Have you considered the immense power of visually interpreting your code?
As a cornerstone of practical programming, understanding code is non-negotiable.
But wouldn’t it be great to visualize code and see how it runs?
A Code visualization tool is a software application designed to represent code and its structures visually. This tool helps understand complex codebases by visually depicting functions, classes, dependencies, and data flow.
It’s beneficial for large codebases, where it can map out the relationships and interactions, making it easier to identify patterns, anomalies, and areas for optimization.
In this article, we will closely examine the concept of visualizers, their purpose, and why they are essential for efficient programming.
Let’s get started!
Overview of Code Visualizers

In the dynamic landscape of software development, graphical code interpreters stand out as revolutionary tools.
They are designed to convert the intricacies of programming language into accessible and intuitive visual formats.
Let’s take a look at some of the advantages:
Advantages of Using Code Visualization
Enhanced Comprehension: These tools demystify complex programming logic and structures. By presenting code in a visual context, they make it more approachable.
Efficient Debugging: With graphical representations, locating and addressing errors becomes more efficient.
Optimization Assistance: Visual insights can reveal redundancies and inefficiencies, guiding you towards more optimized coding practices.
Multi-Language Support: Most AI-powered visualizers are equipped to handle a variety of programming languages, enhancing their versatility.
Real-Time Visualization: Many tools offer real-time visualization, allowing you to see the impact of the changes immediately.
Collaboration Enhancement: Visual representations make it easier to communicate structure and logic within your team, especially for reviews and onboarding new team members.
Next up, let’s take a look at how to visualize code.
How To Visualize Code

Here’s a simplified example to demonstrate the concept. Let’s consider a snippet of Python and visualize its flow using basic Python tools.
Example Python Code Snippet
def calculate_sum(a, b):
return a + b
result = calculate_sum(5, 3)
print("The sum is:", result)Steps to Visualize This Code
Parsing the Code: We’ll use Python’s ast (Abstract Syntax Tree) module to parse the code. This module helps in understanding the structure of the code.
Analyzing the Structure: We’ll analyze the parsed code to identify functions, variables, and their relationships.
- Generating a Visual Representation: We’ll create a simple flowchart-like diagram to represent the code flow using a plotting library like Matplotlib.
Let’s code this out:
Finished analyzing
import ast
import matplotlib.pyplot as plt
import networkx as nx
# Example Python code
code = """
def calculate_sum(a, b):
return a + b
result = calculate_sum(5, 3)
print("The sum is:", result)
"""
# Parsing the code using AST
parsed_code = ast.parse(code)
# Creating a directed graph
G = nx.DiGraph()
# Function to add nodes and edges based on AST
def add_nodes_edges(node, parent=None):
if isinstance(node, ast.AST):
node_name = type(node).__name__
G.add_node(node_name)
if parent:
G.add_edge(parent, node_name)
for child in ast.iter_child_nodes(node):
add_nodes_edges(child, parent=node_name)
# Adding nodes and edges to the graph
add_nodes_edges(parsed_code)
# Drawing the graph
pos = nx.spring_layout(G)
plt.figure(figsize=(12, 8))
nx.draw(G, pos, with_labels=True, node_color='lightblue', node_size=2000, edge_color='gray')
plt.title('AST Representation of the Example Python Code')
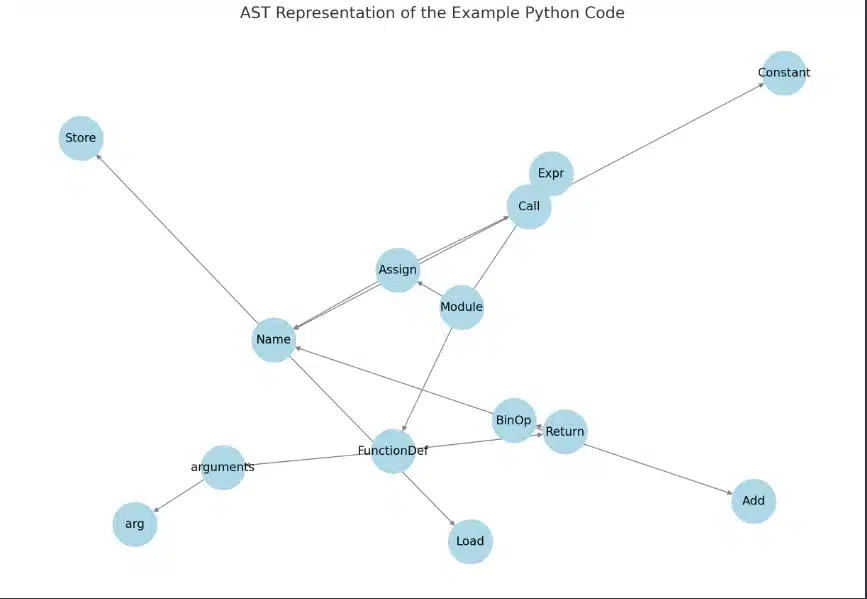
plt.show()Now, see what the visual representation of our code looks like.
Representation of the Code as Visualization

The visual representation above shows the Abstract Syntax Tree (AST) of the example Python code.
Each node in the graph represents a construct in the Python code, such as a function definition, a call, or a return statement. The edges illustrate the relationships between these constructs.
This example demonstrates the basic principles behind such visualizations: parsing code, analyzing its structure, and creating a visual representation to help understand the flow and structure. ?
Next, let’s explore how code visualizers handle programming tasks.
How Code Visualizers Enhance Programming Tasks

Code visualizers aid in the following scenarios:
For Complex Algorithm Development: Visualizing intricate algorithms helps better understand and refine them.
In Educational Settings: Teachers can use these tools to demonstrate coding concepts visually, making them more understandable to students.
During Reviews: Teams can use visualizations to review their work more effectively, identifying potential issues and improvements.
For Personal Learning: Individuals learning new languages or working on personal projects can use these tools to understand them better.
In Large-Scale Development Projects: They assist in managing and maintaining large codebases, where understanding the interrelations and flows of various components is crucial.
AI-powered visualizers represent a significant step forward in software development tools. They aid in comprehension and debugging and play a vital role in education and collaboration.
In closing, let’s reflect on AI-powered code visualizers’ impact and future potential.
Final Thoughts

Visualization tools have revolutionized software development, offering an intuitive, visual understanding of coding constructs. They enhance comprehension, efficiency, and collaboration.
Beneficial for all skill levels, code visualizers impact education and professional environments. As technology advances, these tools continue to reshape our approach to coding and foster innovation in the field.
They are not merely a futuristic concept but a transformative element in present-day software development, reshaping the approach to coding and opening new avenues for exploration and innovation in the field.
Check out our latest product, Data Mentor; it will 20x your productivity when coding!
Frequently Asked Questions
What is a Programming Structure Mapper, and how does it work?
A Programming Structure Mapper is a tool that graphically represents the structure and flow of a program. It interprets code to display functions, variables, loops, and other elements in an easily understandable visual format.
Can Software Visualization Tools be used with any programming language?
Most Software Visualization Tools support multiple programming languages like Java, JavaScript, and Python. The range of languages supported can vary with each tool.
How do Source Code Graphical Interpreters help in learning programming?
Source Code Graphical Interpreters make abstract programming concepts more concrete, aiding beginners in grasping code structure and logic. They are particularly beneficial in educational settings.
Are any Code Visualization Systems integrated with IDEs like Visual Studio or Eclipse?
Yes, many integrated development environments (IDEs) like Visual Studio and Eclipse offer plugins or built-in features for code visualization.
Can Code Flowchart Generators assist with debugging?
Definitely. They aid in identifying logical errors and bugs by providing a clear visual depiction of code execution and flow.
How do I use a Coding Diagram Interface for a complex Java or JavaScript project?
You can feed your code into the interface, generating a visual representation of your project’s structure aiding in navigating and comprehending complex code bases.
Is there a web-based Code Structure Visualizer I can use for quick references?
Yes, several web-based Code Structure Visualizers can be used for quick referencing without needing installation.