Arrays stand as one of the foundational data structures in JavaScript.
Developers employ a suite of methods to navigate and manipulate these arrays and among these tools, the pop() method offers a simple way to interact with data.
In JavaScript, the pop() method is a built-in function of the array object that removes the last element from an array and returns that element. This method modifies the original array by reducing its length by one, and if the array is empty, it returns undefined.
In this article, we’ll dive into JavaScript’s pop() method.
We’ll see how it works, where to use it, and what to watch out for.
Let’s get started!
What is pop() in JavaScript?

The built-in JavaScript pop() method is essential for array management.
This method removes the last element of an array and returns its value. The array length changes when pop() is used.
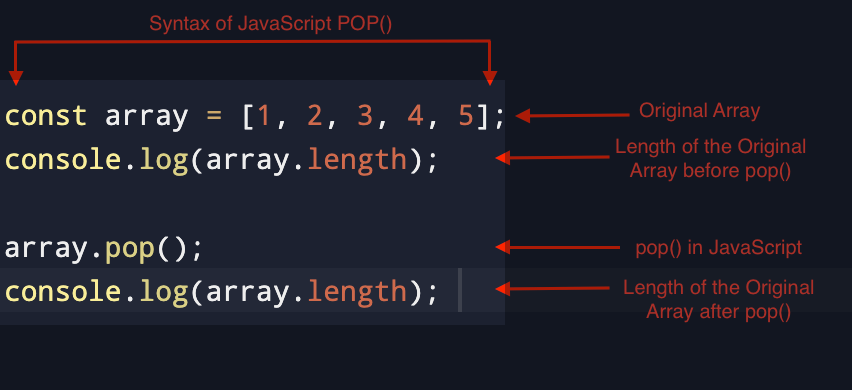
Pop() requires no parameters and is easy to use. It immediately removes the last entry from an array. The syntax for this method is as follows:

As you can see, pop() operates on the array it’s called on without parameters or arguments. The return value can be any array data type, including strings, numbers, objects, or other arrays.
Now, let’s break it down a bit. When you use pop(), two things happen:
- It gives you the last item: If you had a list like [‘apple’, ‘banana’, ‘cherry’] and you used pop(), it would hand you ‘cherry’.
- It removes that last item from the list: After you’ve used pop(), your list will look like [‘apple’, ‘banana’]. The ‘cherry’ is gone!
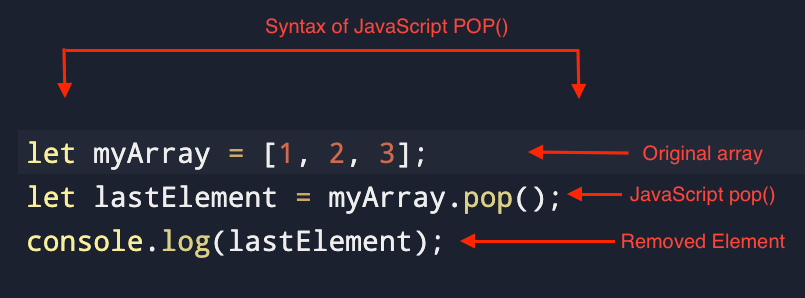
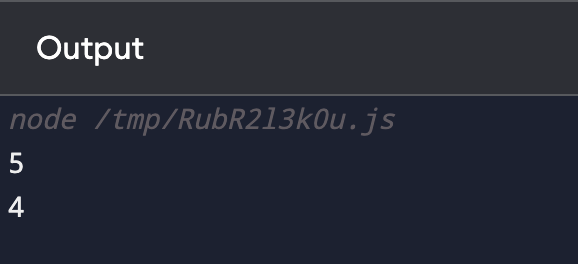
The following example illustrates how it works:

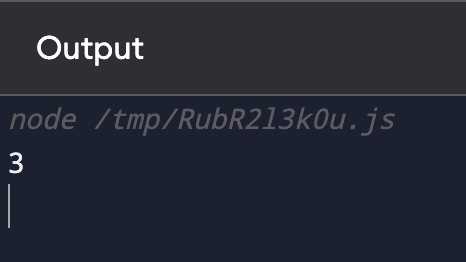
In this example, myArray, which starts with three elements, is called with pop(). After myArray.pop(), the last element (3) is deleted and returned, leaving two elements [1, 2].

What if an Array is Empty?
The behavior of pop() is different on an empty array. In such circumstances, the method returns undefined, which is really a fancy way of saying “nothing,” and no changes are made to the original array.
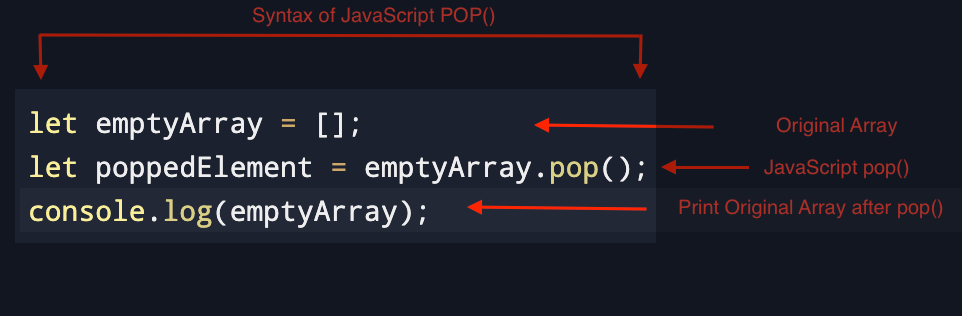
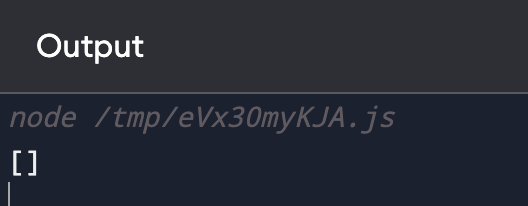
The following code illustrates what happens when the array is empty:

It is undefined because there is no element to remove and return.

Note: pop() alters the old array, therefore no new array is needed to store the changed contents. This feature helps with dynamic arrays where elements must be regularly eliminated or data size reductions are necessary.
Alright, now that we’ve got a grip on what pop() is and how it works, you might be wondering, “When would I actually use this?”
Good question!
Stick around, because in the next section, we’re diving into real-life situations where pop() comes in super handy.
Use Cases for pop()
A good analogy for pop() would be a large stack of plates, where the last plate placed on the stack will be the first one to be removed.
There are plenty of situations in coding where this “last in, first out” approach is just what you need. Let’s dive into some of those moments.
- Managing stacks: In coding, there’s this thing called a “stack” where the last item added is the first one you take out (like a stack of plates).
If you’re building a system that follows this rule, pop() is perfect because it always grabs the last item. - Simple undo features: Ever typed something, made a mistake, and hit the undo button? That’s a situation where pop() could be used.
If every action you take is added to a list, using pop() can remove the most recent one, effectively undoing it. - Dynamic data structures: Sometimes, you have a list of items (like songs in a playlist), and you want to play the last song and then remove it from the list. pop() can grab that last song for you and then take it off the list.
These are just a few examples, but they show how versatile and handy pop() can be in different coding scenarios.
Final Thoughts

In JavaScript, tools like the pop() method offer a simple yet powerful way to manipulate and interact with your data.
Whether you’re managing dynamic lists, crafting undo functionalities, or just tinkering with arrays, understanding the nuances of pop() can be a game-changer.
However, as with any tool, it’s essential to use it wisely. Don’t forget the considerations we discussed and always think about the broader context of your code.
Remember that every piece of knowledge, no matter how small, contributes to your mastery. With every line of code you write and every challenge you tackle, you’re shaping your journey. Stay curious, keep experimenting, and happy coding!
If you’d like to learn more about how to handle data structures, but in Power BI, check out our comprehensive YouTube playlist below:
Frequently Asked Questions
How to remove the last element from an array?
To delete the last element from an array with JavaScript, use pop(). This function removes the last array element and returns its value. The syntax is simple:


What is the difference between shift and pop?
Shift() and pop() delete array elements. The main distinction is that shift() removes the first array element while pop() removes the last. Their syntax is similar:
const firstElementRemoved = array.shift();
const lastElementRemoved = array.pop();How to remove an element from an array by index?
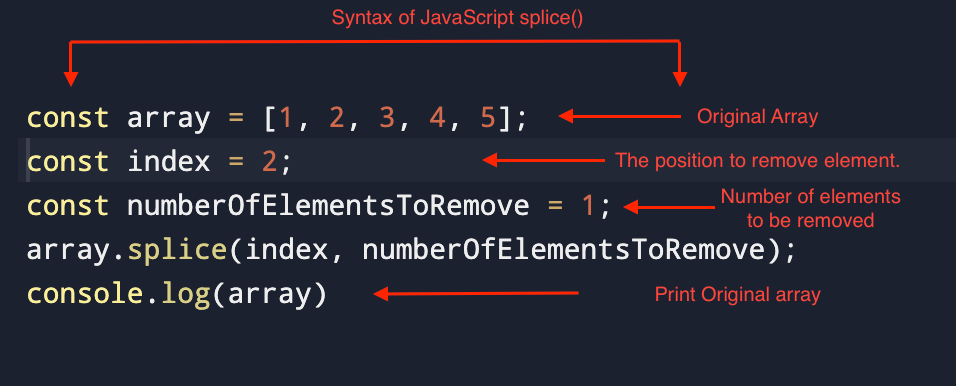
To delete an element from an array by index, use splice(). The first argument is the index of the element to be eliminated, and the second is the number of elements:


How to retrieve the last element of an array without removing it?
The length property of an array can be used to discover the index of the last element and access it without removing it:
const lastElement = array[array.length - 1];






