Comparing two dates is a task that often appears deceptively simple but can quickly become complex in the world of programming.
If you’re using JavaScript, the Date object provides methods for manipulating and comparing dates.
In JavaScript, you can compare two dates by using the getTime method, which returns the time in milliseconds since January 1, 1970. By creating two Date objects and calling the getTime method on both, you can compare the resulting values using standard comparison operators like <, >, , or =.
In this article, we will explore the various methods to compare two dates in JavaScript, delving into the native Date object, the use of the getTime method, and standard comparison operators.
We’ll also discuss handling time zones, common pitfalls, and how to avoid them.
Let’s get started!
What is the Date Object in JavaScript?

The JavaScript Date object is a built-in object that allows us to work with dates and times.
It’s an essential part of many web applications, whether you’re tracking user activity, scheduling events, or comparing dates.
Understanding how the Date object works is the foundation for any date-related operations in JavaScript.
In JavaScript, dates are represented as objects, and you can create a new Date object that represents the current date and time using the new Date() constructor.
The Date object provides various methods to retrieve and manipulate the date and time, such as getDay(), getMonth(), getFullYear(), and many more.
How to Create a New Date Object
Date objects are created using the Date() constructor in JavaScript.
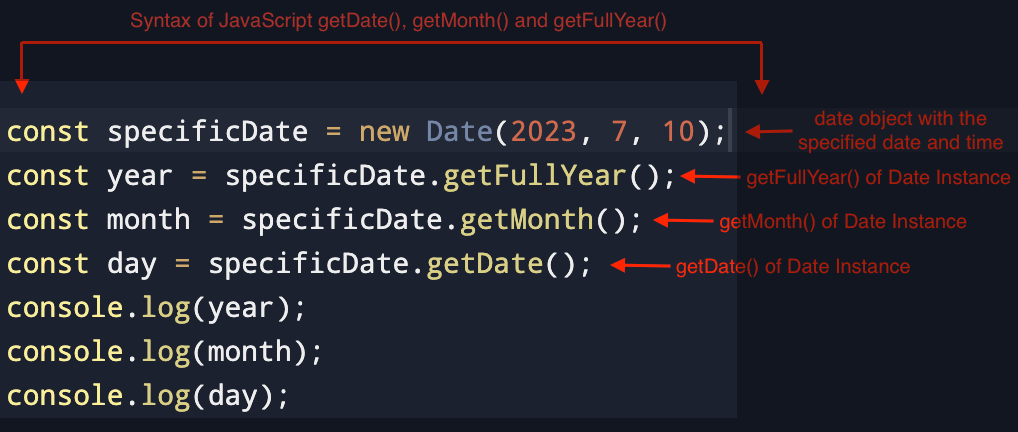
Date objects normally represent the current date and time, but you can build Date objects for specified days and times by supplying arguments to the constructor.

In the above example, we created a new Date object with a specified date and time and stored it in specificDate.
We then used the getFullYear(), getMonth(), and getDate() methods to acquire the year, month, and day, respectively.

Note: The month argument starts from 0 (January) to 11 (December), so the month 7 represents August and not July.
The JavaScript Date object is a powerful tool for handling dates and times, providing various methods to create, retrieve, and manipulate date information.
In the next section, we’ll take a look at a common task: comparing two dates. We’ll explore how to use the getTime method to compare dates accurately, which will provide you with a foundation for more complex date operations.
How to Compare Dates in JavaScript Using getTime Method
Comparing dates is a fundamental task in many applications, and JavaScript provides several ways to achieve this.
One of the most straightforward and reliable methods is using the getTime method. This section will guide you through the process of comparing two dates using this approach.
The getTime method returns the number of milliseconds since January 1, 1970, known as the Unix epoch timestamp.
By converting both dates to this common format, you can easily compare them using standard comparison operators.
GetTime() transforms dates into numeric numbers, making it easy to compare them.
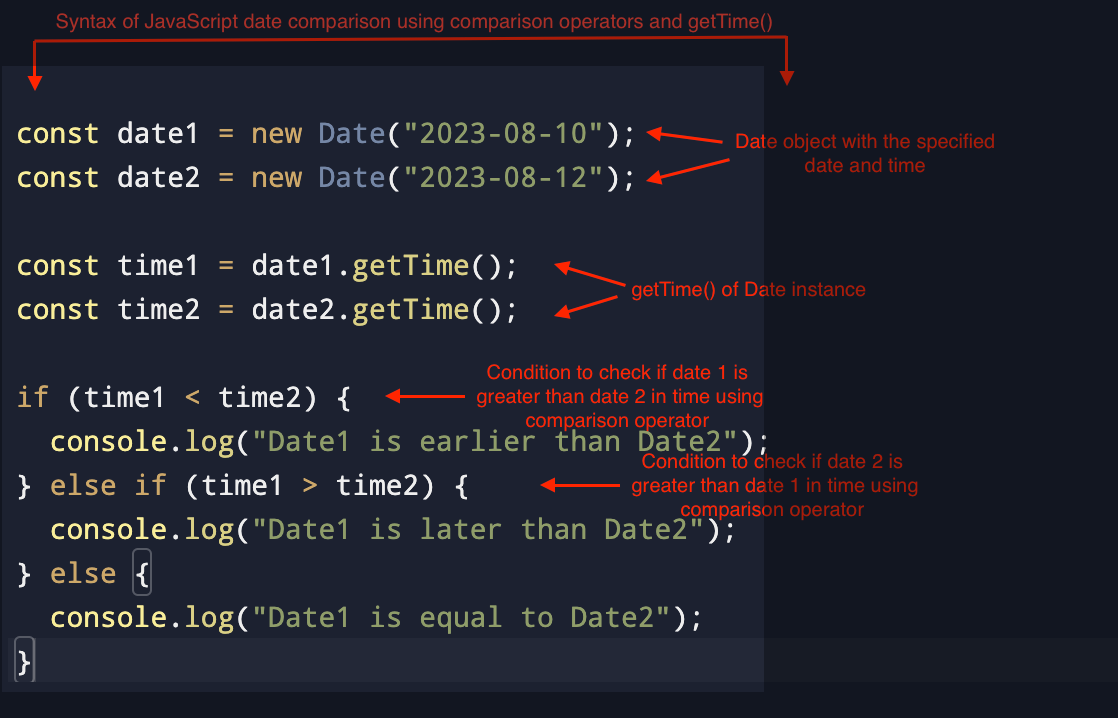
This basic example shows how to compare two dates using getTime():

First, we create two new dates, date1 and date2, then we use getTime to get transform them into numeric values (milliseconds) and store them in time1 and time2.
Finally, we use a conditional statement to find out which of the two date objects is greater.
As you can see from the output below, date1 is greater than date2.

Comparing dates using the getTime method is a robust and straightforward approach.
By converting the dates to a common format (milliseconds since January 1, 1970), you can easily compare them using standard operators.
This method ensures accuracy and consistency across different systems.
In the next section, we’ll explore other ways to compare dates using standard comparison operators, further expanding your toolkit for handling date comparisons in JavaScript.
How to Compare Dates Using Equality and Comparison Operators
While the getTime method offers a robust way to compare dates, JavaScript also allows you to compare Date objects directly using standard comparison operators.
This section will explore how to use these operators to compare dates, highlighting the importance of understanding their behavior to ensure accurate comparisons.
You can compare two Date objects using the standard comparison operators (<, >, ==, ===).
However, it’s essential to note that using the loose equality operator (==) can lead to unexpected results due to type coercion.
Therefore, it’s recommended to use the strict equality operator (===) for accurate comparison.
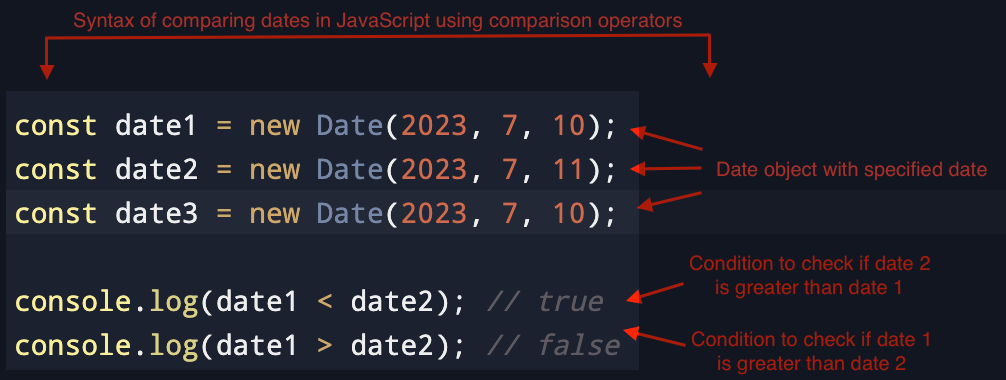
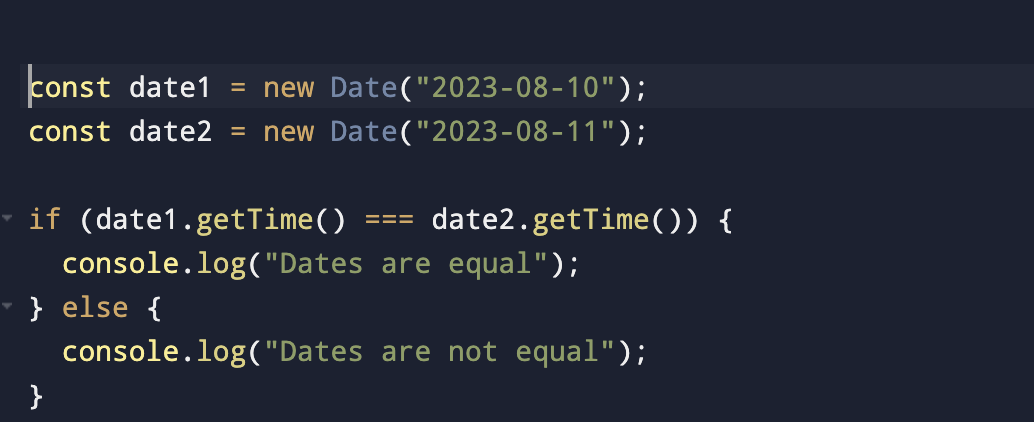
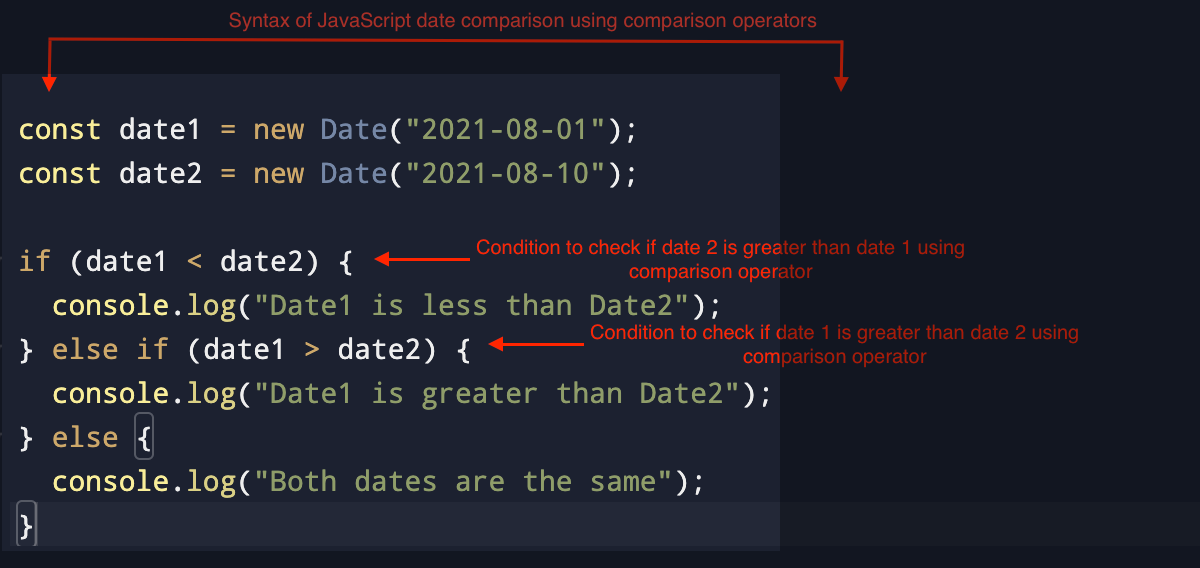
Here’s an example of comparing two dates using standard operators:

The above example uses < and > to compare the two dates.

You can also use === to directly compare dates.

However, please note that the === operator compares the object references, not the content.
To compare the content, you would still need to use the getTime method as shown in the previous section.

Comparing dates using standard comparison operators is possible in JavaScript, but it requires a clear understanding of how these operators work with Date objects.
Let’s not overlook that the strict equality operator (===) compares object references, not content, so using the getTime method remains the most reliable way to compare the actual date values.
In the next section, we’ll delve into handling time zones, a critical aspect of date comparison that ensures consistency across different geographical locations.
Handling Different Time Zones
Time zones add an extra layer of complexity to date comparisons. A date and time might represent different moments depending on the time zone.
In this section, we’ll explore how to handle time zones in JavaScript, ensuring that your date comparisons are accurate across different regions.
JavaScript’s Date object works with the local time zone by default. When creating a new Date object, it considers the system’s time zone settings.
This can lead to inconsistencies when comparing dates from users in different time zones.
1. Using UTC (Coordinated Universal Time)
One way to handle time zones is to work with Coordinated Universal Time (UTC), a standard time unaffected by local time zones.
JavaScript provides methods like Date.UTC and toISOString to work with UTC dates.
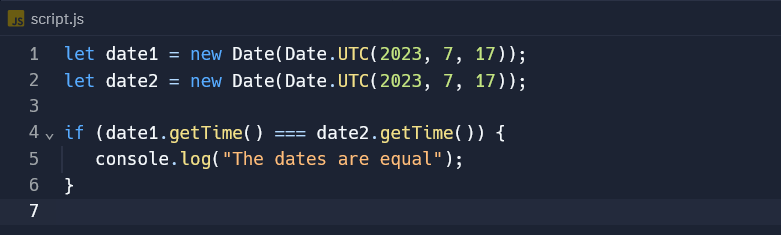
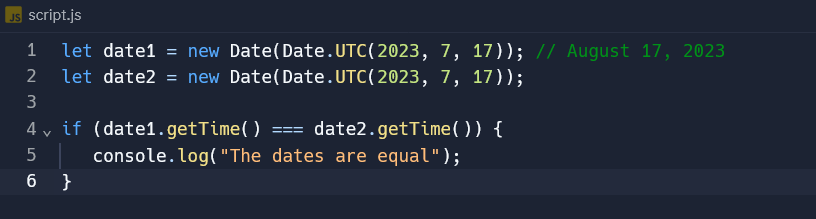
The following example shows how to create and compare two UTC dates:

This code ensures that the dates are compared in UTC, eliminating the influence of local time zones.
2. Utilizing Libraries for Time Zone Handling
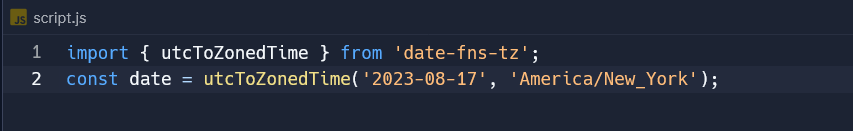
Libraries like Moment.js and date-fns offer more advanced time zone handling, allowing you to work with specific time zones and providing more flexibility.
These libraries provide a comprehensive set of features that allow developers to work with specific time zones, ensuring consistency and accuracy in date comparisons across different regions.
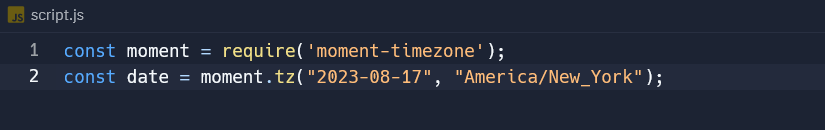
Moment.js
Moment.js is a widely used library that simplifies working with dates and times. It allows you to compare dates using methods like isBefore, isAfter, and isSame.
It also offers functions to parse, validate, manipulate, and display dates in various time zones.
With Moment Timezone, you can convert dates between different time zones easily, providing a seamless user experience.

date-fns
date-fns is a modern date utility library that focuses on simplicity and performance. With date-fns, you can use functions like isEqual, isBefore, and isAfter for precise date comparisons.
It also provides various functions to work with time zones, including formatting, parsing, and converting dates.
date-fns is modular, allowing you to import only the functions you need, reducing the overall size of your application.

Handling time zones is a crucial aspect of date comparison in JavaScript. By working with UTC or utilizing specialized libraries, you can ensure that your date comparisons are consistent across different regions.
Understanding time zones and how they affect date comparisons will help you build more robust and user-friendly applications.
In the next section, we’ll look at common pitfalls in date comparison and how to avoid them, further solidifying your ability to work with dates in JavaScript effectively.
Common Pitfalls When Comparing Dates and How to Avoid Them
Date comparison in JavaScript might seem straightforward, but it can be fraught with subtle complexities and potential pitfalls.
This section will highlight some common mistakes developers make when comparing dates and provide solutions and best practices to avoid them.
1. Ignoring Time Zones
- Problem: As discussed in the previous section, ignoring time zones can lead to inconsistent results.
- Solution: Use UTC or specialized libraries to handle time zones properly.
2. Using Loose Equality for Comparison
- Problem: Using the loose equality operator (==) can lead to unexpected results due to type coercion.
- Solution: Always use the strict equality operator (===) or the getTime method for accurate comparison.
3. Comparing Object References Instead of Content
- Problem: Comparing Date objects directly using === compares references, not content, leading to unexpected results.
- Solution: Use the getTime method to compare the content of the Date objects.
4. Incorrectly Handling Month Indexing
- Problem: In JavaScript, months are zero-indexed, meaning January is 0, and December is 11. This can lead to off-by-one errors.
- Solution: Be mindful of the zero-indexing of months when creating Date objects.
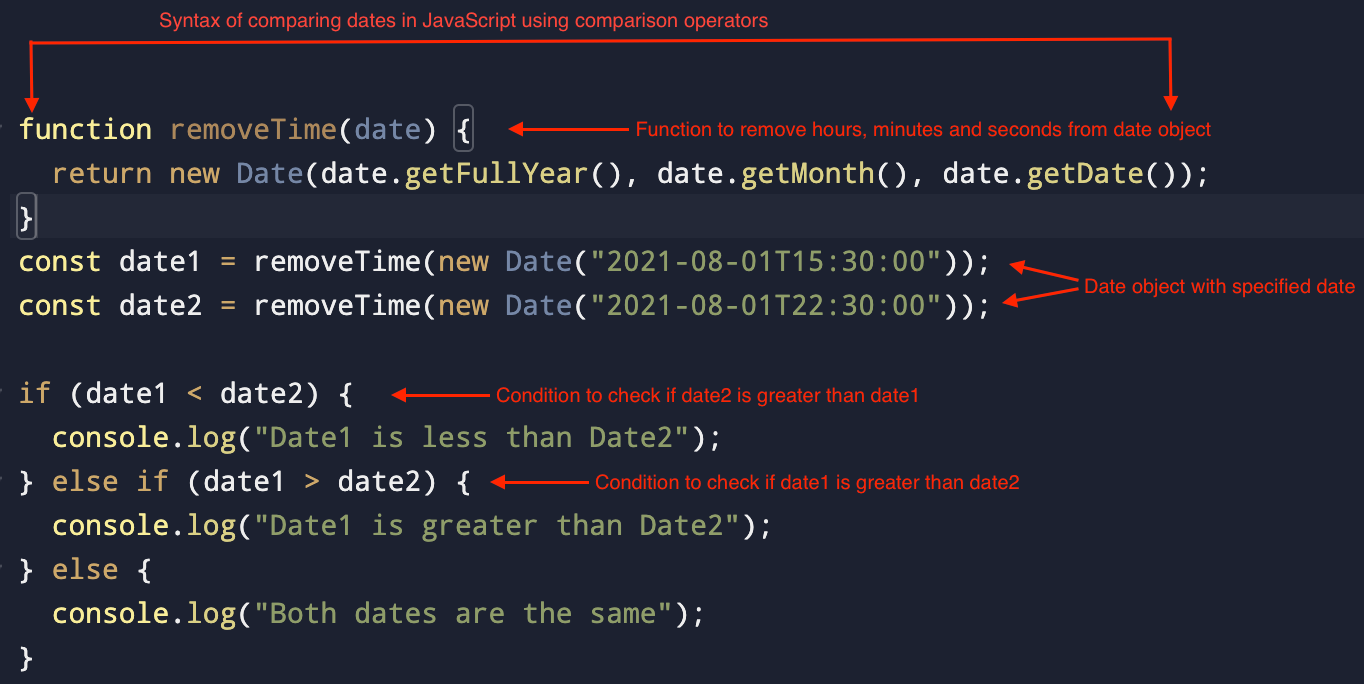
Here’s an example that avoids these pitfalls:

Date comparison in JavaScript is a nuanced task that requires attention to detail.
By understanding and avoiding common pitfalls like ignoring time zones, using loose equality, comparing object references, and incorrectly handling month indexing, you can ensure accurate and reliable date comparisons.
Final Thoughts

Comparing dates in JavaScript is a multifaceted task that encompasses various methods, considerations, and potential pitfalls.
Throughout this article, we’ve explored the native JavaScript Date object, delved into the use of the getTime method, standard comparison operators, and time zone handling. We have also examined common mistakes and how to avoid them.
Understanding the nuances of date comparison is necessary for many web applications, from scheduling and booking systems to data analysis and user tracking.
Whether you’re a beginner just starting with date handling or an experienced developer looking to refine your skills, this comprehensive guide provides the tools and insights needed to tackle date comparison in JavaScript with confidence.
If you’d like to learn more about dates and how to create date tables in Power BI, check out the video below:
Frequently Asked Questions
How to compare two dates without considering the time in JavaScript?
Create new Date objects without the time and compare them to compare two dates.
Create a function to remove time from dates and then compare the dates without time components:


What is the best way to compare two dates in YYYY-MM-DD format?
To compare two dates in the YYYY-MM-DD format, use the Date object with the given format and then compare them:


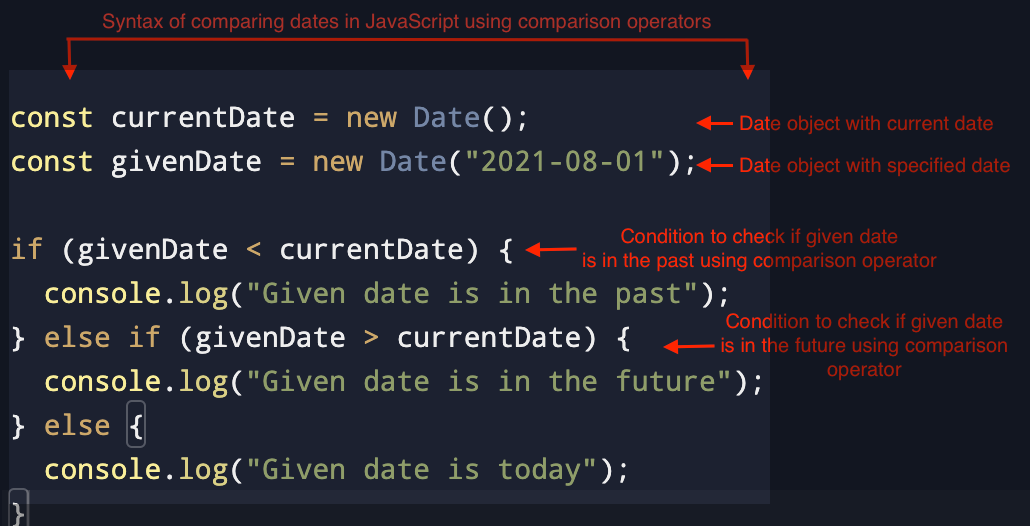
How do I compare a date with the current date in JavaScript?
To compare a date with the current date in JavaScript, create a new Date object with the current date and compare it with the given date:


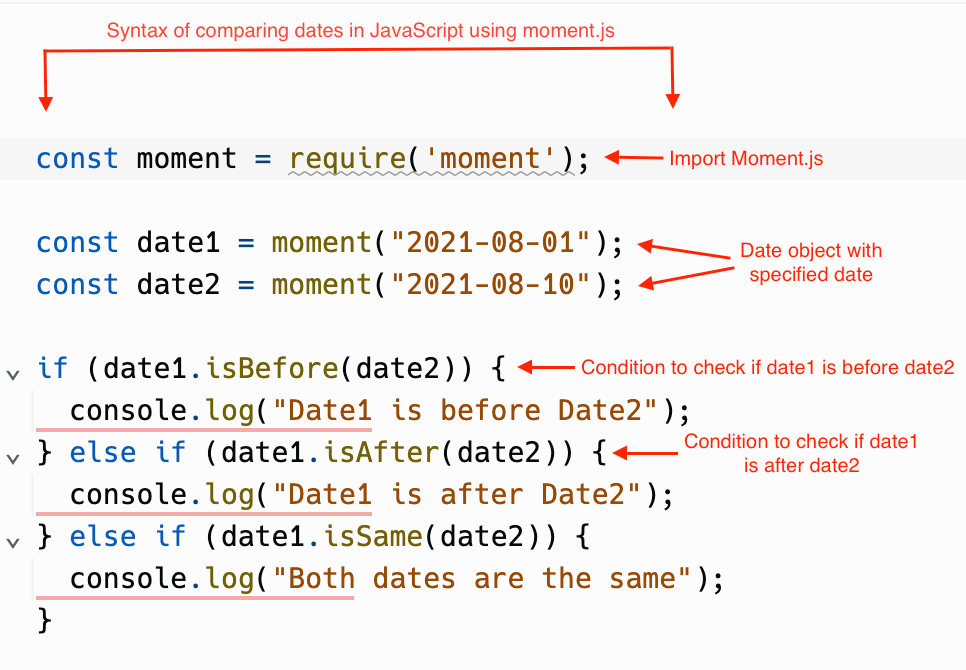
What is the process for comparing two dates using Moment.js?
To compare two dates using Moment.js, first, install its library and create moment objects of the given dates.
Then use the isBefore(), isAfter(), or isSame() methods to take two objects and compare them:


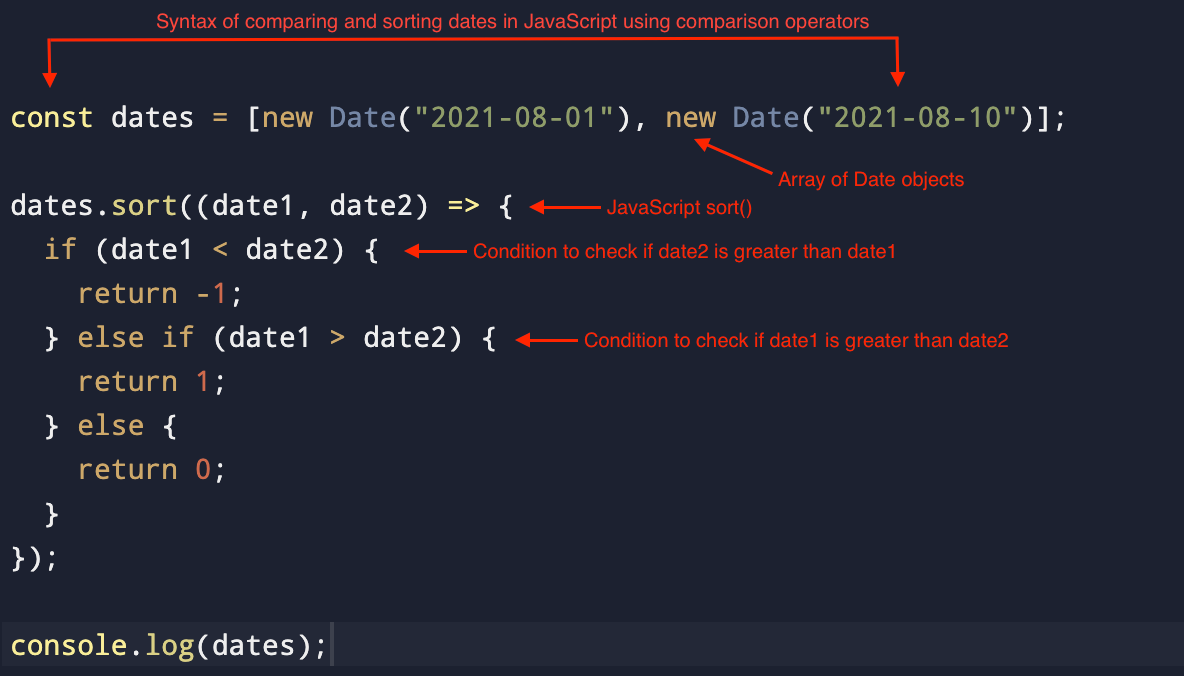
What is an example of comparing two dates in a JavaScript array?
To compare two dates in a JavaScript array, you can create an array of the given dates and sort them: