In this tutorial, we’re going to talk about the process of grouping elements together in Microsoft Power Apps and how it can make your app development process more efficient.
We all know that one of the things that sets Microsoft platforms apart from all the rest is their ease of use. You’ll also notice that these platforms will always have a number of elements and functionalities that align with each other, making it easy to transition to another platform if you’ve tried all of the others.
In this case, grouping elements together is something that we also see in PowerPoint. We usually group text boxes together when we want to move them together or if we want to change their font size.
How To Group Elements Together
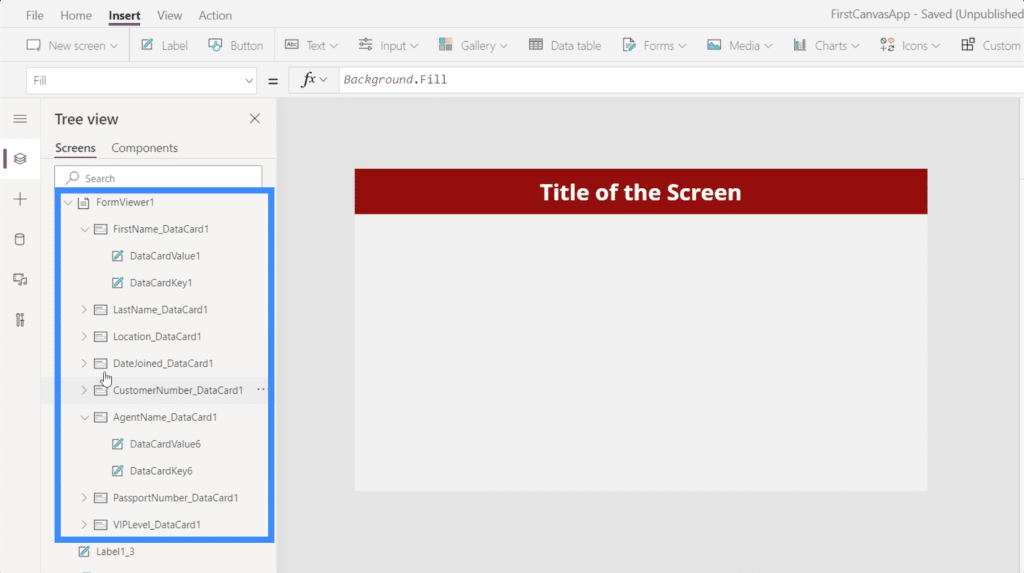
If you’ve been following our series of tutorials about Power Apps, you’ll realize that we have indirectly seen an example of grouped elements before. When we worked with forms, the form viewer is actually a group that contains different elements under it.

In the case of a form viewer, however, the group was automatically formed when we connected a data source to the form we were working on. This time, we’re going to create our own custom group from scratch.
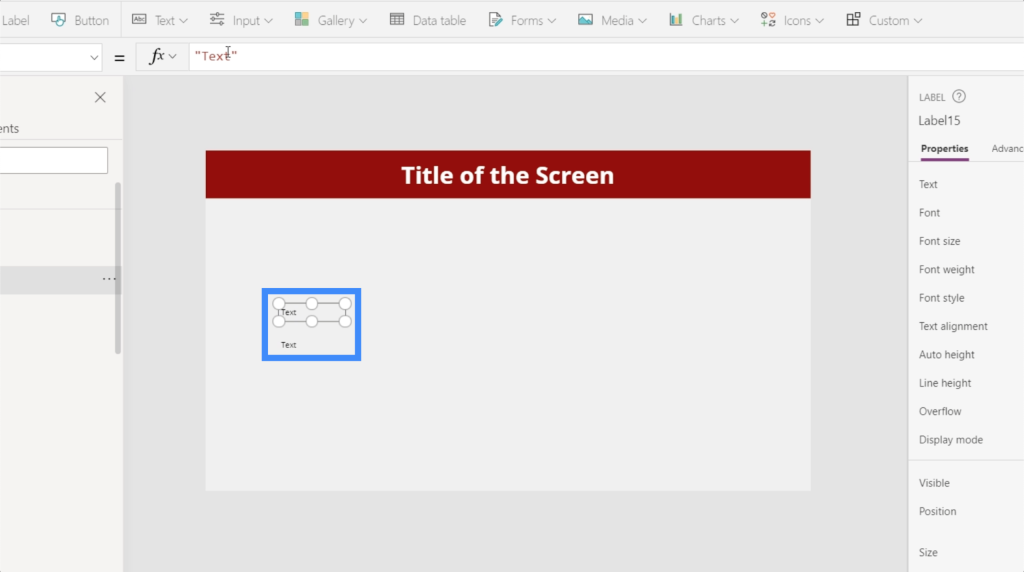
Let’s start by adding two new labels into the screen.

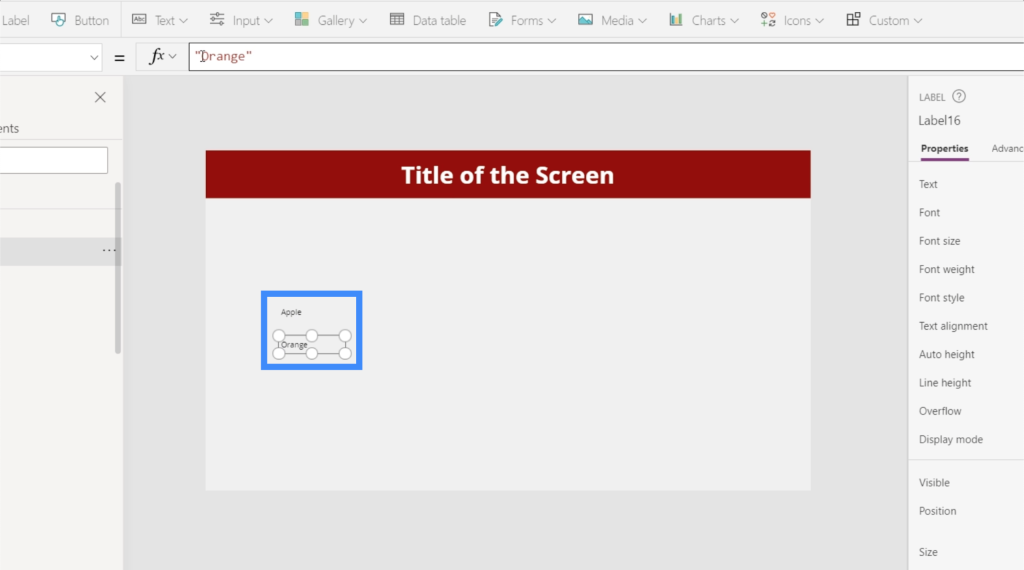
To help us distinguish which label is which, let’s call one Apple and write Orange on the other one.

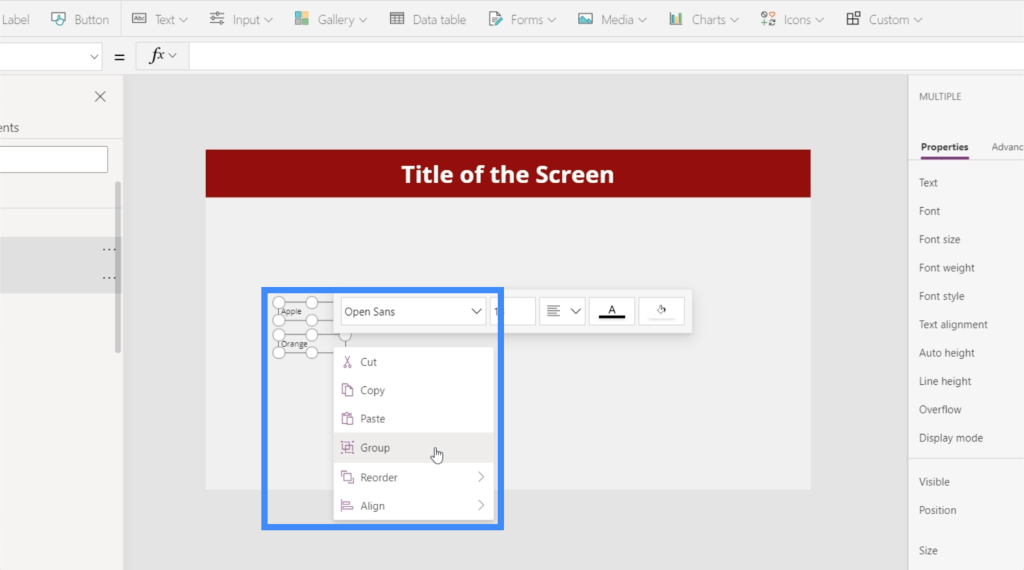
Now, we’ll highlight them both, do a right click, and pick Group from the menu.

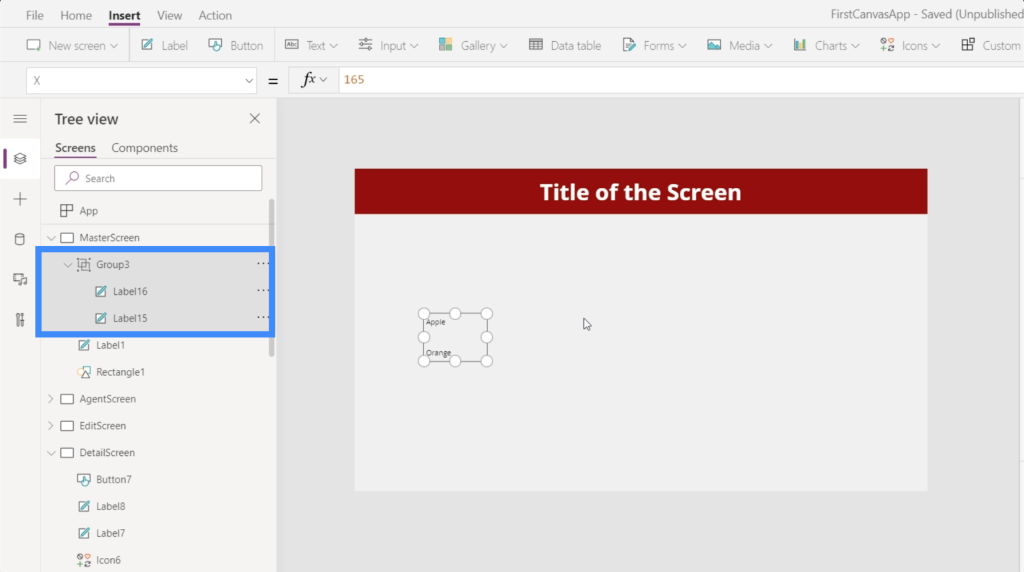
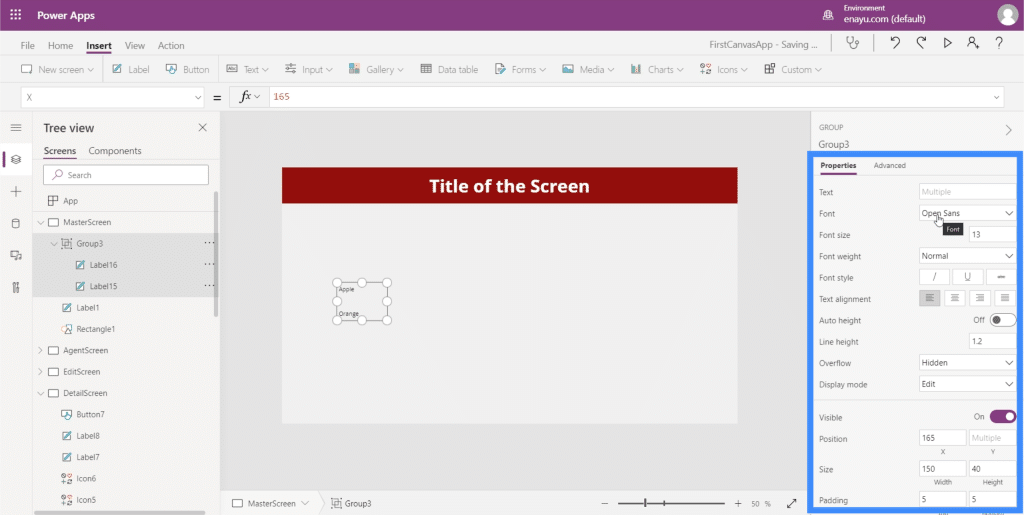
If we look at the left pane, you’ll see that the two elements are now part of a single group, Group3.

Benefits Of Grouping Elements Together in Microsoft Power Apps
When we group elements together, we can make a lot of things easier as we work on our app.
If we highlight the group, you’ll see all the common properties that we can change on the right pane.

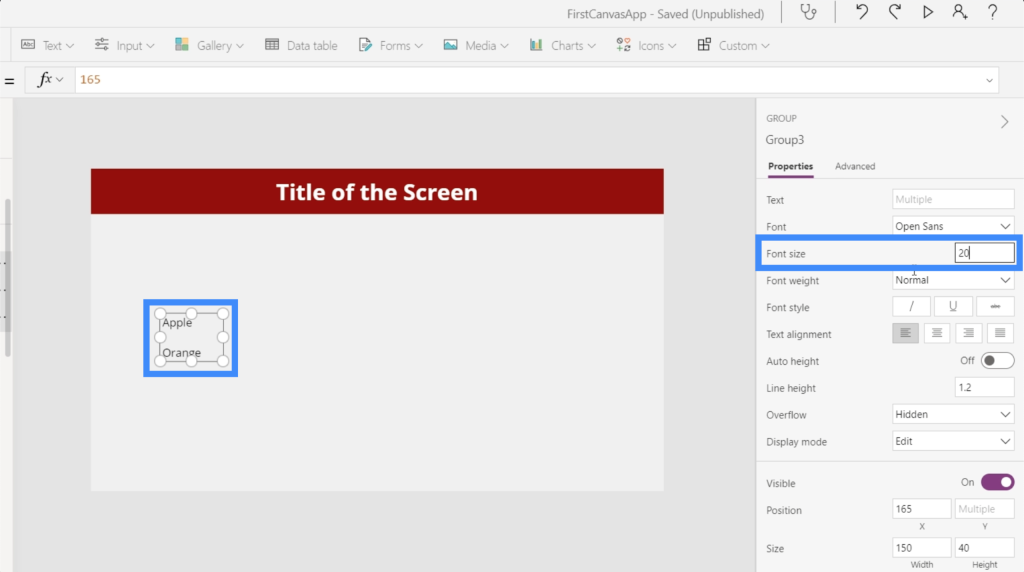
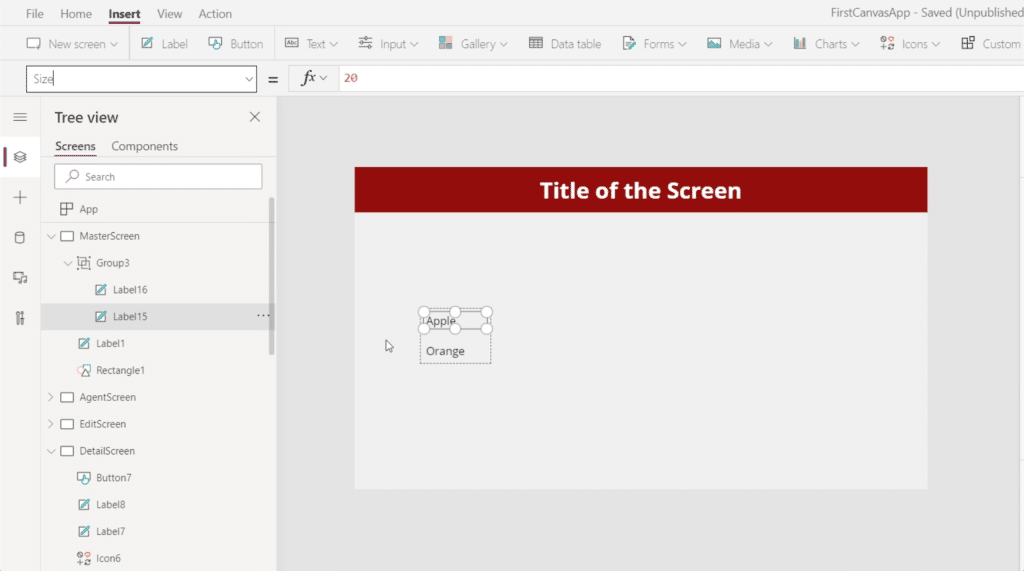
So since both labels have the font size property in common, we can change the font size of both elements to 20 in one click instead of having to do it for each of the two elements.

If you click on Label15 and check the Size property on the left pane, you’ll see that it has changed here as well.

It’s also possible to do some advanced things through groups. For example, you can dynamically set the properties of a certain group to change their size if a condition is met. This means that you won’t have to set the same conditions on each element. You can do it for the entire group in one go.
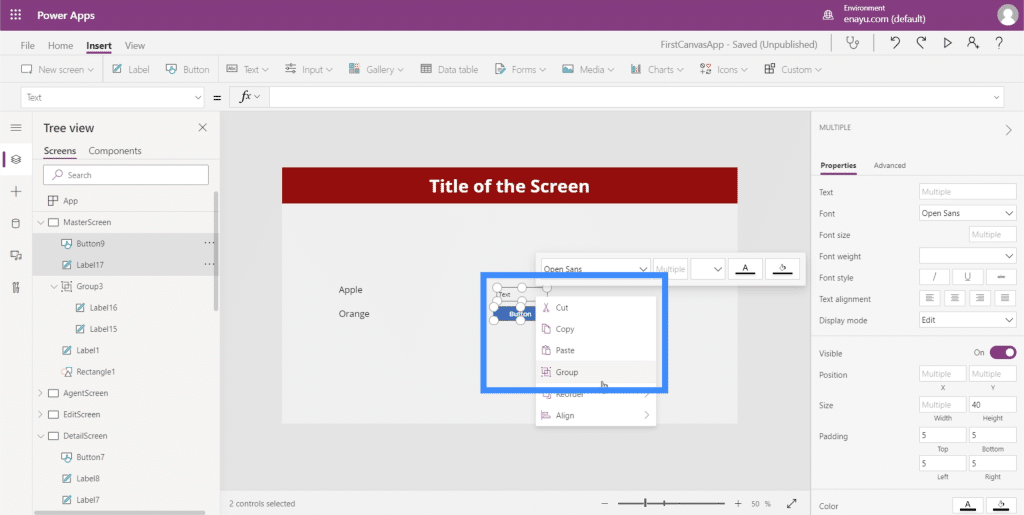
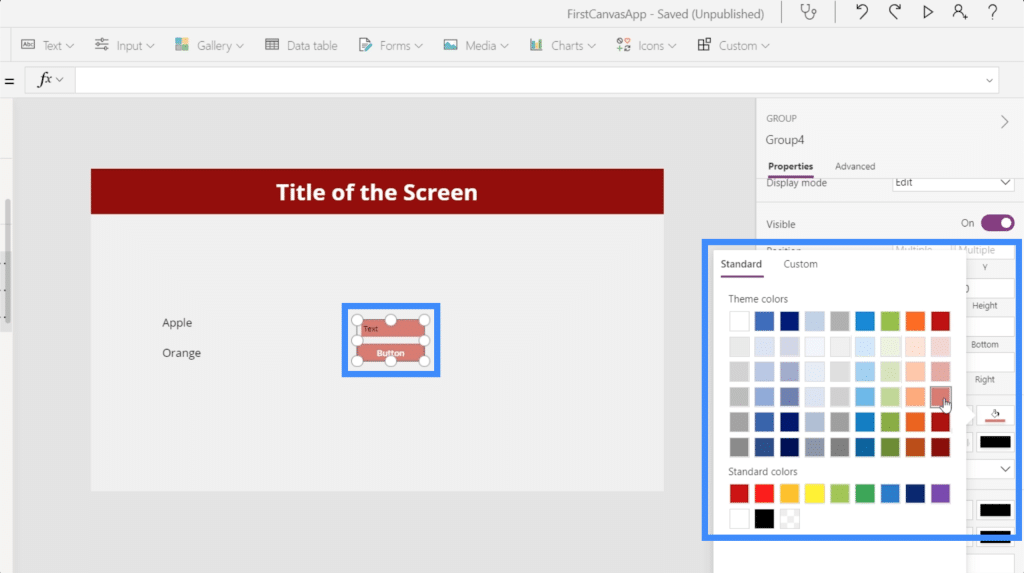
Note that groups don’t necessarily have to contain the same type of element all the time. For example, if we create one label and one button, we can group them together.

Even if this group contains two different elements, they could still have shared properties. For example, we can change the fill color for this group.

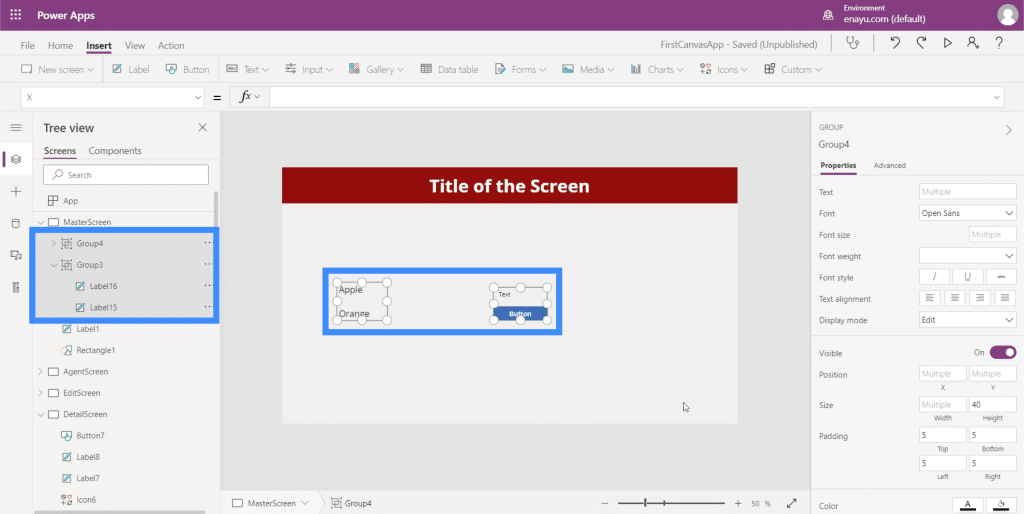
We can also have groups of groups. We can highlight the two groups that we’ve created and merge them into one group.

***** Related Links *****
Power Apps Introduction: Definition, Features, Functions And Importance
Power Apps Environments: Setting Up The App Elements Properly
Power Apps: Getting Started With This Revolutionary Tool
Conclusion
Grouping elements together in Microsoft Power Apps definitely serves as a shortcut especially if you have a few elements that have to align with each other in different ways. Regardless if it’s their font size or color you’re changing, they can remove a step or two from your usual process.
All the best,
Henry