal to): Checks whether the operand on the left is equal to or greater than the one on the right.
<= (Less than or equal to): Checks whether the operand on the left is equal to or less than the one on the right.
Note: They are very different from logical operators.
What is the difference between != and !==?
The != operator checks for inequality with type coercion, while the !== operator checks for strict inequality without type coercion. The strict inequality operator (!==) is the negation of the strict equality operator (===).
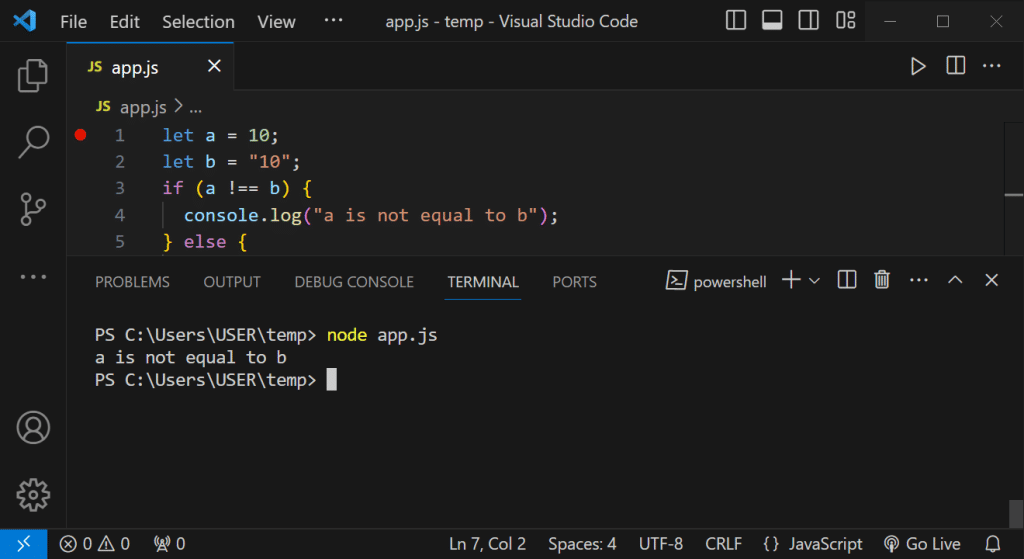
let a = 10;
let b = "10";
if (a !== b) {
console.log("a is not equal to b");
} else {
console.log("a is equal to b");
}Output:

Is the not equal operator case-sensitive?
Yes, the not equal operator is case-sensitive. It can be data type insensitive due to its implicit capabilities, but it is always case-sensitive when comparing strings. To prevent case sensitivity issues, you can convert both strings to a consistent case (e.g., to lowercase with .toLowerCase()) before comparing them.
What are some use cases for not equal operators?
Not equal operators are useful in various scenarios, such as:
Validating input values to ensure they meet certain criteria.
Testing conditions in conditional statements, such as if and switch.
Filtering or excluding specific values from data processing.
Verifying changes in variables or properties during application runtime.
Comparing different values in loops or iterations.







