In recent years, JavaScript has become the go-to programming language for developers due to its versatility and widespread adoption.
However, there may be times when you need to translate your code into another language, such as Python or C++, to work with different frameworks or libraries.
This is where AI-powered Javascript translators come into play. With the help of advanced machine learning algorithms, developers can now seamlessly convert their JavaScript code to other programming languages, opening up a whole new world of possibilities for cross-platform development.
In this article, we’ll show you how to translate Javascript quickly and accurately to 5x your efficiency.
Let’s go ahead and get started.
Overview of JavaScript Translators

Translators for coding, particularly those adept at converting JavaScript into various other formats, have become a cornerstone in software development.
They enable seamless interaction and integration across diverse coding dialects, bolstering your versatility when working in agile environments.
Let’s take a deeper look at the transformative impact of AI in the realm of translation.
5 Advantages of Using AI in Translation
Cross-Language Compatibility: AI-powered translators facilitate seamless conversion between languages.
Contextual Accuracy: They excel in understanding the context and intricacies of your code, ensuring accurate translations.
Efficiency in Development: Speed up your development process by automatically converting code, saving time and effort.
Reduction of Errors: AI algorithms help in minimizing translation errors, producing more reliable and stable code bases.
Continuous Improvement: Leveraging LLMs, these translators continually enhance their translation accuracy and language coverage.
Now, let’s explore some practical applications of translators.
How to Use A JavaScript Translator

Using the EnterpriseDNA Code Mentor, we’ll demonstrate how this tool facilitates the conversion of various programming languages to JavaScript and vice versa.
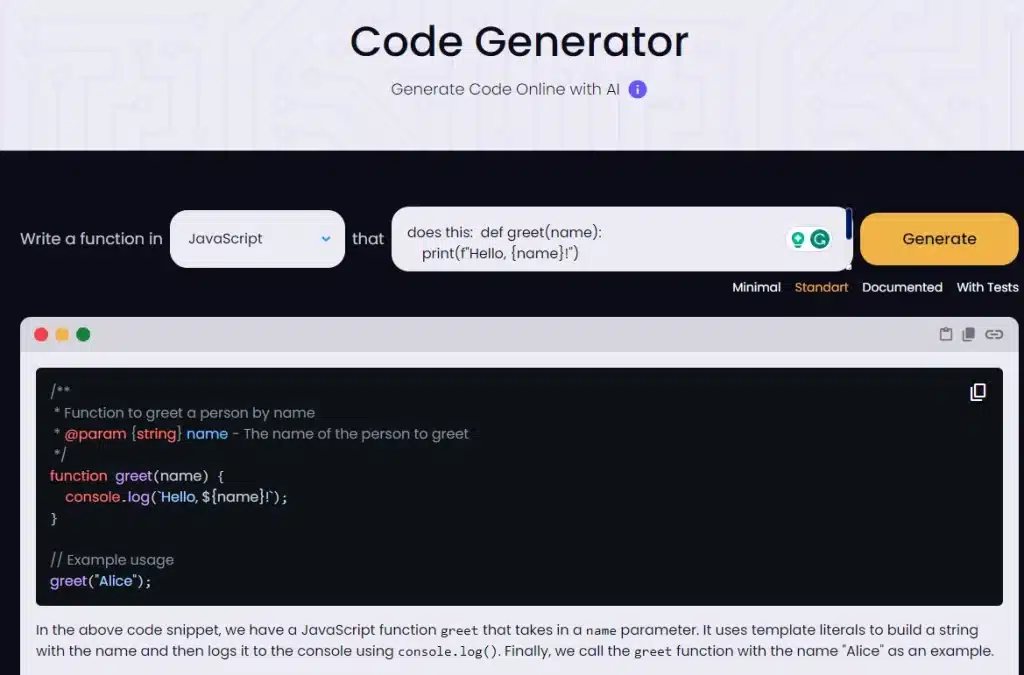
Example 1: How to Convert Python to JavaScript
Starting Code:
def greet(name):
print(f"Hello, {name}!")
greet("Alice")Translated:

In this example, a Python function is adeptly translated into JavaScript.
The translator maintains the original logic and structure, showcasing its ability to effectively interpret Python’s syntax and semantics within the JavaScript environment.
Now, let’s try converting some C++.
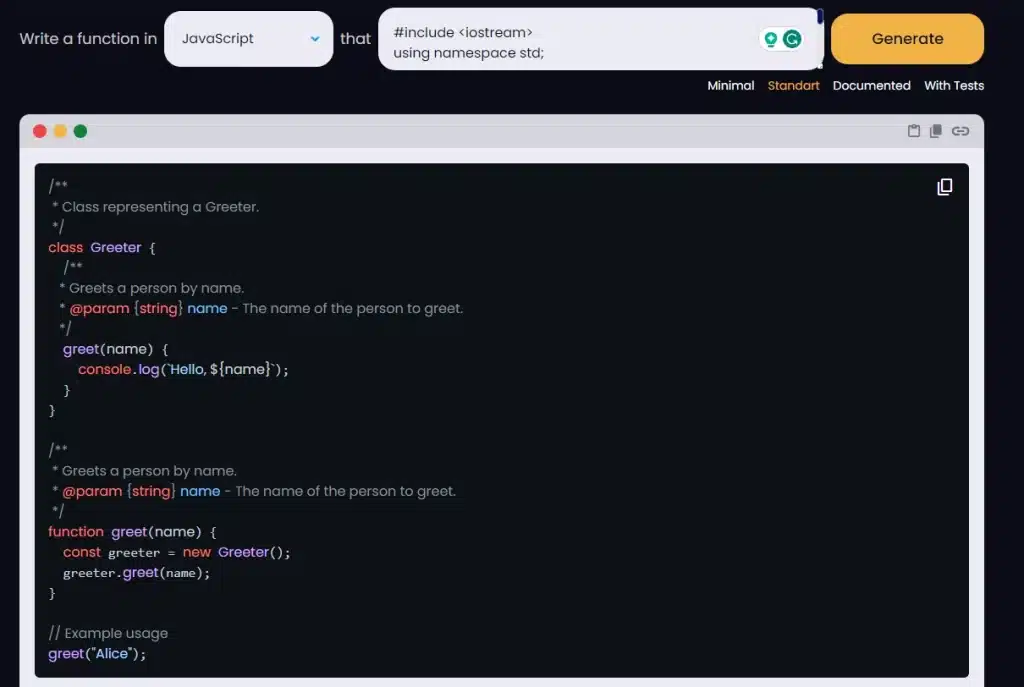
Example 2: How to Convert C++ to JavaScript
Starting Code:
#include <iostream>
using namespace std;
class Greeter {
public:
void greet(string name) {
cout << "Hello, " + name << endl;
}
};
int main() {
Greeter greeter;
greeter.greet("Alice");
}Translated:

This instance highlights the translation of a C++ class into JS. The translator adeptly navigates the differences between C++’s statically typed nature and JavaScript’s dynamic typing, ensuring the core functionality is preserved in the translation.
Moving on, check out Ruby to JS conversion.
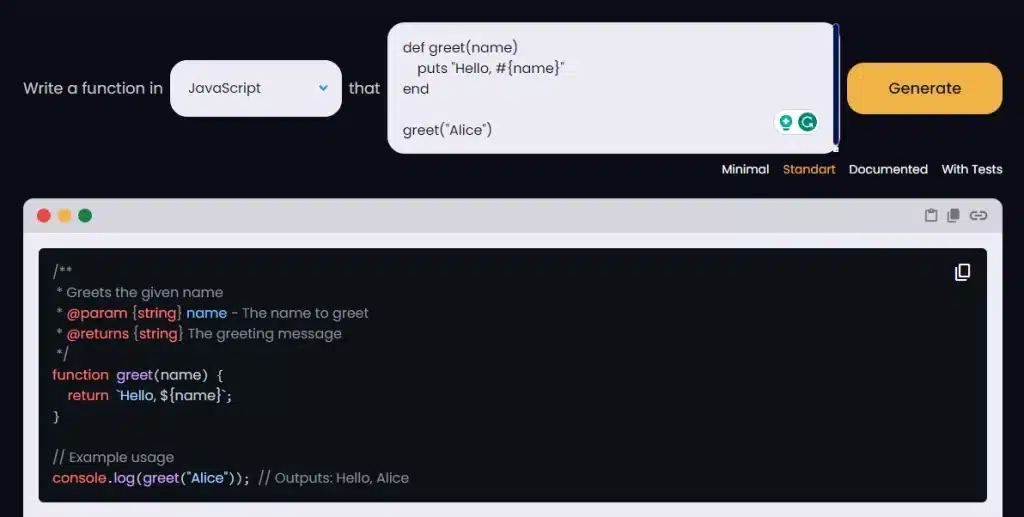
Example 3: How to Convert Ruby to JavaScript
Starting Code:
def greet(name)
puts "Hello, #{name}"
end
greet("Alice")Translated:

Here, the translator demonstrates its proficiency in converting a Ruby script into JavaScript. It effectively adapts Ruby’s expressive syntax to the JS paradigm, ensuring functional equivalence in the translated code.
Now, let’s quickly take a look at how we can convert JS to other languages.
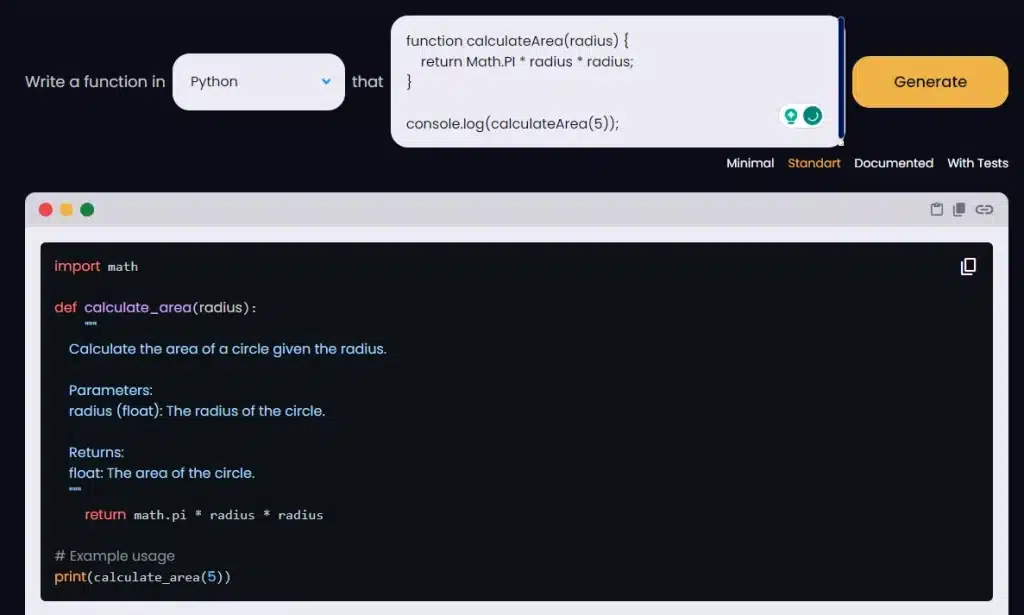
Example 4: How to Convert JavaScript to Python
Starting Code:
function calculateArea(radius) {
return Math.PI * radius * radius;
}
console.log(calculateArea(5));Translated:

In this case, the translator effectively converts JavaScript code into Python, adapting the flexible syntax of JS to Python’s emphasis on readability and simplicity.
This conversion is particularly useful in data science and machine learning scenarios, where Python is predominantly used.
These examples underscore the versatility and efficacy of AI-powered translators in enabling seamless code conversion across multiple programming languages, thereby bridging gaps in software development processes.
As we end our exploration, let’s reflect on the key points we’ve discussed.
Final Thoughts

AI-powered translators have revolutionized software development by enabling seamless code conversion between various languages.
These translators offer benefits such as cross-language compatibility, contextual accuracy, and efficiency in development. They also help reduce errors and continually improve translation accuracy through machine learning.
As technology advances, we can expect further improvements in the accuracy and efficiency of these translators, fostering even greater possibilities for cross-platform development and collaboration.
Want to see what else this excellent bit of tech is capable of? Checkout our latest clip below:
Frequently Asked Questions
What is a JavaScript Translator?
It’s a specialized tool that translates JS code to other programming languages and vice versa, enhancing interoperability and integration with diverse technologies.
How Does AI Enhance JavaScript Translation?
AI-powered translators use NLP to better understand code semantics and patterns, improving translation accuracy, especially for complex or nuanced code.
How Can I Configure a Web Server to Use a JavaScript Translator?
To use a JS translator on a web server, you typically need to install the translator software, configure the server to recognize and process JS files through the translator and ensure the translated output is correctly served to the client.
How Do I Include a Translated JS File in My Web Page HTML?
You can include a translated file in your HTML using the <script src=”path_to_translated_file.js”></script> tag. Ensure the file path is correct and the server is configured to serve the file.
How Do I Handle Variables and API Calls in Translated JavaScript for Web Servers?
When dealing with variables and API calls, I ask that you please make sure that the translation process maintains the integrity of variable names and API endpoints. Post-translation, you may need to adjust variable declarations and API calls to match the syntax of the target language.
How Can I Debug Errors in Translated JS Loaded by a Web Browser?
To debug errors in translated JS, use the browser’s developer tools to inspect console logs, network activity, and script execution. Could you check for error messages and trace them back to their source in the translated code?
Are There Special Considerations for Translating Async JS for Web Pages?
Yes, translating asynchronous JS, such as code using Promises or async/await, requires ensuring that the target language supports similar concurrency paradigms. The translator should accurately replicate the asynchronous behavior.
How Can I Optimize the Performance of Translated JS on a Web Server?
Optimize performance by ensuring the translated code is efficient and free of unnecessary computations. Consider minifying the script and using caching mechanisms on the webserver to reduce load times.







