In this quick guide, we’ll show you the best ways to square a number in Javascript with some code examples to properly illustrate them.
The best way to square a number in Javascript is to use the exponentiation operator (**). You can also square a number by using Javascript’s Math.pow() function or the multiplication (*) operator.
Keep reading to learn more about the syntax, implementation, and best practices for using these methods in your code!

Understanding Squaring in Mathematics
In mathematics, squaring is the process of multiplying a number by itself. This operation essentially calculates the area of a square with sides of the given value.
For example, if you have a number 5, squaring it will give you 25 (5 × 5 = 25).
But what about Javascript?
How to Square a Number in Javascript
1. Using the Exponentiation Operator
In JavaScript, you can square a number easily using the exponentiation operator (**). This operator allows you to raise the first operand to the power of the second operand. To square a number, you simply apply this operator with 2 as the second operand.
Here is an example of using the exponentiation operator to square a number:
let number = 5;
let square = number ** 2;
console.log(square)In this example, the variable number holds the value 5, and we use the exponentiation operator to raise it to the power of 2. The result, 25, is stored in the variable square.
It’s important to note that the exponentiation operator supports both numbers and BigInts as operands. This feature makes it more versatile than the Math.pow() function, which only accepts numbers.
Let’s look at it by running an example in the console:
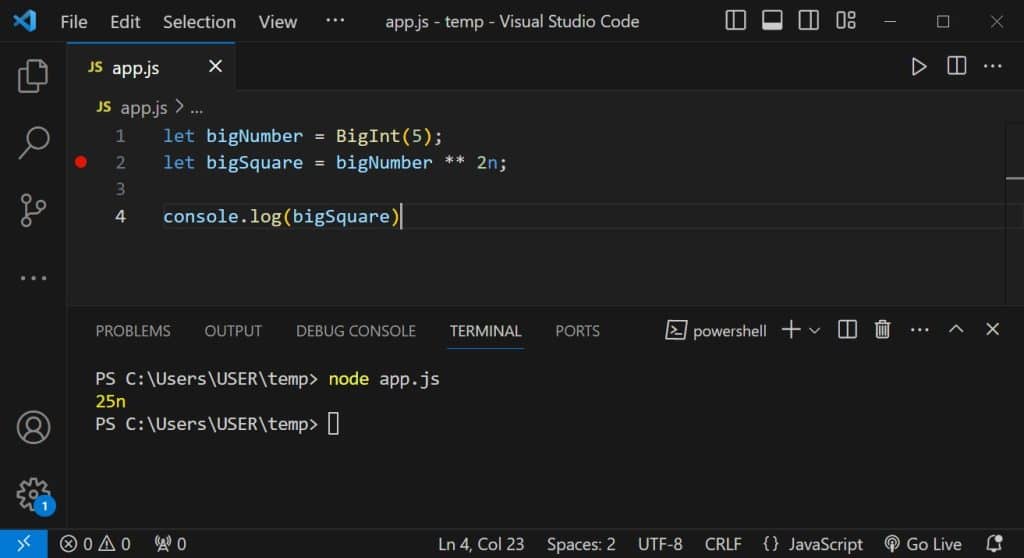
let bigNumber = BigInt(5);
let bigSquare = bigNumber ** 2n;
console.log(bigSquare)Output:

Keep in mind that if you need to perform exponentiation with decimal numbers, you may encounter slight discrepancies due to the way JavaScript handles floating-point calculations.
However, for integers and BigInts, the exponentiation operator is very reliable.
2. Using the Math.pow() Function
The Math.pow() function is a versatile method from JavaScript’s built-in Math library that allows you to raise a number to a specified power.
To square a number using this function, you will pass two arguments: the number to be squared and the power (which should be 2 for squaring).
Here’s an example:
let number = 4;
let squared = Math.pow(number, 2);
console.log(squared);Output:
16Let’s make our code more modular and guard it against bugs by placing Math.pow() in a function.
function squared(number){
return Math.pow(number, 2)
}
console.log(squared(4))The squared function returns the same result, but in this context, we can easily reuse it. So, as we Math.pow() function is highly efficient in handling the exponentiation process, which includes squaring a number.
3. Multiplying the Number By Itself
This method is relatively straightforward. All you have to do is multiply the number by itself to generate a square. For the variable num declared above, the code would look like this:
function squared(num){
return num * num
}
console.log(squared(9)); Output:
81Most people prefer this method to the Math.pow() function since it is more straightforward and easier to read.
All three methods mentioned above can be used to square a number in JavaScript.
You can choose the one that best suits your needs or preferences, whether it’s simplicity, readability, or performance.
Remember to always test your code and ensure that the results are as expected.
Final Thoughts
In conclusion, you have learned three different approaches to square a number in JavaScript – by using the exponentiation operator, multiplying the number with itself or using the Math.pow() function.
Now, you can use this knowledge in your web development and and other Javascript applications. All you have to do is to choose the one that best suits your needs, depending on factors such as code readability and flexibility!
Another awesome Javascript operator is the double question mark Opeerator. Be sure to check out how it works in our article on JavaScript Double Question Mark (??): What is it?
Have you tried using ChatGPT for Javascript or any other programming function? Check this clip out! It’s a gamechanger!
Frequently Asked Questions
How to square an array in Javascript?
To square an array in Javascript, we can simply use a map() functionin tandem with the exponentiation operator javascript provides. Here’s an example: exponent value function square second argument exponent number
function squareArray(arr) {
return arr.map(function(num){
return num ** 2
})
}
console.log(squareArray([2, 4, 5, 5, 5]))Output:

How to calculate the square root of a number in JavaScript?
To calculate the square root of a number in JavaScript, you can use the Math.sqrt() function. Here’s an example:
const number = 144
const squareRoot = Math.sqrt(number);
console.log(squareRoot)Output:
12Is there a specific symbol or function for squaring a number in JavaScript?
In JavaScript, you can use the exponentiation operator (**) to square a number directly. This is the syntax for the operator.
const square = number ** 2;






