JavaScript boasts an array of powerful methods and functions that make programming tasks easier and more efficient.
One such method is the join() function, which operates on arrays to join each array element together into a single string.
The JavaScript join() method works by traversing the elements of an array, converting them into strings, and then combining them using a specified delimiter or separator. This separator is customizable, meaning you can choose any character or set of characters to join the array elements.
This powerful function provides seamless control over string concatenation and array manipulation within JavaScript projects.
In this article, we’ll be demonstrating how you can use it effectively in your projects.
Read on to find out more!

What is the JavaScript Array Join() Method?
The join() method in JavaScript is commonly used to concatenate elements of an array into a single string. The method is part of the Array prototype, which means it can be applied to any array-like object.
The syntax for using the join() method is as follows:
array.join(separator);Where:
- array: is an array or an array-like object.
- separator (optional): The separator parameter defines the delimiter used to combine the array elements. It separates each pair of adjacent elements of the array.
When a separator isn’t specified, the join() function will use the comma (,) as the default value.
For example:
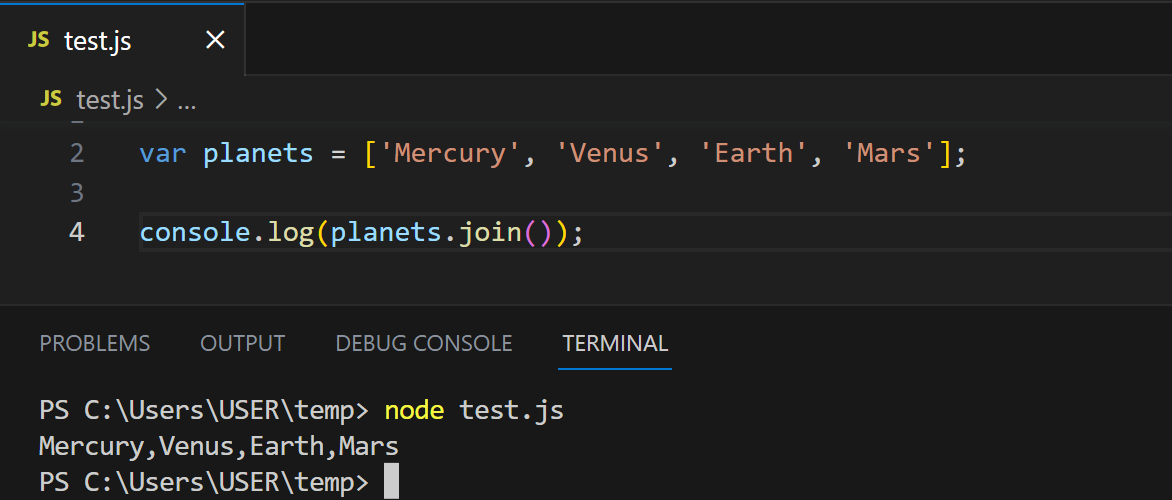
var planets = ['Mercury', 'Venus', 'Earth', 'Mars'];
planets.join();Output:

In the example above, the join() function returns a single list of all the elements in the array separated by a comma.
Additionally, the join() method does not modify the original array. Instead, it returns a new string that contains the concatenated elements with the specified separator.
If the array has only one item, it’ll return that item without using the separator. If you call the function with an empty array, it’ll return an empty string.
Next, we’ll go over the many ways you can use join() in your JavaScript code.
How to Use the JavaScript Array Join() Function
There are many ways you can use the join() function to create beautifully formatted text in your JavaScript programming.
Here’s an example using various separators:
var planets = ['Mercury', 'Venus', 'Earth', 'Mars'];
planets.join(); //default separator
planets.join('-');
planets.join(' | ');
planets.join(' + ')Output:
Mercury,Venus,Earth,Mars
Mercury-Venus-Earth-Mars
Mercury | Venus | Earth | Mars
Mercury + Venus + Earth + MarsIn the examples above, the join() method returns all the array elements joined by the specified separators.
Note that in the last two examples, we specified spaces as part of the separators.
1. Joining Sentences
If you have an array of several sentences and you want to join them together with each sentence on a separate line, you can still use the join function.
The key in this case is to use the newline character, (\n) as the separator.
Let’s look at the following example:
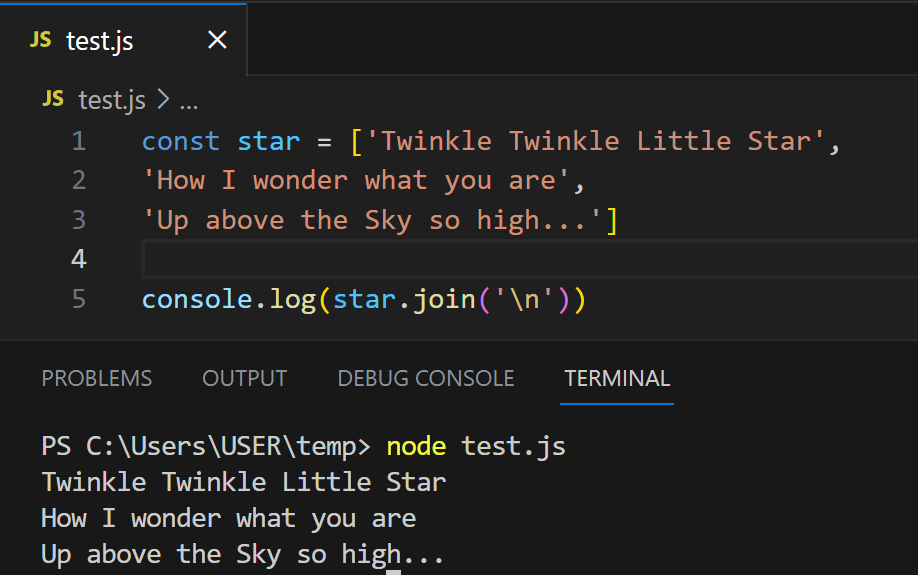
const star = ['Twinkle Twinkle Little Star', 'How I wonder what you are', 'Up above the Sky so high...']
console.log(star.join('\n'))Output:

The join method converts the array into a single multiline string.
2. Joining Items in a Set
Sets are data structures in JavaScript that contain unique values. The values are unique in the sense that each value occurs only once in the data structure.
You can use the join() function to combine the elements of a Set using two methods.
The Array.from() and the spread syntax.
Here’s how they work:
const letters = new Set(["a","b","c"])
console.log(Array.from(letters).join(' | '))
console.log([...letters].join(' - '))Output:
a | b | c
a - b - cIn the example above, each method displayed converts the Set into an array, and then applies the join() function to convert the array into a string.
Final Thoughts

In conclusion, JavaScript’s join() function offers a streamlined approach to converting arrays to strings.
By adopting this technique, you enhance code efficiency while enabling proper data formatting and presentation.
So, master the join() function today and add a valuable tool to your JavaScript arsenal!
For more great programming tips, check out our article on TypeScript Date: Explained With Examples.
If you’d like to learn more about programming concepts, particularly in the realm of AI, check out this video on the Code Interpreter:
Frequently Asked Questions
How do I join two strings with a separator in JavaScript?
In JavaScript, you can join two strings with a separator using the concat() method or the + operator.
Here’s an example:
const str1 = "Hello";
const str2 = "World";
const separator = ", ";
// Using concat() method
const result1 = str1.concat(separator, str2);
// Using + operator
const result2 = str1 + separator + str2;How can I join object key-value pairs in JavaScript?
To join object key-value pairs in JavaScript, you can use Object.entries() and map() to convert the object to an array format, and then use join() to combine them:
const obj = { name: "John", age: 30 };
const keyValueArray = Object.entries(obj).map(([key, value]) => `${key}:${value}`);
const joinedKeyValue = keyValueArray.join(", "); // "name:John, age:30"
Can I join a multidimensional array with the join() function?
Yes, you can join a multi-dimensional array using this method.
However, it does come with one caveat.
Let’s look at one example:
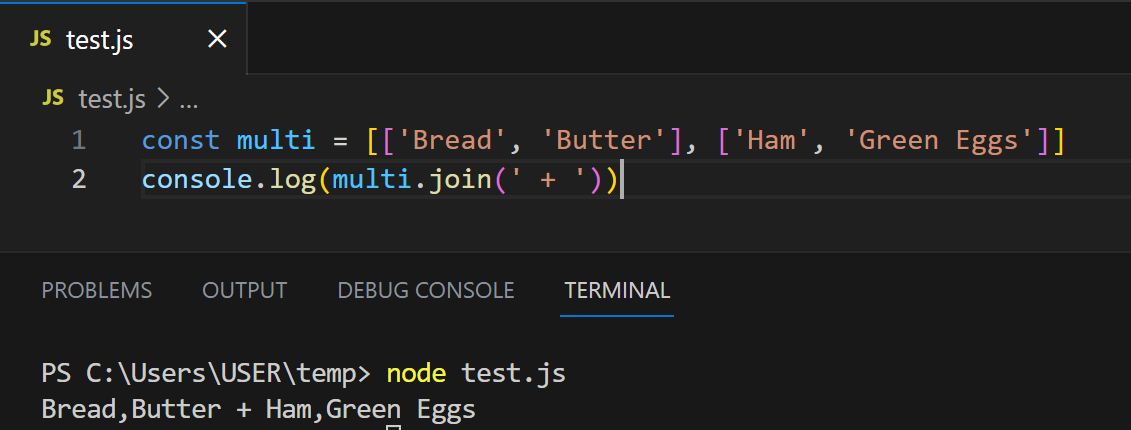
const multi = [['Bread', 'Butter'], ['Ham', 'Green Eggs']]
console.log(multi.join(' + '))Output:

As we can see the join() function doesn’t unpack the array values in the inner arrays. It only merges the items in the top level of the array.
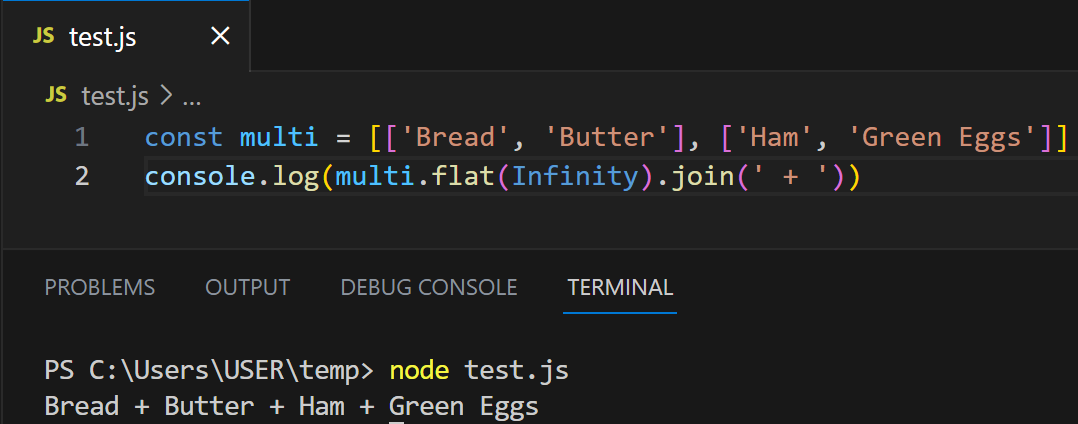
If we want each item on every array level to be joined, we can use the array flat() method before calling join.
Let’s try this:
console.log(multi.flat(Infinity).join(' + '))Output: