In this tutorial, we’re going to learn about PowerApps variables and the contribution that they can make to our app.
A variable is any element that can be counted or measured.
PowerApps variables come in three forms — contextual variables, global variables, and collections. In this tutorial, we’ll be discussing contextual variables and global variables.
How PowerApps Variables Work
Before we discuss the different types, let’s first take a look at how variables work in Power Apps. We’ll need a new screen for this.
If you’ve seen our past tutorials about Power Apps, you’ll know that it is best to have a master screen that sets the layout for the entire app. This way, there’s no need to keep starting from scratch each time we need to add a screen.
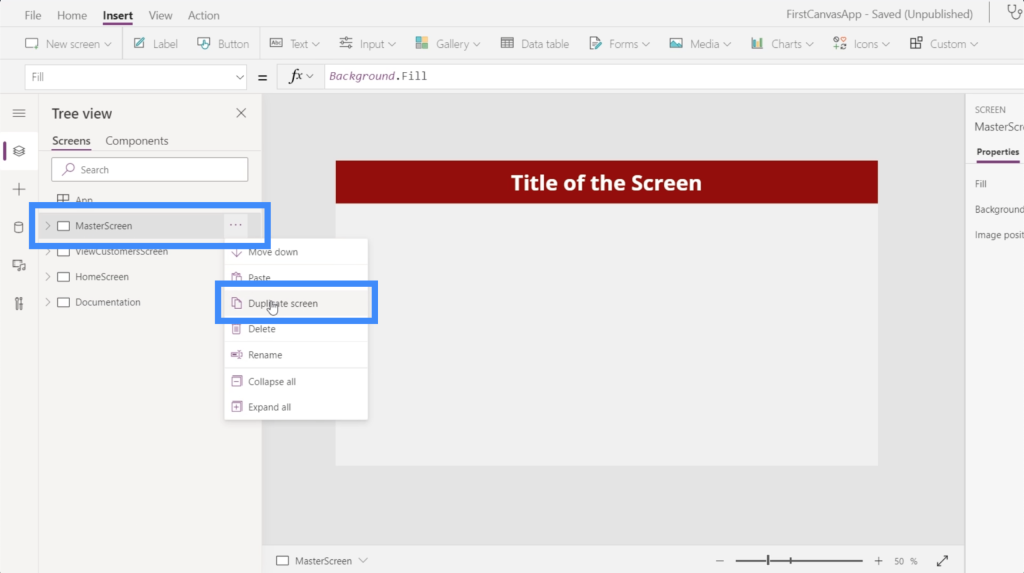
So let’s create a new screen by duplicating the master screen.

Since we’re going to play with variables on this screen, let’s rename it to VariablePlay.

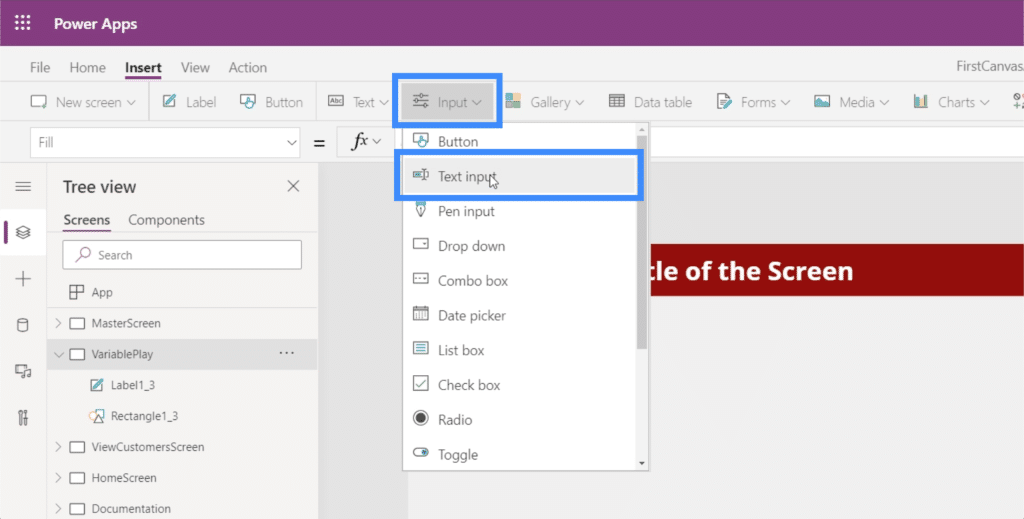
Now that we have a screen for our variable, let’s add some text input. We’ll choose that from the dropdown menu for input under the Insert ribbon.

Just like all other elements, this text box can be dragged and dropped anywhere on the screen.

We’re going to need another text input, so we can just copy and paste the existing one.

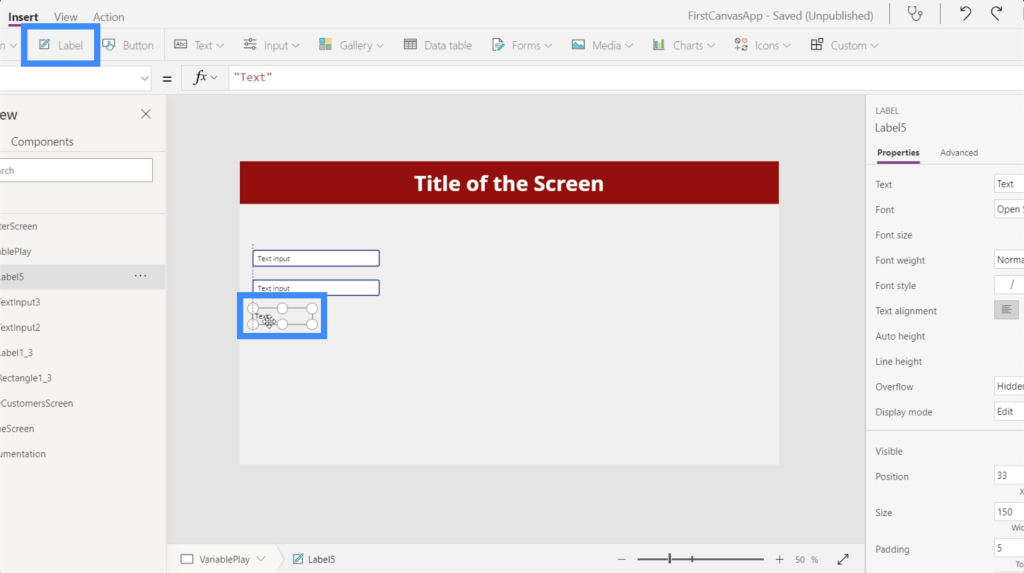
Then, let’s add a label by clicking on the Label button under the Insert ribbon. Let’s place that under the two text boxes.

Let’s start with something simple. Let’s say we want users to use the two text boxes to type in numbers, then we want the sum to show up on the label.
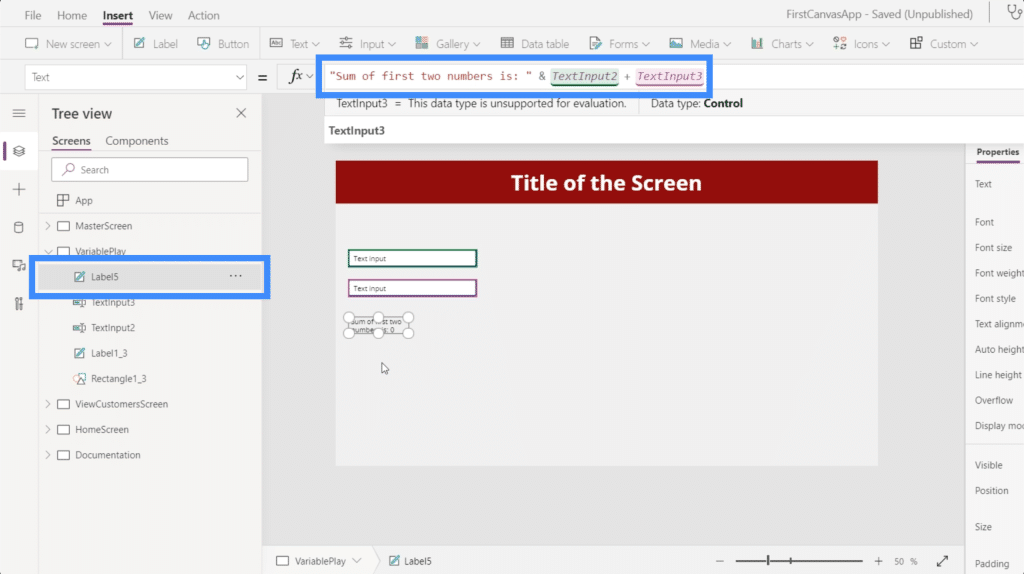
So let’s the go-to label and type in what we want to happen in the formula bar: “Sum of first two numbers is:” and then let’s reference the elements that we want to add, TextInput2 and TextInput3.

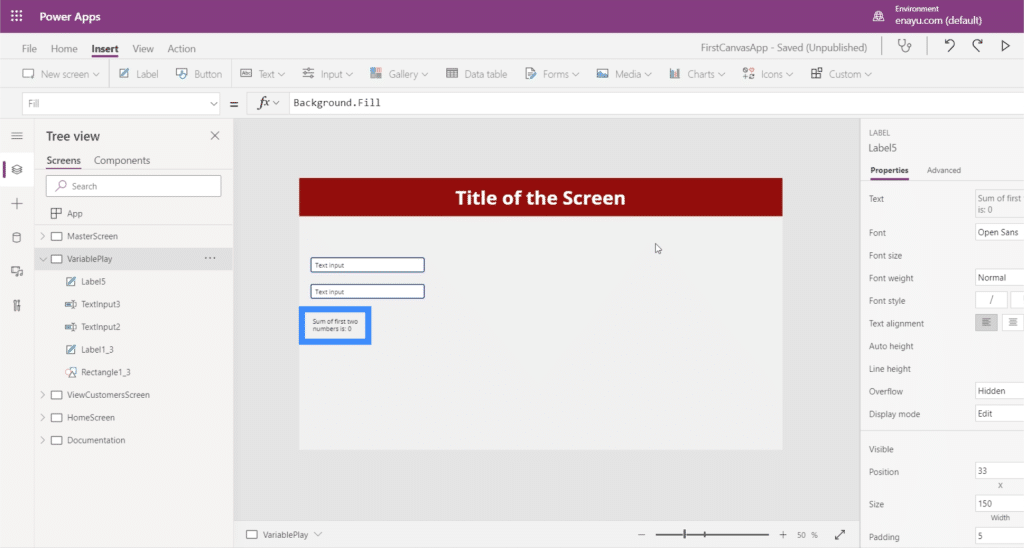
Right now, the label is telling us that the sum is zero.

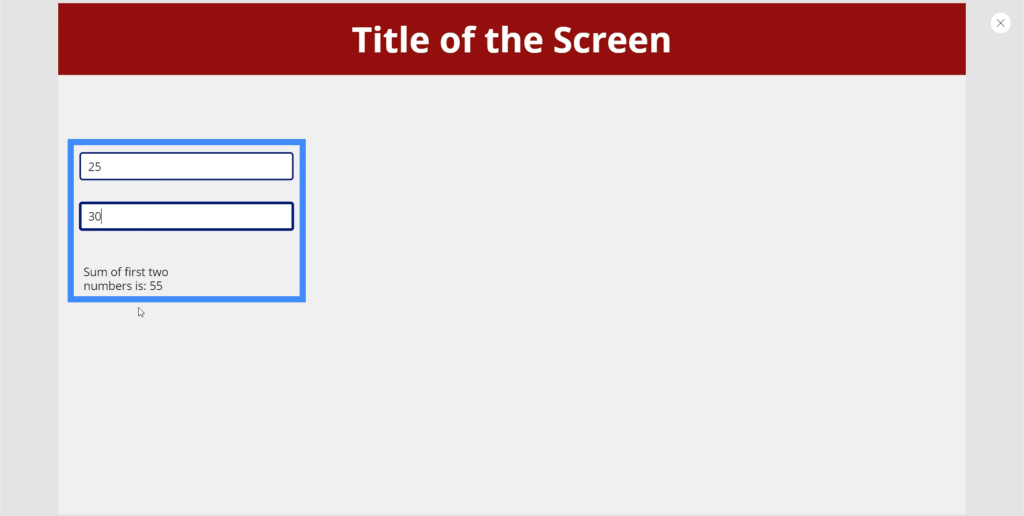
But if we type 25 in the first box and 30 in the second one, the label now shows that the sum is 55.

This example illustrates how different PowerApps is compared to other programming languages. In other languages, a variable will be assigned to 25 and another variable assigned to 30. The output coming out of the label would just be the sum of those two variables.
However, PowerApps uses a static language. It’s similar to Excel where you can directly reference properties and element triggers without the need for separate variables.
This is why 9 out of 10 times you don’t really need variables in PowerApps. The only time you’ll need variables is when you are unable to select the right properties of a certain text box or when you want to have more complex processes within your app.
Contextual PowerApps Variables
Contextual variables are only active within a specific screen. If you move around to different screens, you can’t access that variable anymore and any changes you previously made to it reset.
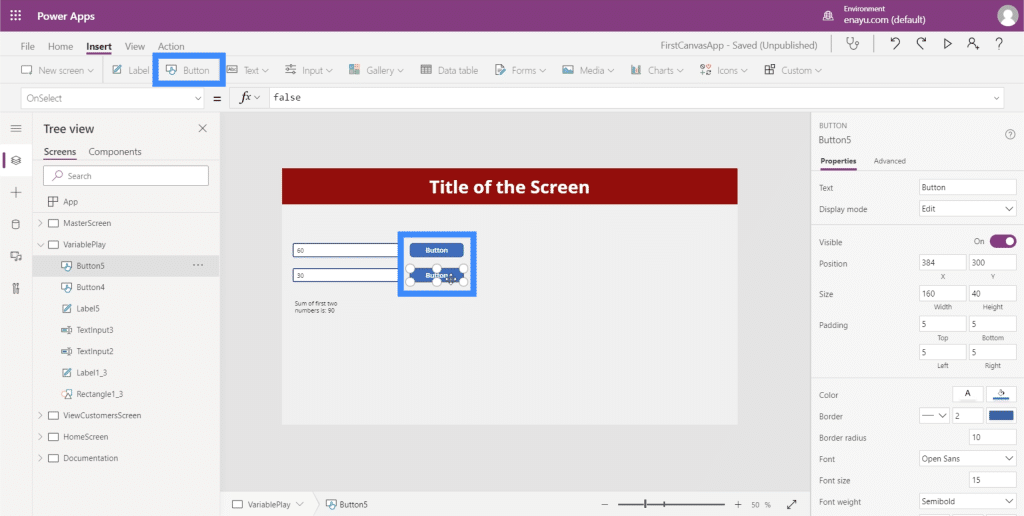
To see how that works, let’s add buttons beside each text box.

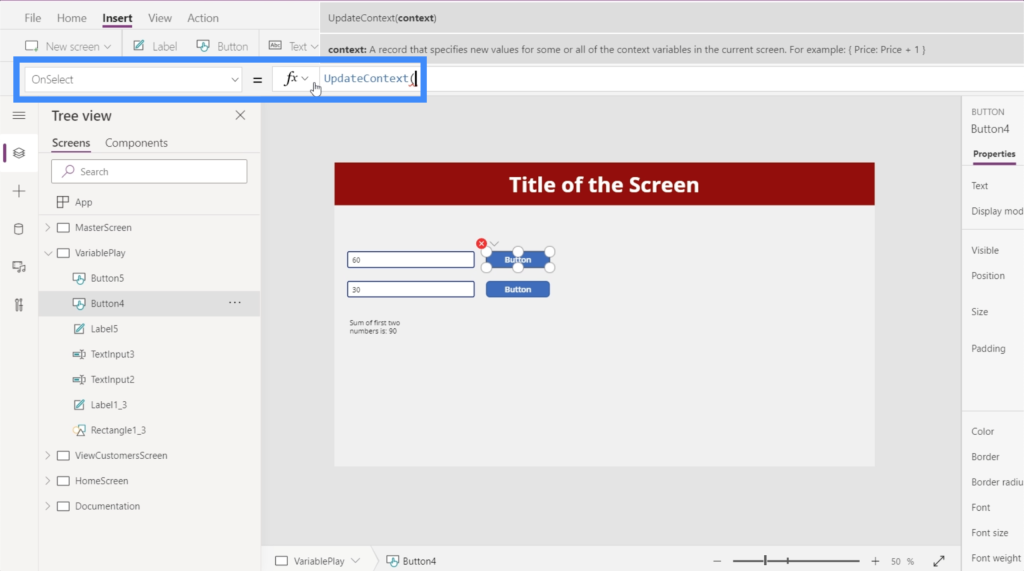
These buttons allow us to create a contextual variable every time we click on them. We can add that action through the OnSelect property. We’ll be using the function called UpdateContext.

UpdateContext basically takes an argument, which corresponds to the variable.
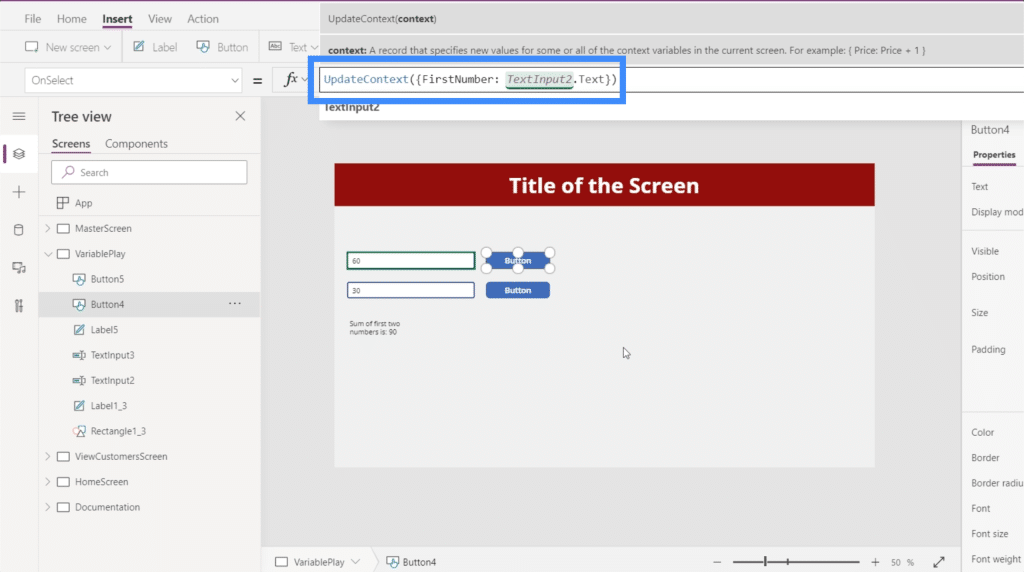
In this case, let’s call the first variable FirstNumber and then place a colon after it. We want this variable to be equivalent to TextInput2.Text.

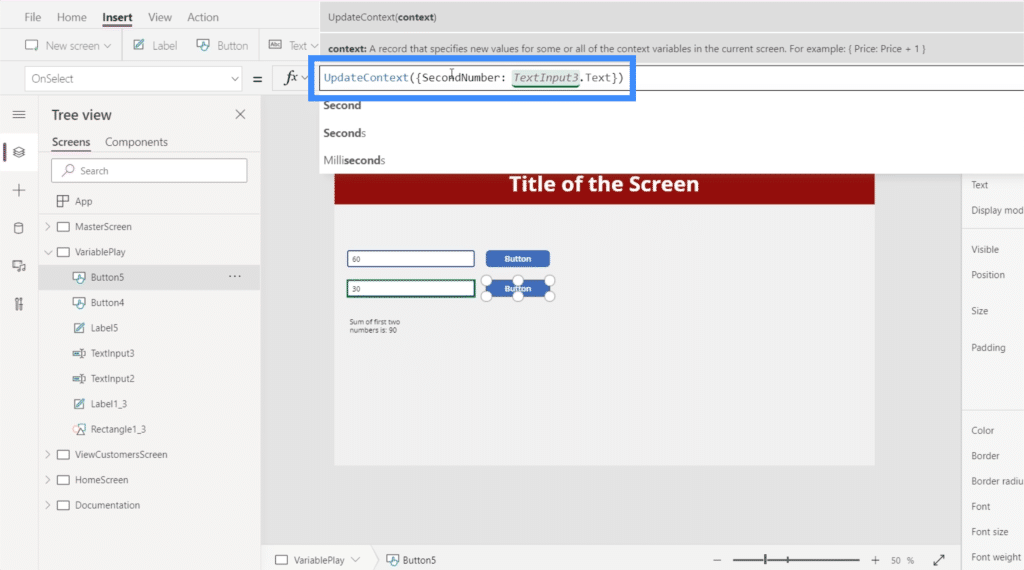
Next, let’s copy that formula, go to the second button, go to OnSelect and paste the formula. Then, we’ll change the variable name to SecondNumber and have it reference TextInput3.

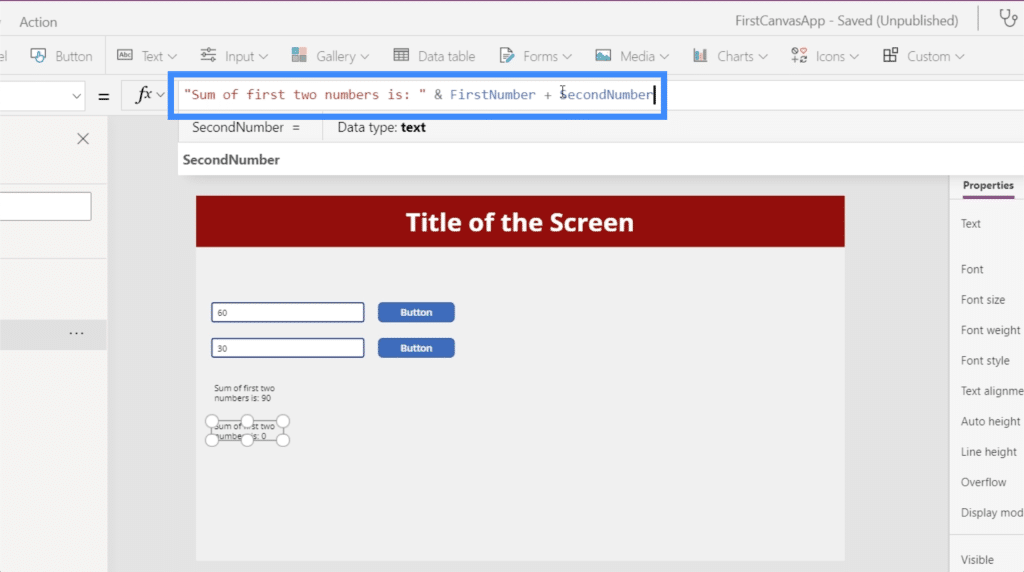
Now, let’s create another label. Again, we’ll change the text to “Sum of first two numbers is: ” and instead of actually referencing the property, we’ll reference the variables. So let’s put an ampersand then put FirstNumber + SecondNumber.

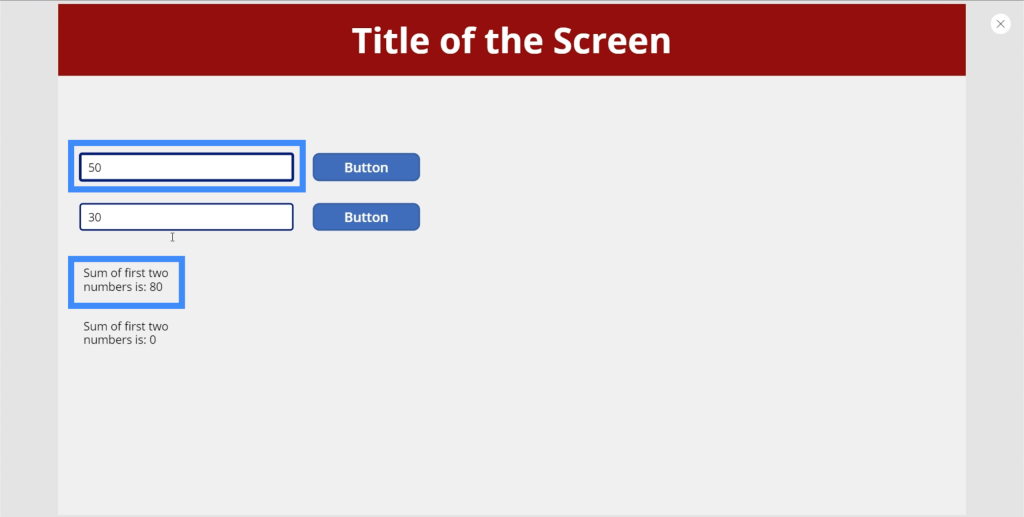
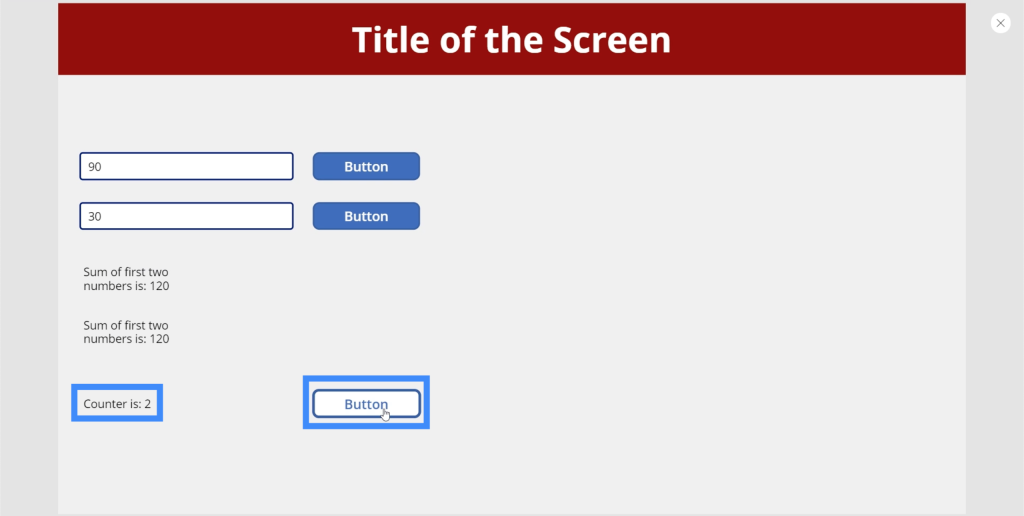
Again, these contextual variables are only set by actually clicking the button. Looking at our example, you’ll see that if I change the first number to 50, the first label at the bottom automatically changes without the need to click any button. That’s because it’s taking the actual number typed in the text box.

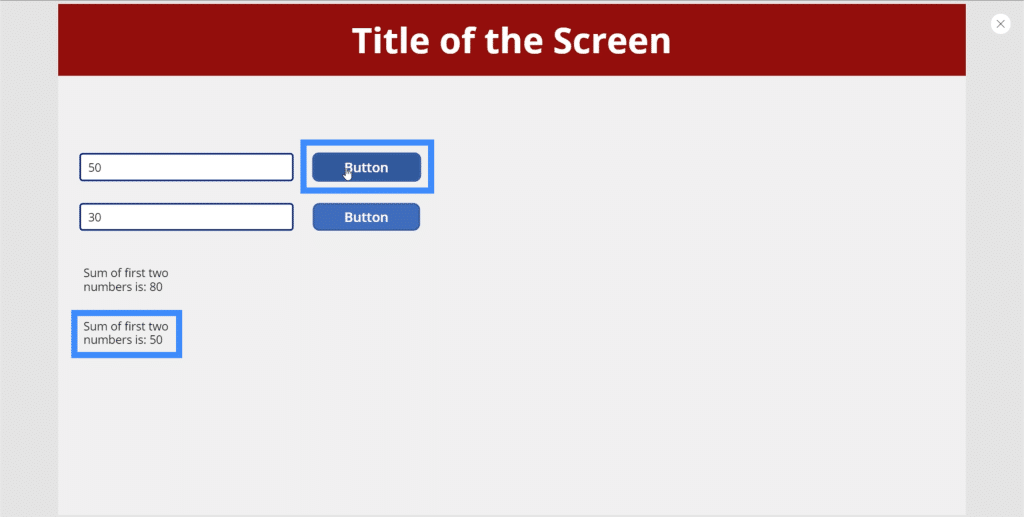
But if we want the second label to be updated as well, we’ll have to click the buttons first to set the variable. So if we click the first button, the sum turns out to be just 50 because only the first variable has been set.

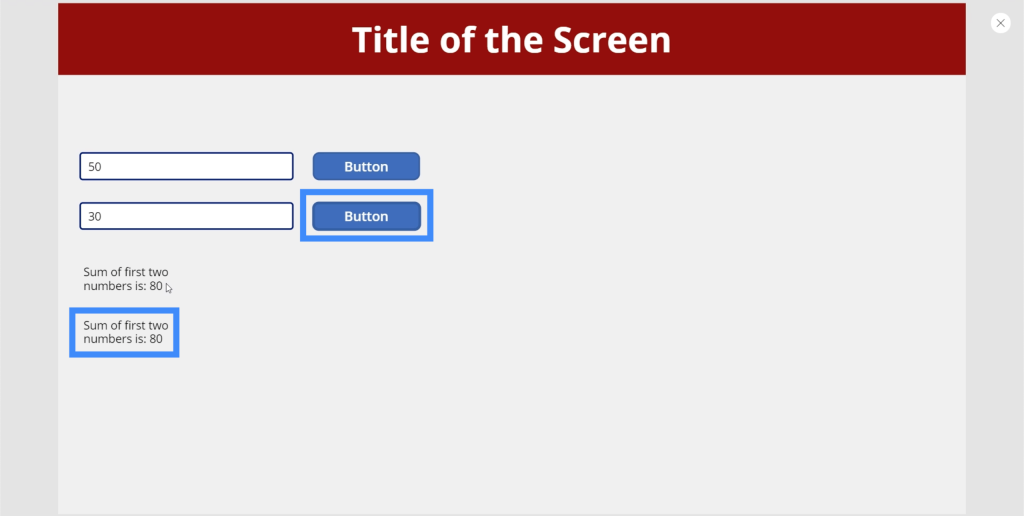
When we click on the second button, that’s the only time the sum on the second label shows 80.

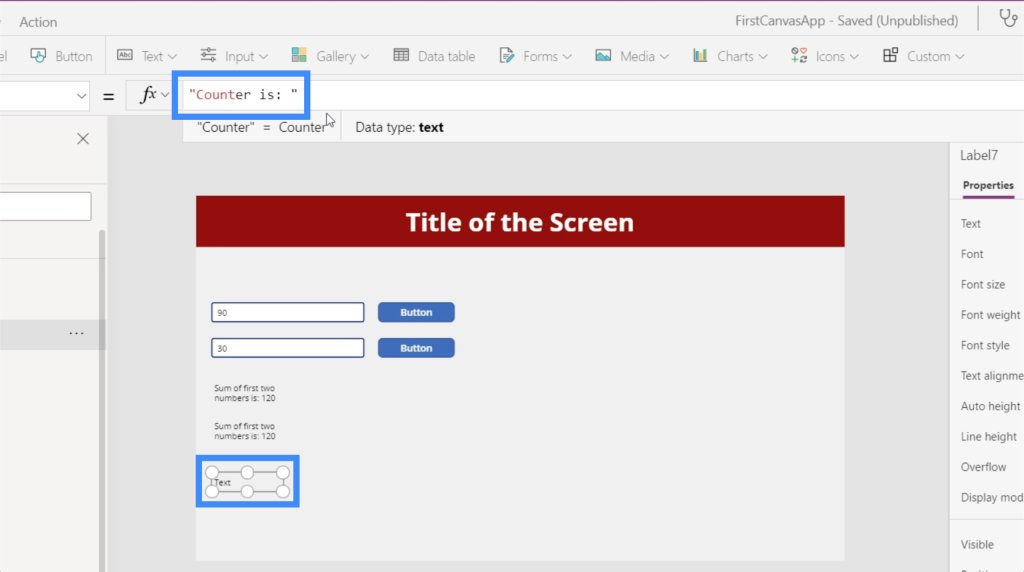
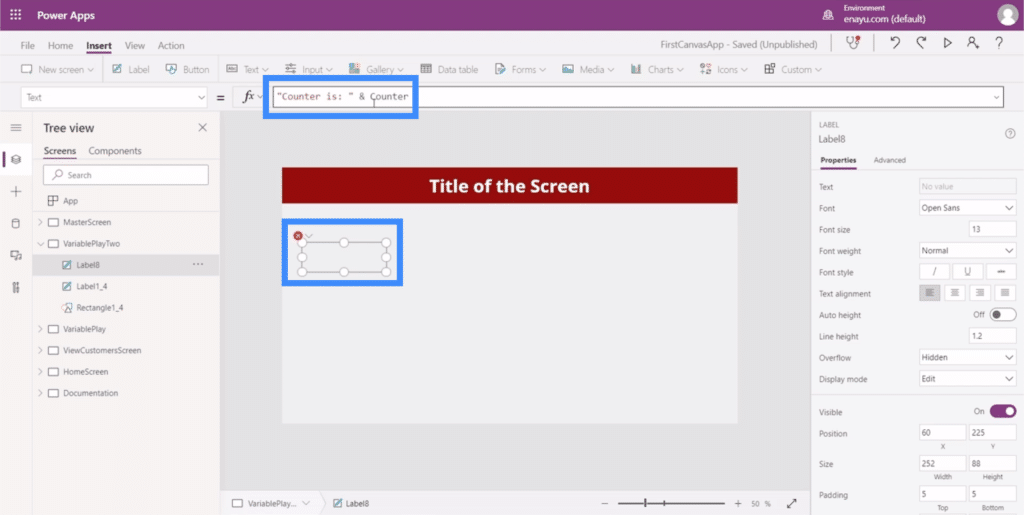
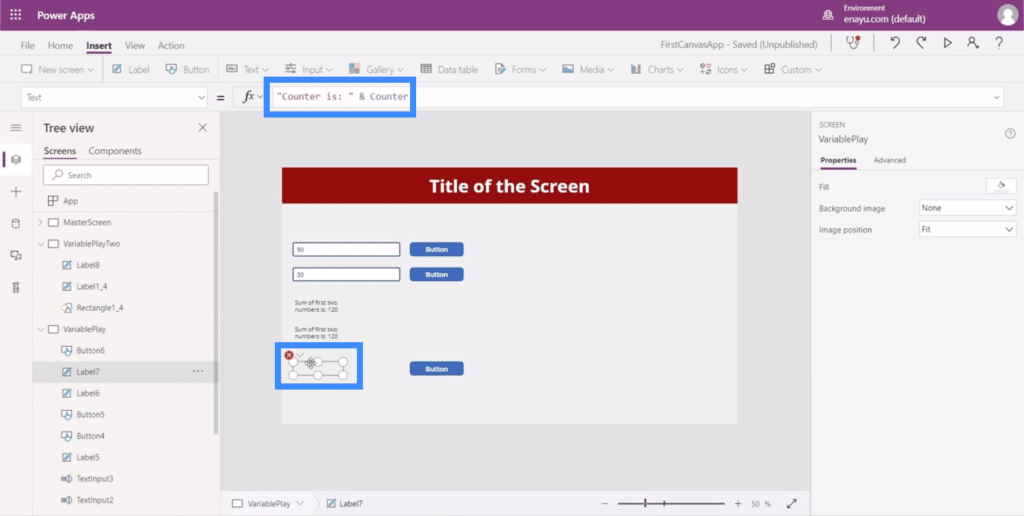
Now, let’s try something else. Let’s add another label and call it Counter.

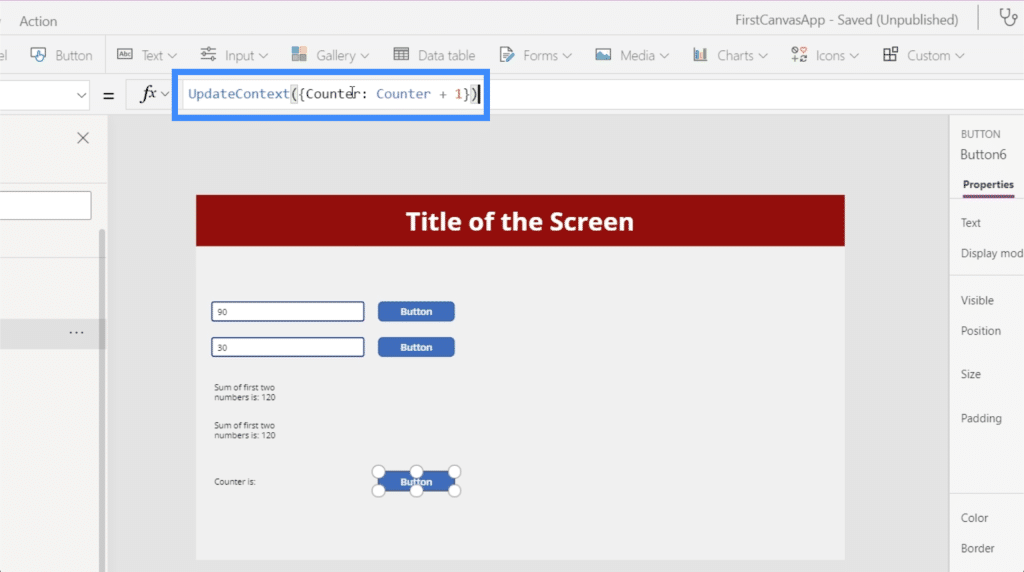
Let’s also create another button and put it right next to the counter label. For that button’s OnSelect, let’s create a variable using UpdateContext and call the variable Counter. Then, let’s set this variable to Counter + 1.

What we’re basically doing here is we’re taking whatever the counter was before and then adding one to it.
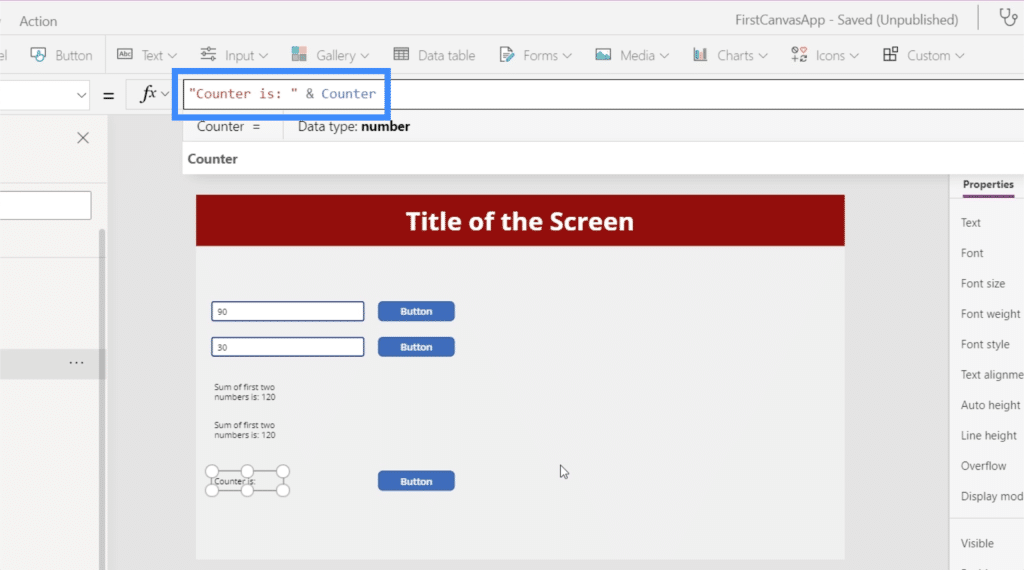
Going back to the label, let’s reference Counter.

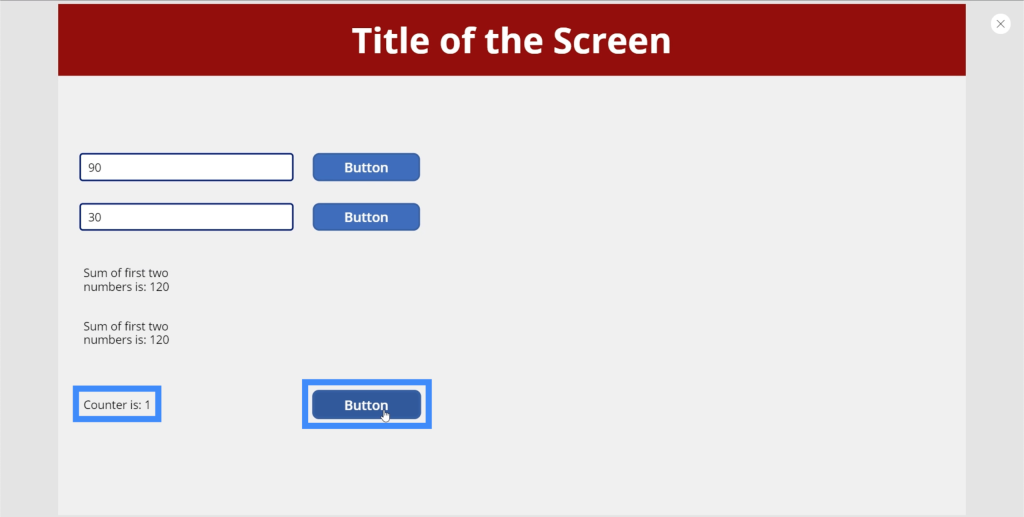
If we click the button, it’s going to start off with 1.

When you click it one more time, 1 will automatically be added to the previous value. That’s why it now shows 2.

The number here just goes higher and higher as we click the button, with the counter showing 1 more than the previous number.
Global PowerApps Variables
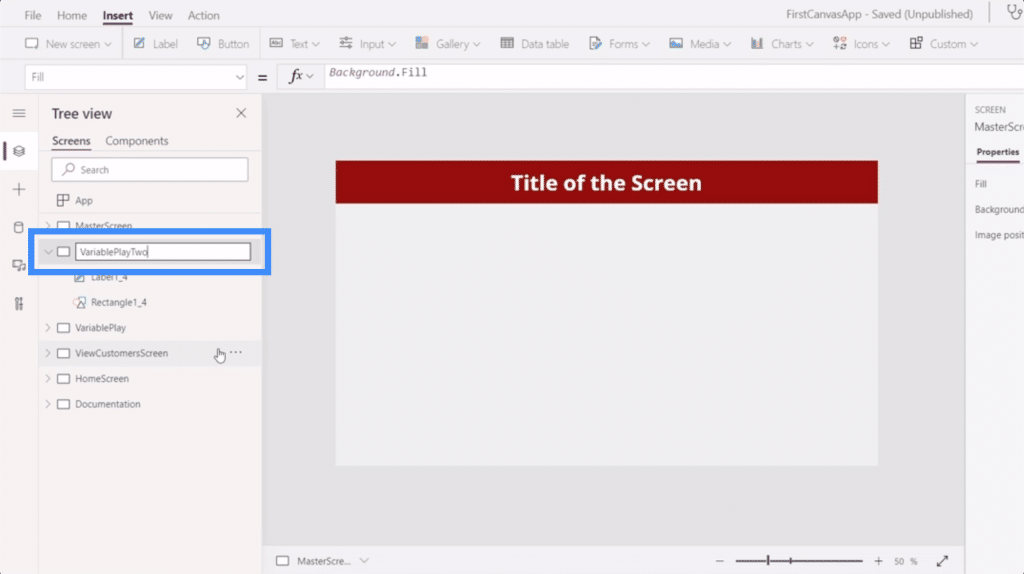
A global variable allows you to set the variable in one screen and access it from others. Let’s start off with a new screen to see how this is done. We’ll call it VariablePlayTwo.

Let’s add a label to this screen that references the variable Counter from the other screen. As you can see, it leaves an error on the label.

The reason why we’re getting an error here is that it doesn’t recognize Counter. Remember that we built Counter as a contextual variable, so it only stays within its own screen.
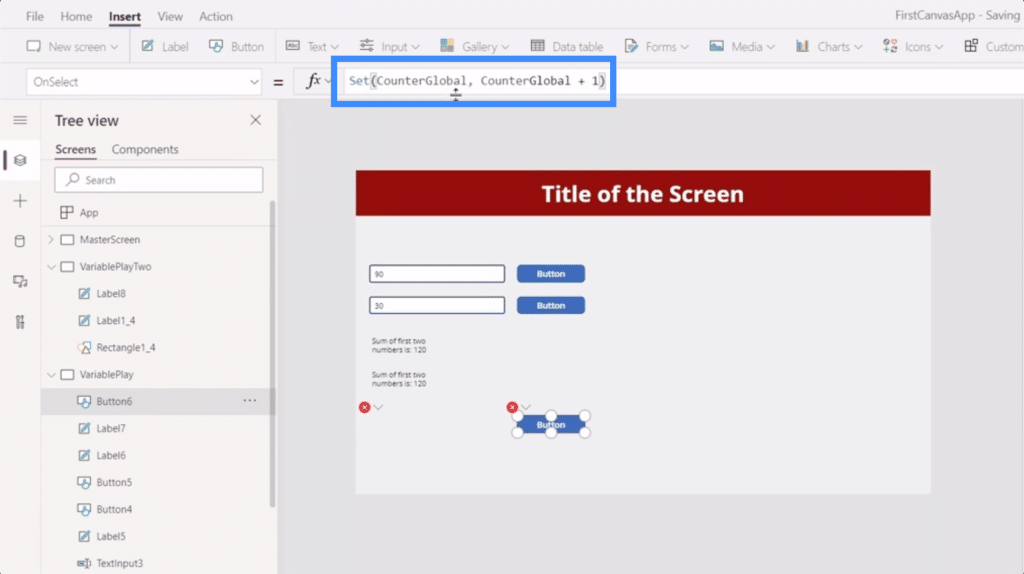
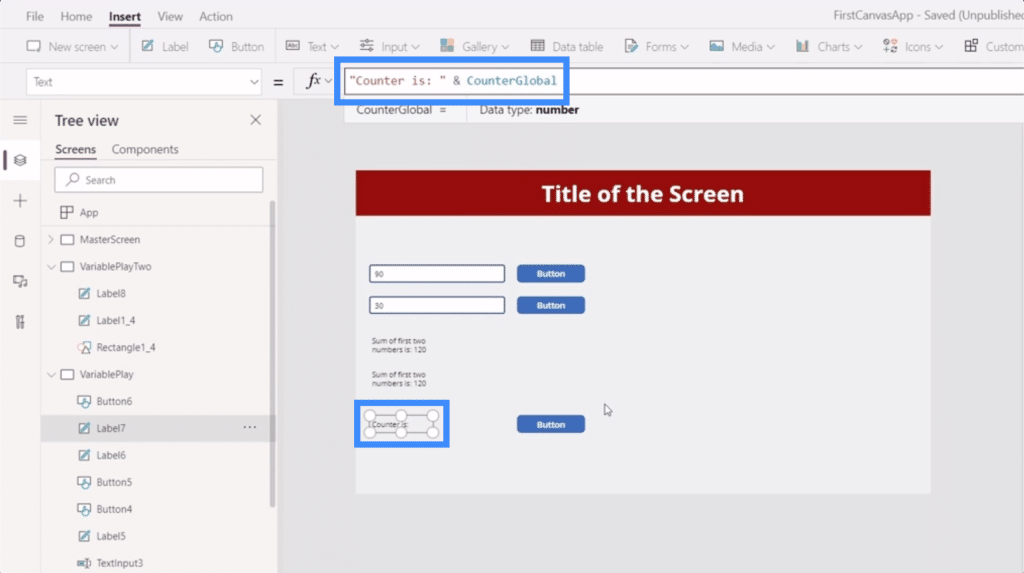
So let’s go back to the VariablePlay screen and convert the button containing Counter into a global variable.
To start off, we need to use the set function, which we’ll call CounterGlobal. The Set function takes a variable and a value, so we’ll use CounterGlobal + 1.

There are two things to remember when creating global variables. First, global variables use commas instead of colons.
Second, it only requires parentheses and not curly braces around the argument.
Once we make those changes to the button, you’ll see that the label is now showing an error. That’s because it’s still referencing Counter, which the system does not recognize anymore.

So all we need to do here is change that to CounterGlobal as well.

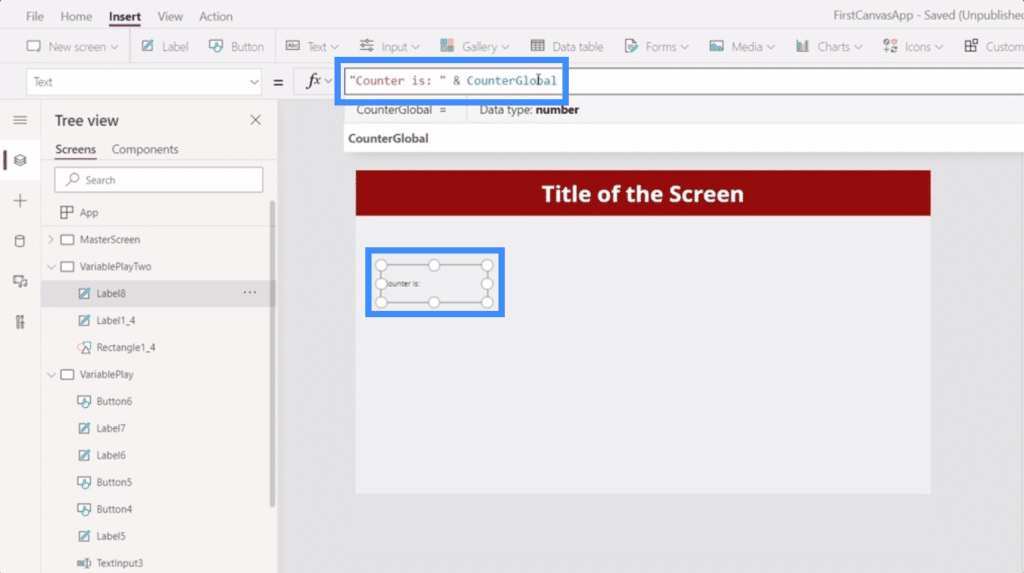
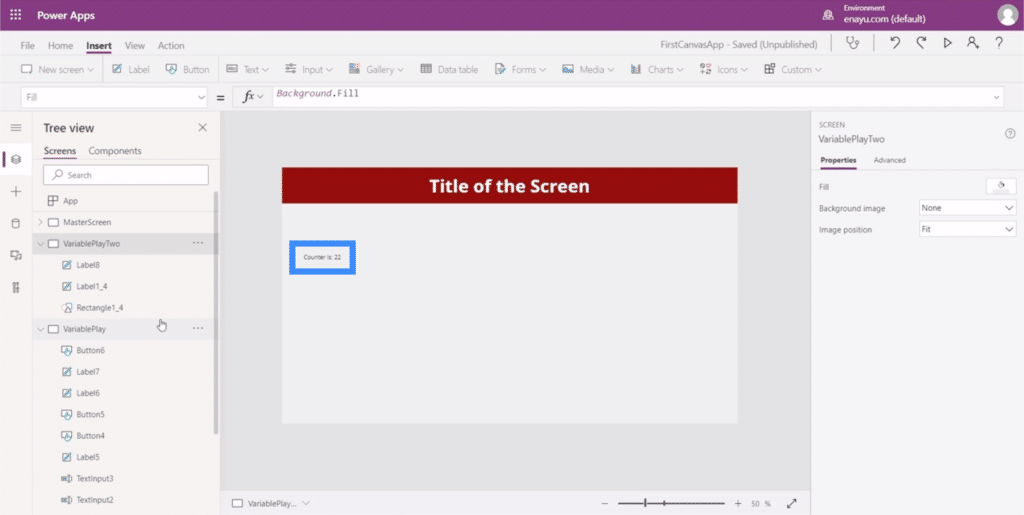
Now, let’s go back to VariablePlayTwo and reference CounterGlobal. As you can see, it doesn’t show an error anymore.

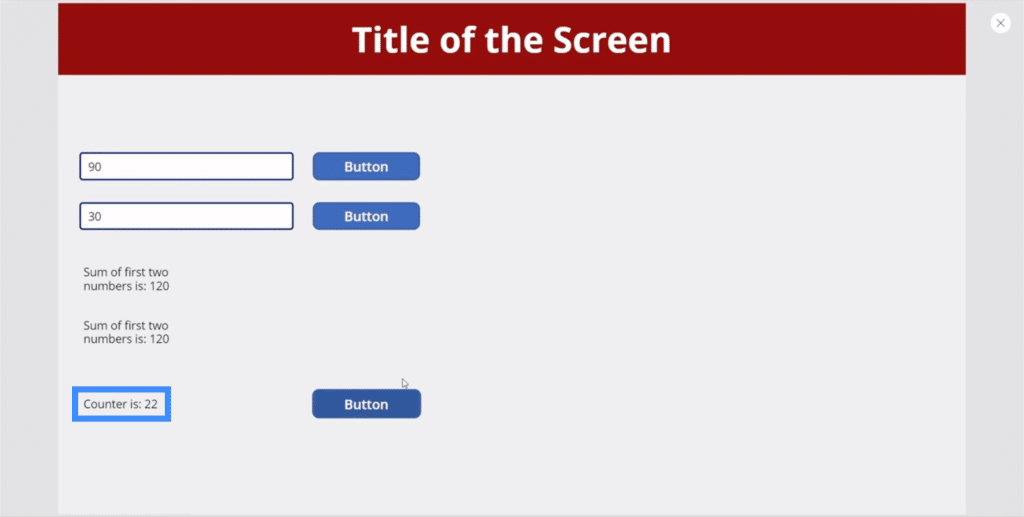
Let’s test our global variable to see if it works. Going back to VariablePlay where the original variable is set, let’s keep clicking the button until it is set to 22.

Now, let’s go to VariablePlayTwo. As you can see, the label here has changed as well and is now showing 22.

***** Related Links *****
Power Apps Introduction: Definition, Features, Functions And Importance
Power Apps Environments: Setting Up The App Elements Properly
Power Apps Canvas: How To Create An App From Scratch
Conclusion
Now that you’ve seen what contextual and global variables can do for our app, it should be easier to figure out whether you need them in the app you’re working on or not.
Contextual variables could only be helpful if you need additional or more complex features on any of your screens. Global variables, however, are a really effective way of making information available from one screen to another.
Again variables aren’t necessary most of the time, but it’s good to know that there’s something like this in your toolkit when the need for it arises.
All the best,
Henry