SharePoint Online modern pages provide a dynamic platform for creating, sharing, and collaborating on content within your organization. They’re more than just web pages; they’re a canvas waiting for your creative touch.
But what if you want to take your page to the next level? That’s where the magic of adding HTML code comes in.
To add an HTML code using the Embed Web Part method:
- Prepare your HTML code.
- Save the HTML as an .aspx page if the code doesn’t have an iframe tag.
- Upload the .aspx page to a document library.
- Create a SharePoint Online Modern Page.
- Enter Edit mode.
- Add the Embed web part.
- Link to the .aspx page or paste iframe tagged code.
- Save and publish.
But wait, there’s more.
You need to be doing this properly in order to get the best results.
In this guide, we’ll show you how to unlock the full potential of your SharePoint Online modern page by adding custom HTML code.
Whether you want to spruce up the design or embed interactive elements the ability to add HTML code gives you the creative freedom to make your pages truly your own.
So, let’s dive in and harness the power of customization!

What are SharePoint Modern Pages and HTML Codes?
SharePoint Online is a cloud-based service that helps organizations share and collaborate with colleagues, partners, and customers.
With SharePoint, you can access internal sites, documents, and other information from anywhere—at the office, at home, or from a mobile device.
SharePoint Modern Pages are a versatile way to create and share content in a visually appealing and user-friendly manner within SharePoint Online.
They offer a flexible canvas for building web pages, news articles, and more.

HTML (HyperText Markup Language) code is the language of the web. It’s what browsers use to render web pages.
When we talk about adding HTML code, we’re essentially talking about adding custom instructions that tell the page how to display content or interact with users.
In simple terms, think of modern pages as the canvas, and HTML code as the paintbrush that allows you to make unique designs, add interactive features, or embed external content.
How to Add HTML Code to SharePoint Online Modern Page
Read on to learn how to use the Embed Web Part to add HTML code to SharePoint Online.
Step 1: Prepare your HTML code: Create your custom code in a separate HTML file or a code editor of your choice.
Be sure to include any necessary CSS or JavaScript files.
Step 2: Save the HTML as an .aspx page: Convert the HTML file into an .aspx page by changing the file extension.
For example, your HTML file named “mycustomcode.html” should be renamed to “mycustomcode.aspx”.
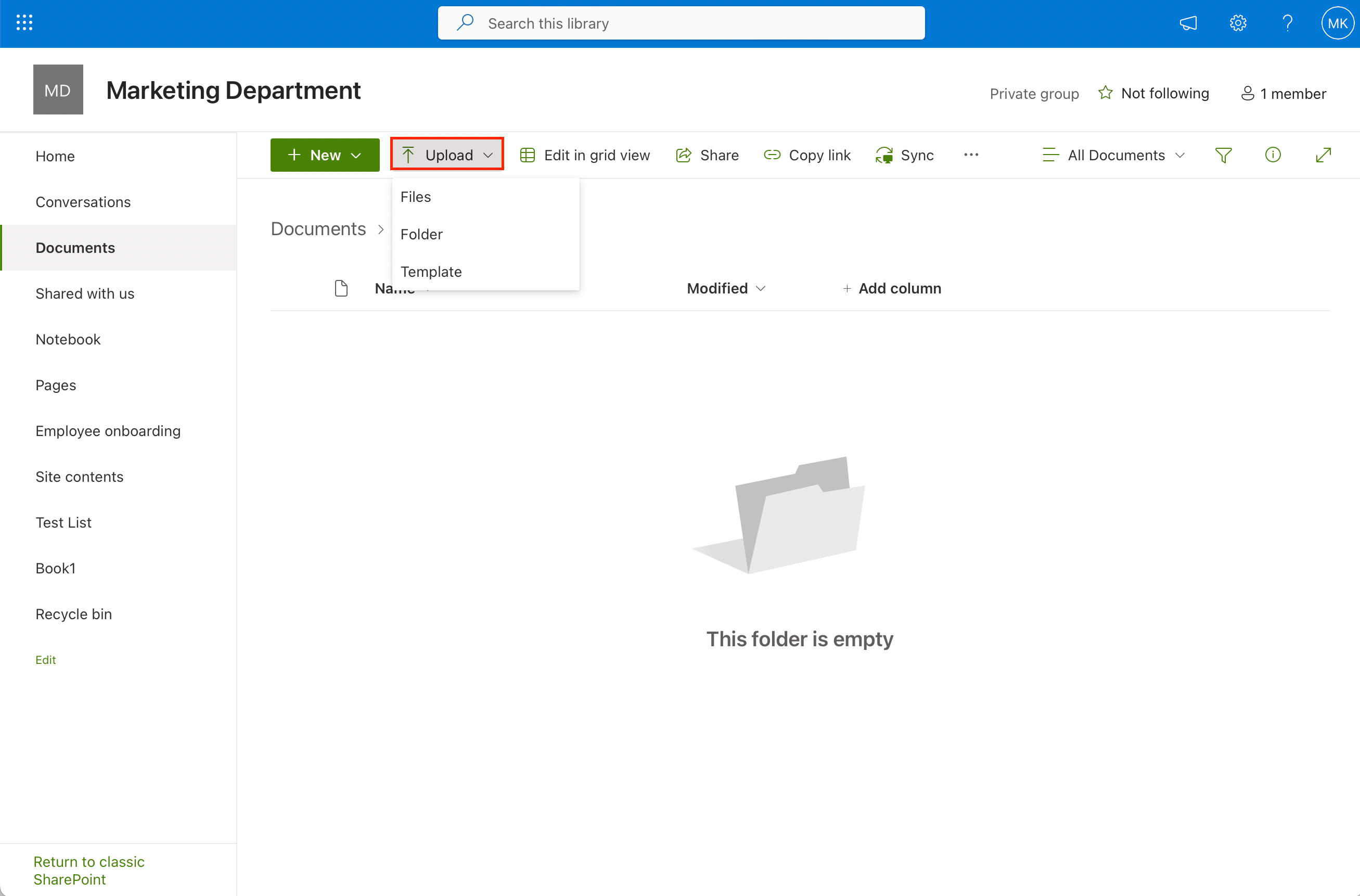
Step 3: Upload the .aspx page to a document library:
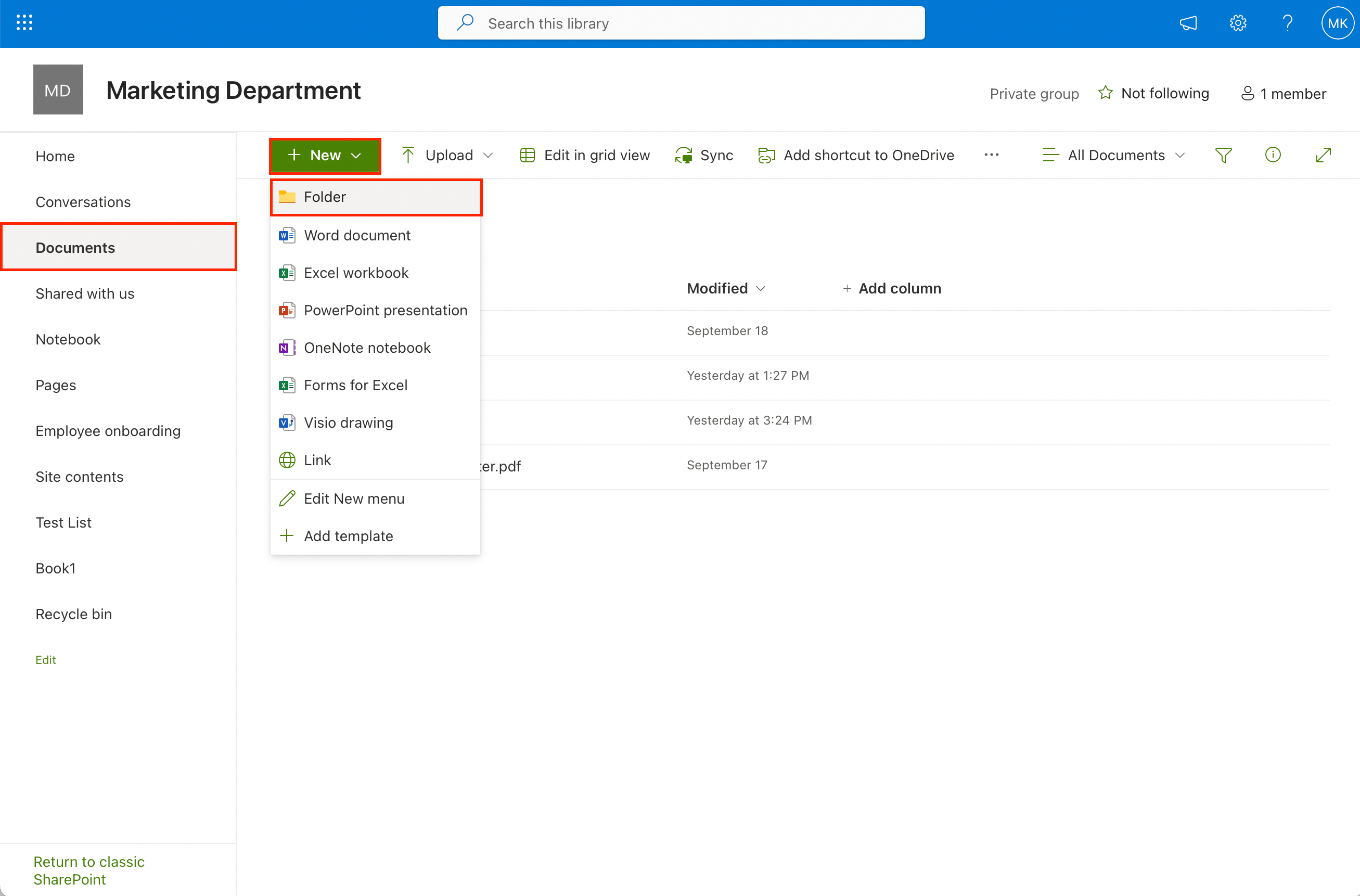
- Navigate to the document library where you want to store your custom .aspx page.
- Click on New and choose Folder to make a new folder for your HTML code.

- Click Upload to upload the .aspx file to this folder.

If your HTML code has an iframe tag, you can skip step 2 and step 3.
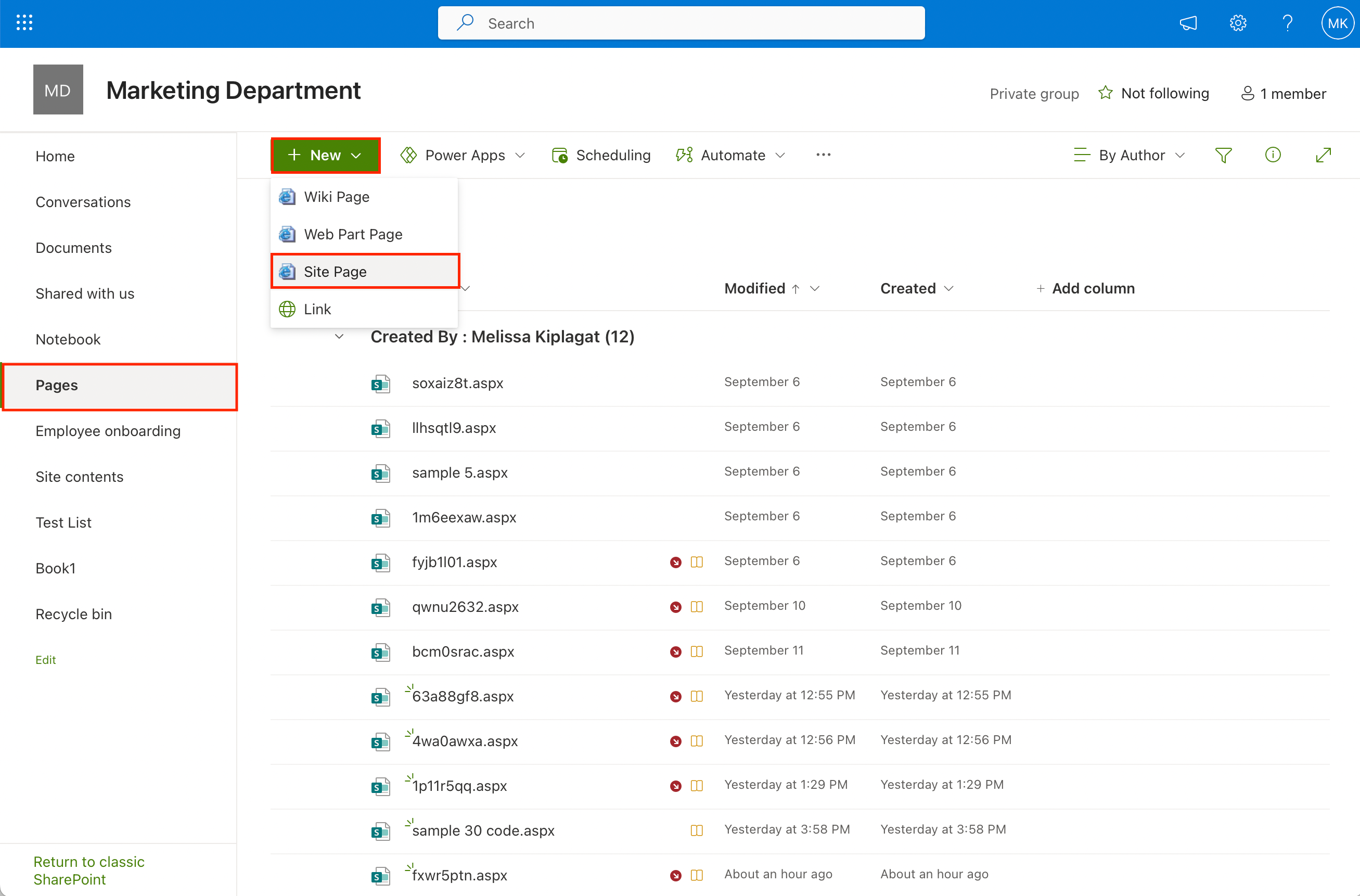
Step 4: Create a SharePoint Online Modern Page:
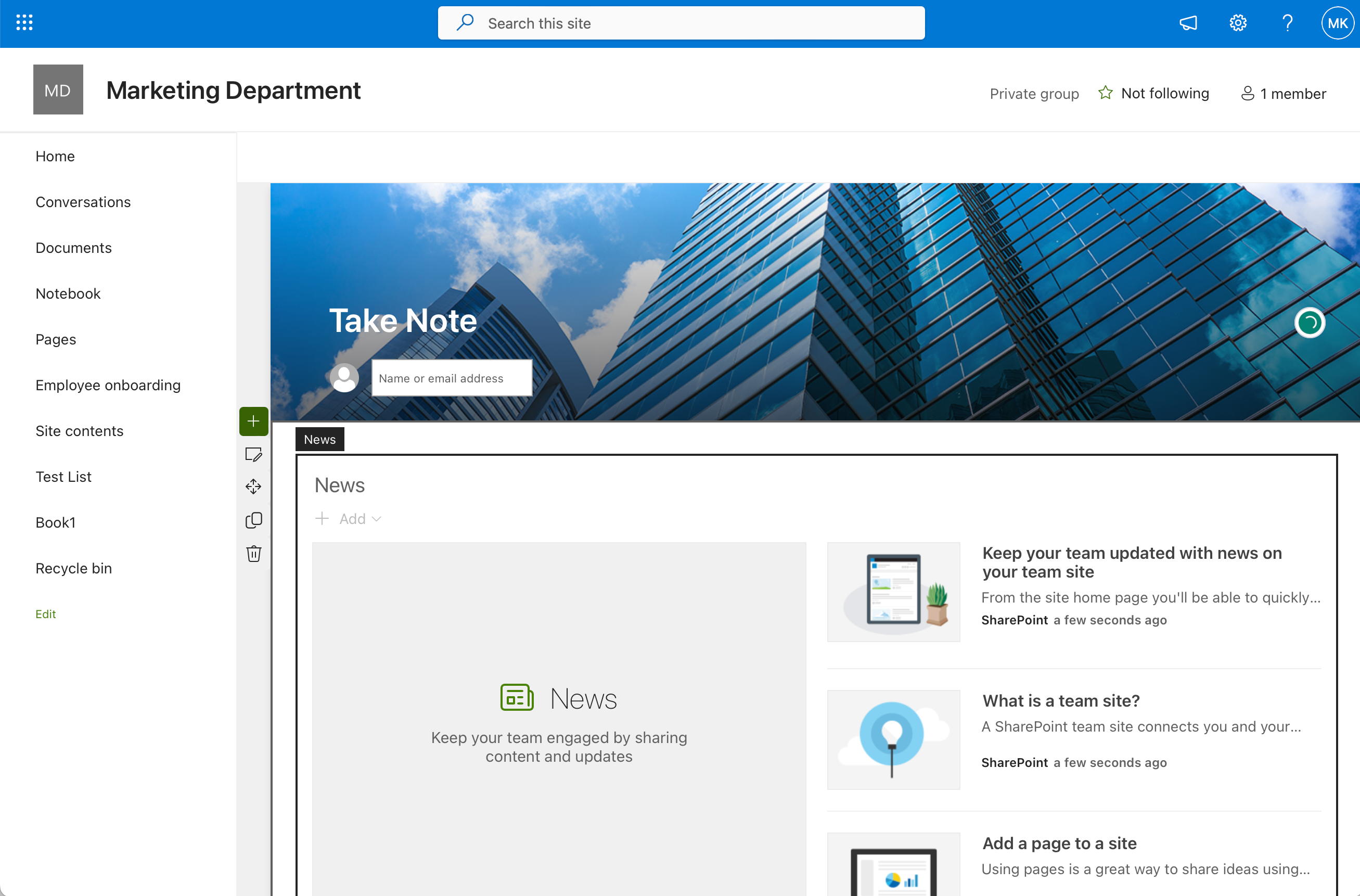
- Click Pages in the navigation menu.
- Click +New and choose Site Page to create a new SharePoint Online page.
- Name the site page.

Step 5: Enter Edit mode: On the SharePoint page where you want to add the code click on Edit at the top right to enter the Edit mode.
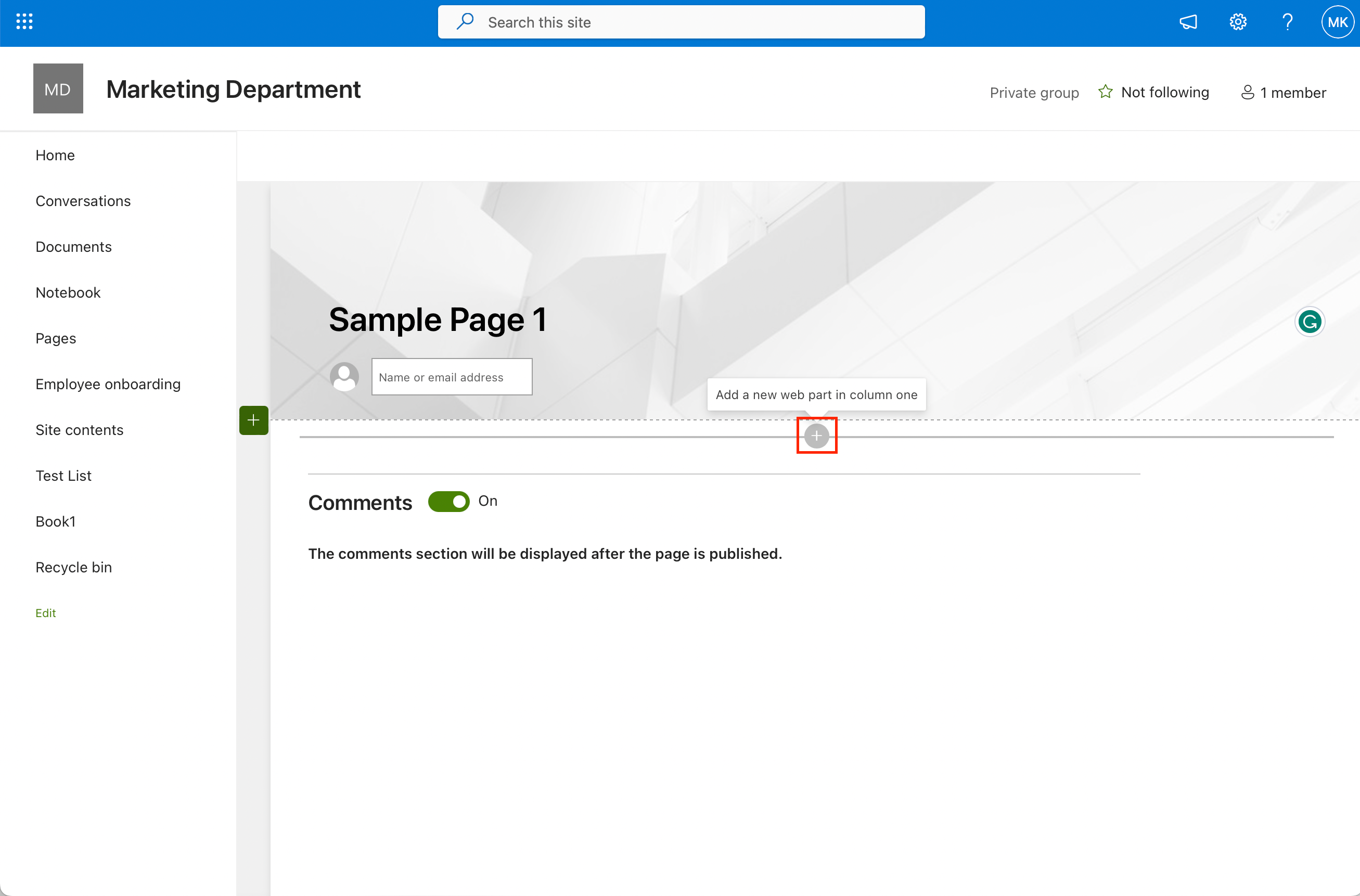
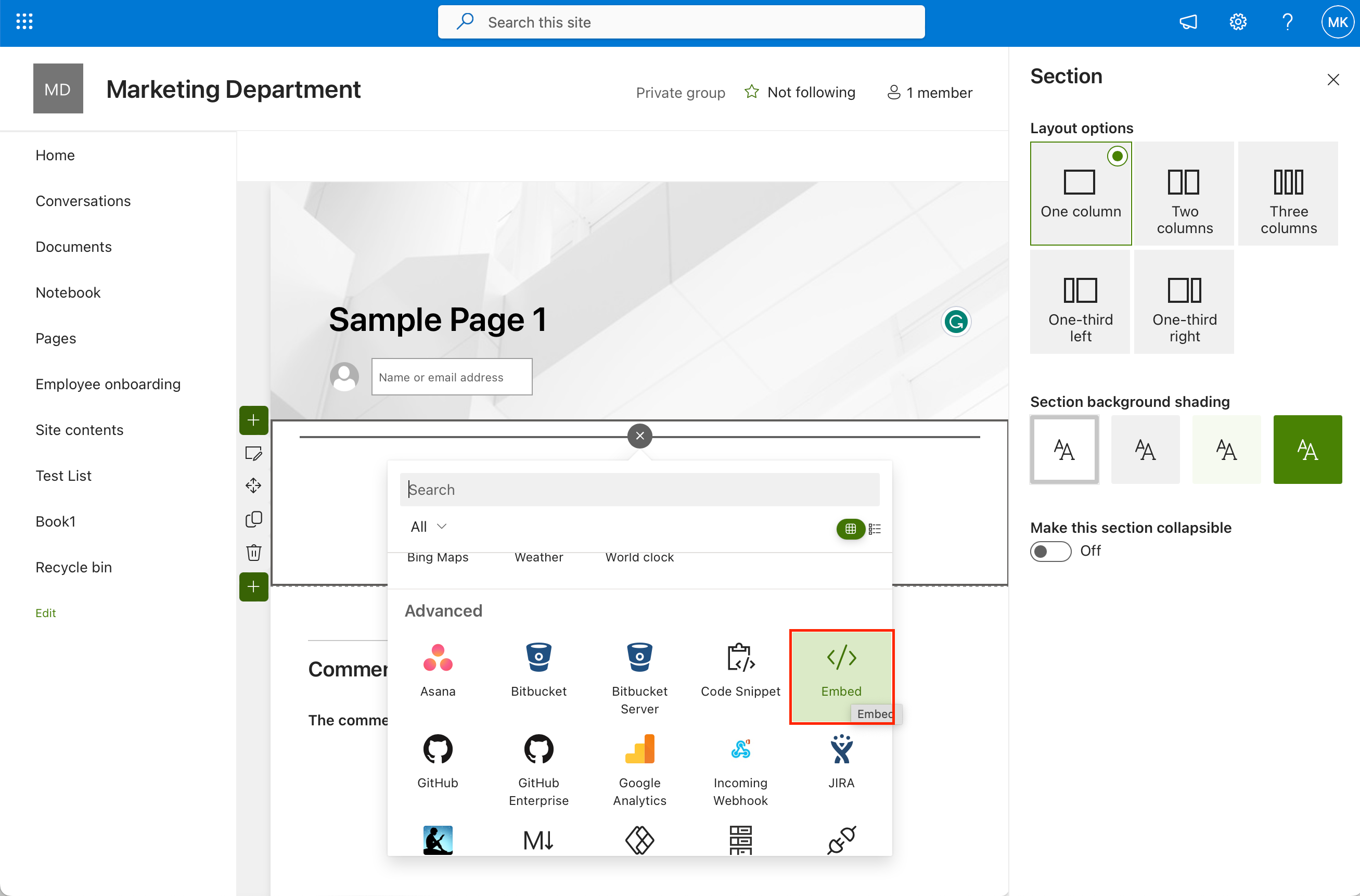
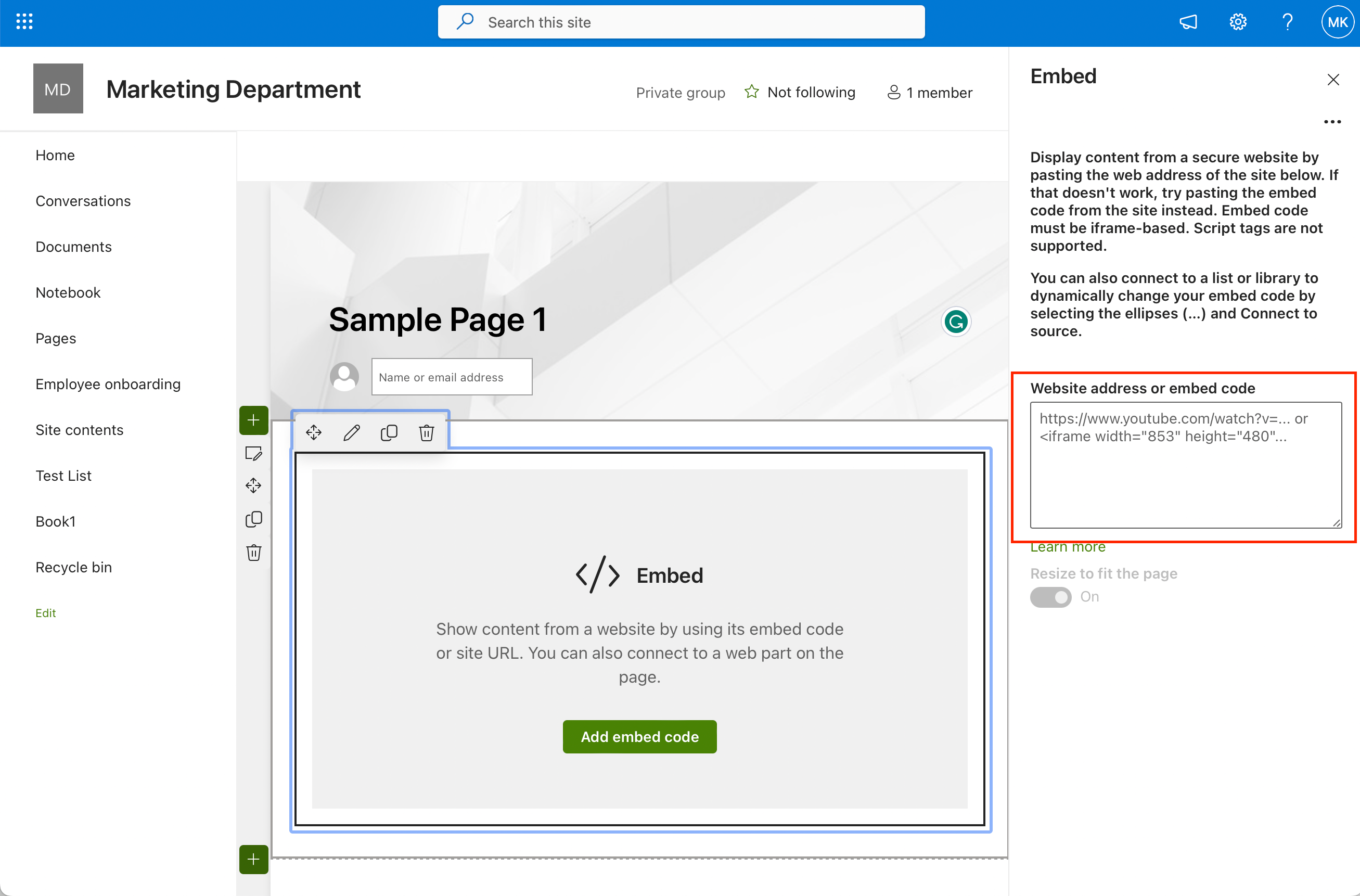
Step 6: Add the Embed web part:
- Click the + icon to insert a new web part.

- Select the Embed web part.

This will open a new window where you can insert the link to your .aspx file or the HTML code with an iframe tag.
Step 7: Insert .aspx page or iframe tagged HTML code: In the Embed web part, paste the URL for your custom .aspx file. Make sure the link address points to the file in your document library. Or paste the HTML code with an iframe tag.

Step 8: Save and publish: Once the Embed web part is set up, click Publish to make the HTML code visible on your page.
By following these steps, you can successfully add custom HTML code to your page.
This allows you to enhance the appearance and functionality of your page, providing a better user experience for your site’s visitors.
Benefits of Adding HTML Code to SharePoint Online Modern Pages

Enhancing SharePoint Online pages with custom HTML code can offer a range of benefits, empowering users to design more dynamic and functional pages.0
Here are the top five advantages:
- Customization and Personalization: Adding HTML allows you to tailor your page to meet specific design and functionality requirements.
You can design unique layouts, styles, and interactive elements that align with your organization’s branding or your personal preferences. - Integration of External Content: HTML enables you to seamlessly embed external content such as videos, maps, social media feeds, or interactive forms.
This integration enhances the richness of your pages, providing users with diverse and engaging content. - Enhanced User Experience: Custom HTML elements can improve the user experience on your pages. You can implement responsive design techniques, interactive features, and intuitive navigation elements. These features make it easier for visitors to interact with and navigate your content.
- Access to Third-Party Widgets: By adding HTML, you can leverage third-party widgets and tools to extend the functionality of your SharePoint pages.
This includes integrating analytics tools, calendars, chatbots, or any other internet-based applications that enhance productivity and user engagement.
Incorporating HTML code into a modern page empowers users to go beyond the standard capabilities of the platform.
This offers a versatile toolbox for creating more customized, interactive, and engaging experiences.
Troubleshooting Issues and Solutions

While adding HTML code to your SharePoint Online modern page is a valuable customization option, it can sometimes lead to issues that need troubleshooting.
Here are some common problems you may encounter and solutions to resolve them:
1. Broken Code or Display Issues:
- Problem: Your code may not display correctly or might appear broken on the page.
- Solution: Ensure that your code is well-formed and free of syntax errors. Validate your code using HTML validation tools. Check if there are any conflicts with existing SharePoint styles or JavaScript functions that might affect your code’s behavior.
2. Security and Permissions Errors:
- Problem: You might encounter security-related issues or permission errors when attempting to embed external content or access certain resources.
- Solution: Review and update permissions to ensure that users have the necessary access rights to view the embedded content or external resources. Consider using secure protocols (HTTPS) for external content to avoid mixed content errors.
3. Mobile Responsiveness Problems:
- Problem: Your HTML elements may not display correctly on mobile devices, causing page layout issues.
- Solution: Implement responsive design techniques within your code using CSS media queries. Test your pages on various screen sizes and devices to ensure that the content adapts correctly.
5. Cross-Browser Compatibility Issues:
- Problem: Your HTML code may display differently or have functionality issues across various browsers.
- Solution: Test your page on multiple browsers (e.g., Chrome, Firefox, Edge, Safari) to identify and resolve compatibility issues. Use CSS prefixes and feature detection to ensure consistent behavior across browsers.
Incorporating HTML code into your modern pages provides valuable customization opportunities, but it’s essential to address these common issues to ensure a seamless and user-friendly experience for your audience.
Regular testing, code validation, and adherence to best practices can help mitigate these challenges effectively.
Not the answer you’re looking for? Explore Microsoft’s Community forums to find a solution to the troubleshooting problem you are encountering.
Final Thoughts

Adding HTML code to SharePoint Online modern page opens a world of customization and possibilities.
As you’ve learned, it allows you to shape your pages, integrate external content, and elevate user experiences.
Whether you’re a seasoned developer or just starting, the ability to enhance your page with HTML empowers you to create truly unique and dynamic content.
So, go ahead, experiment, and craft pages that stand out in the SharePoint ecosystem, making your digital presence truly your own.
You should also explore the power of integrating SharePoint into your Power BI report development:
Frequently Asked Questions
How can I insert custom HTML into a SharePoint Online modern page?
To insert custom HTML code into a modern page, you can create a .aspx file with your HTML, CSS, and JavaScript code.
Upload the .aspx file and its associated resources (e.g., scripts and images) to a SharePoint library, such as “Site Assets.” Update any references to these resources in the ASPX file.
Finally, use the ‘Embed’ web part to display your custom HTML on the page.
What are the alternative methods for adding HTML code to a SharePoint modern page?
Two popular alternative methods you can explore include using the Modern Script Editor Web Part method and the SharePoint Framework (SPFx) Extensions method. You can also use the Content Editor Web Part method when dealing with classic pages.
Is there a way to convert an existing classic SharePoint page with HTML to a modern version?
Currently, there is no out-of-the-box method to automatically convert a classic page containing HTML content to a modern version.
However, you can recreate the page in a modern format by creating a new modern page and manually adding the appropriate web parts and content.
How can I embed an external website or application into a SharePoint Online modern page using HTML?
To embed an external website or application into your modern page, use the “Embed” web part. Ensure that the external site allows embedding, then paste the appropriate iframe or embed code into the web part settings.