Manipulating arrays is a common task in programming, and JavaScript offers a variety of tools to make it easier. One such tool is the shift() method, a simple yet powerful function that removes the first element from an array.
The shift() method in JavaScript is a built-in array function that removes the first element from an array and returns that removed element. This operation changes the length of the array and shifts the positions of the remaining elements, effectively moving them one position closer to the beginning of the array.
In this article, you’ll learn about the JavaScript shift() method, including its definition, syntax, and how it operates on arrays.
We’ll explore examples and real-world use cases, and delve into potential pitfalls and considerations.
Let’s dive in!
What is JavaScript shift()?

The shift() method removes the first element from an array and returns that element. This action changes the original array’s length, effectively shifting the remaining elements one position closer to the beginning of the array.
Here’s what happens:
- The first element is removed.
- The remaining elements are shifted one position to the left.
- The length of the array is updated.
- If the array is empty, the method returns undefined.
This method is particularly useful when you need to process items in a sequential manner, such as in a queue.
The syntax for the shift() method is straightforward, as it doesn’t require any parameters:
array.shift();The shift() method returns the removed element from the array. If the array is empty, it returns undefined.
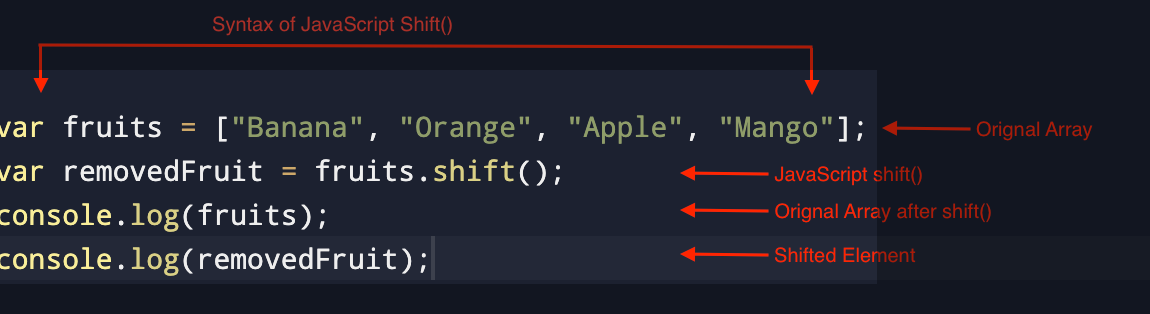
Let’s say you have an array containing a list of fruit like in the following example:

In this example, shift() will remove the first element, “Banana”.
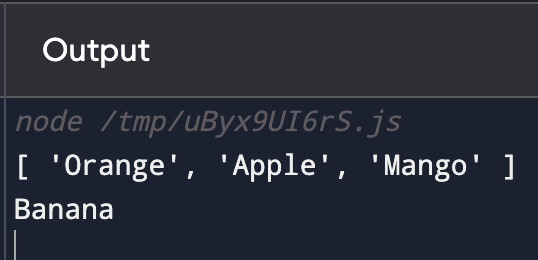
The shifted element is stored in the removedFruit variable, as the code displays below:

To summarize, JavaScript’s shift() function returns the array element deleted.
If an array is empty, return undefined.
Remember that this method reduces the array’s length by one and changes the index locations of the array to refer to the remaining entries.
In the next section, we’ll take a look at some more examples as well as use cases for the shift() method.
Examples and Use Cases of JavaScript shift()
The shift() method in JavaScript is versatile and can be applied in various programming contexts. To truly grasp its utility, it’s essential to see it in action.
Read on, we’ll explore basic examples and real-world use cases. We will even compare it with other array manipulation methods like pop().
1. Shifting Element to New Variable
The inherent JavaScript Array function shift() removes the first element from an array and returns it. This modifies the array and updates the index positions of the remaining elements.
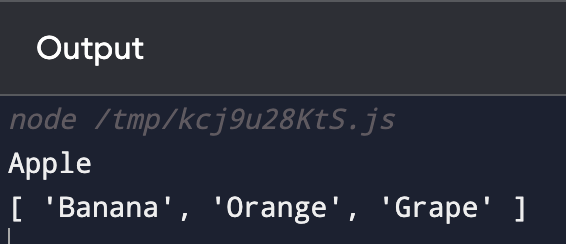
Take a simple example:

The fruit array is shifted in this case. The first element “Apple” is removed from the array and the removed value is stored in removedFruit. The fruits array now contains the remaining elements with revised index locations.

2. Using Shift in a While Loop
Using the array’s length, shift() can be utilized with a while loop. This method can process all array elements and perform a predefined action on each until the array is empty.
As an example:

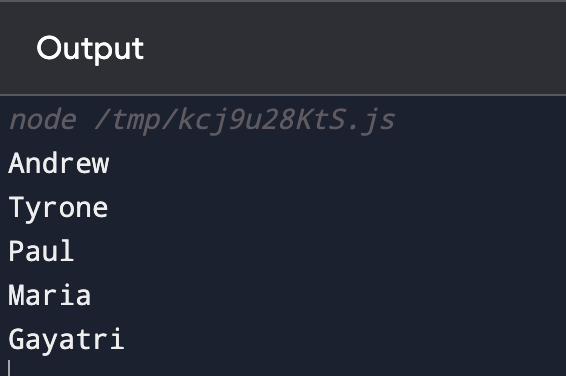
A while loop processes the names array in this example. The removed element is saved in tempName and the shift() procedure is invoked each cycle. The loop continues until the names array is empty and the terminal log shows all elements.

3. Real-World Scenarios
- Queue processing: In a first-in-first-out (FIFO) queue, shift() can be used to process items in the order they were added.
- Data reorganization: If you need to reorganize data by removing and processing the first elements of arrays, shift() is an efficient tool.
- Streamlining algorithms: In algorithms that require sequential processing, shift() can simplify the code and make it more readable.
4. Comparison with Other Methods
The shift() method is often compared to pop(), another array manipulation method. While shift() removes the first element, pop() removes the last.
Here’s a comparison:

The examples and use cases above illustrate the flexibility and practicality of the shift() method in JavaScript.
Whether you’re managing queues or reorganizing data, understanding how to use this method can greatly enhance your coding efficiency.
Next, we’ll delve into potential pitfalls and considerations when using shift(), ensuring that you’re fully equipped to handle any challenges that may arise.
Potential Pitfalls and Considerations for JavaScript shift()
When working with the shift() method, it’s a good idea to be aware of some potential pitfalls and considerations that might arise when using it.
Understanding these aspects can help you write more robust and error-free code.
1. Understanding Array Mutability
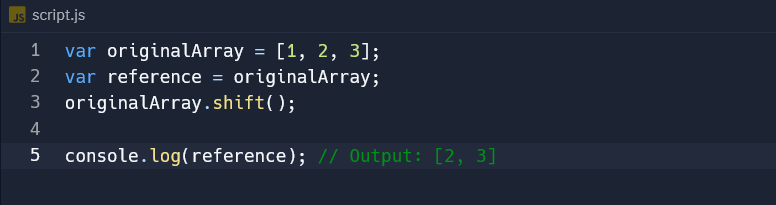
The shift() method modifies the original array, unlike some other array methods that return a new array. This can lead to unexpected behavior if you’re not careful. Here’s an example:

Since reference points to the same array as originalArray, changes to one affect the other.
2. Using shift() in a Loop
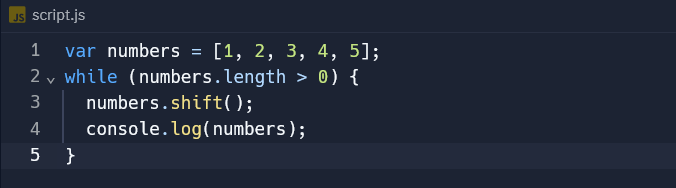
Using shift() inside a loop can lead to confusing behavior, as the array’s length changes with each iteration.
Here’s an example that might not behave as expected:

This code will work, but it can be less efficient and harder to understand than using other looping constructs.
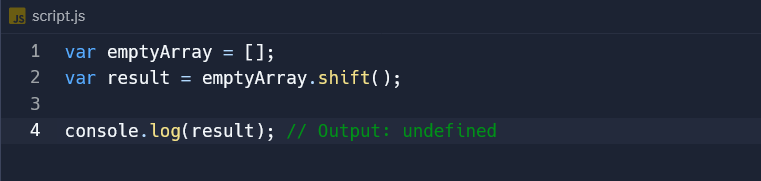
3. Handling Empty Arrays
If you call shift() on an empty array, it returns undefined. Always ensure that the array is not empty before calling shift() if you rely on the returned value.

The shift() method while valuable comes with certain nuances that require careful consideration.
By understanding the potential pitfalls and being mindful of how you use this method, you can avoid common mistakes and write more effective code.
Final Thoughts
Whether you’re managing queues, reorganizing data, or streamlining algorithms, understanding how to use shift() can significantly enhance your coding efficiency.
However, it’s crucial to be mindful of the method’s behavior, especially regarding array mutability and its use within loops.
In the ever-evolving world of JavaScript, tools like the shift() method continue to play a vital role in efficient programming.
By mastering these fundamental concepts, you’re well on your way to becoming a more proficient and effective JavaScript developer. Thank you for reading, and happy coding!
If you’d like to learn more about how to handle data structures for data analysis, but in Power BI instead of JavaScript, check out the playlist below:
Frequently Asked Questions

How does the shift() method work in JavaScript?
The inherent JavaScript array function shift() removes and returns the first element of an array. While doing so, the zeroth index element is removed and the subsequent indexes are shifted forward.
Note that shift() modifies the original array.
What are the differences between shift() and pop()?
The JavaScript shift() and pop() functions differ mostly in how they treat array members.
The shift() and pop() methods delete the first and last elements of the array, respectively. Returning the removed member modifies the array in both methods.
How can I remove the first element without modifying the original array?
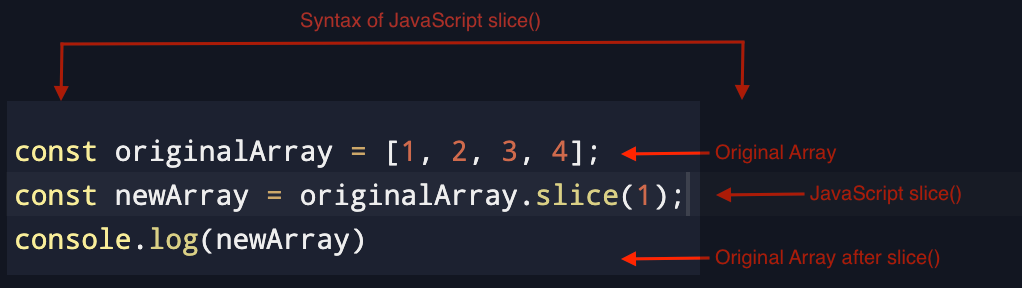
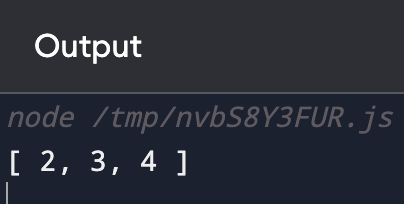
Instead of shift(), use slice() to remove the first element from an array without altering other values in it.
The slice() method returns a new array with a given chunk of the old array, preserving it.


What is the purpose of the unshift() method?
The JavaScript unshift() method adds additional elements to an array’s beginning.
This method inserts the specified elements at the start and shifts existing elements to higher indices.
Unshift() also returns the updated array length property.








