In this tutorial, we’ll be discussing what Power Apps model driven apps are and how to set up and navigate its work environment.
We recommend going through some of our past Power Apps tutorials first — specifically the ones about canvas apps and about common data service — before diving into model driven apps for two reasons.
First, common data service is the driving element behind any model driven app. Without a basic understanding of what CDS is and how it works, it will be tough to grasp the concepts behind model driven apps and how they are built.
Second, model driven apps work almost the same way as canvas apps. They have almost the same set of functions and properties. However, comparing the two, some may argue that model driven apps are easier to work with than canvas apps. You’ll see why once we find out more about how model driven apps work.
An Overview Of Power Apps Model Driven Apps
When you work with model driven apps, you’ll notice that they’re more like websites instead of applications. This is mostly because of the way things are laid out.
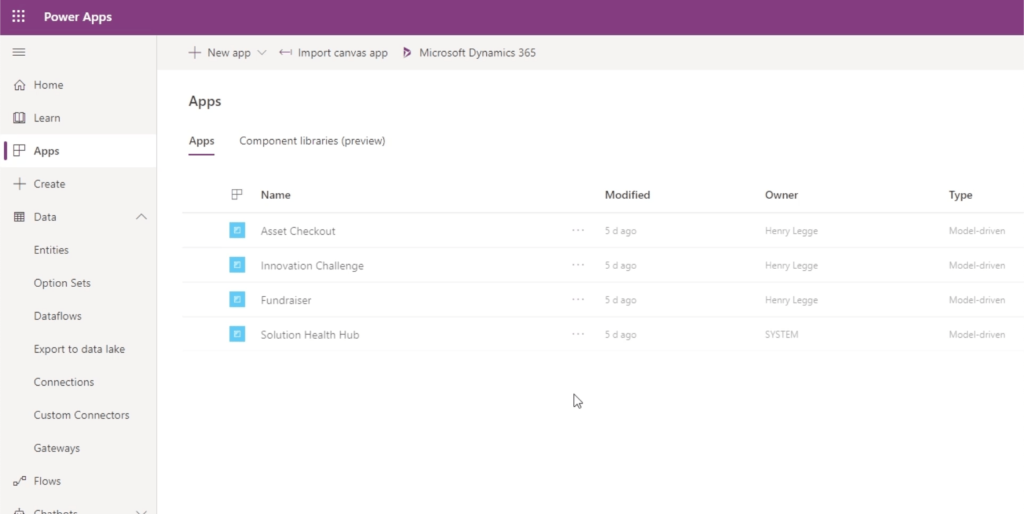
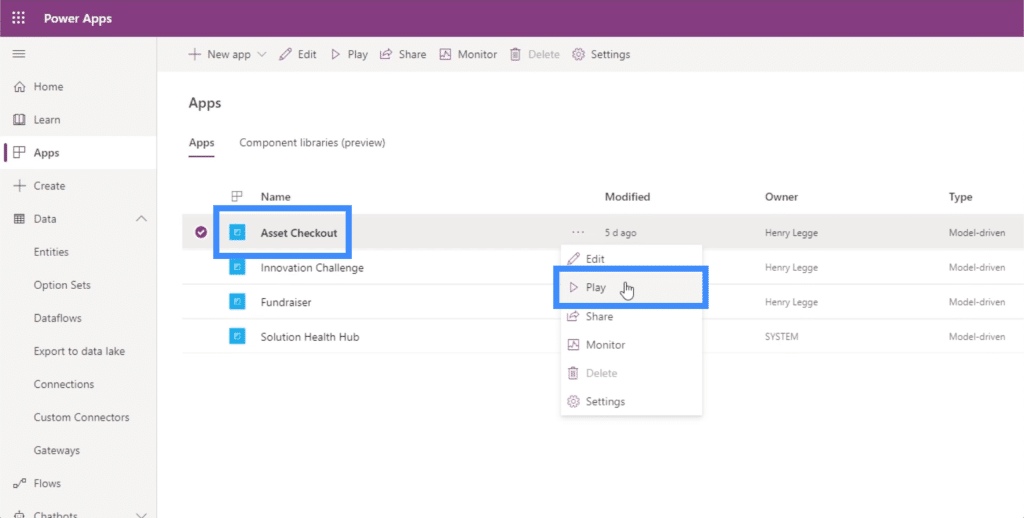
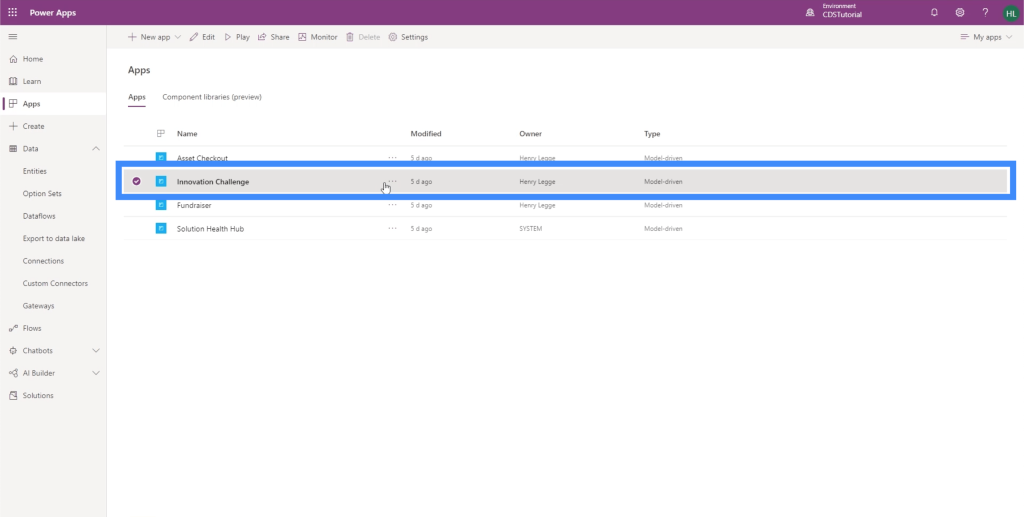
Let’s look at some examples of model driven apps. Notice that once we go to the Apps pane, we already have four model driven apps saved here by default.

To view any of the apps on the list, we just need to click on the three dots and choose play. Let’s start with the first app on the list, Asset Checkout.

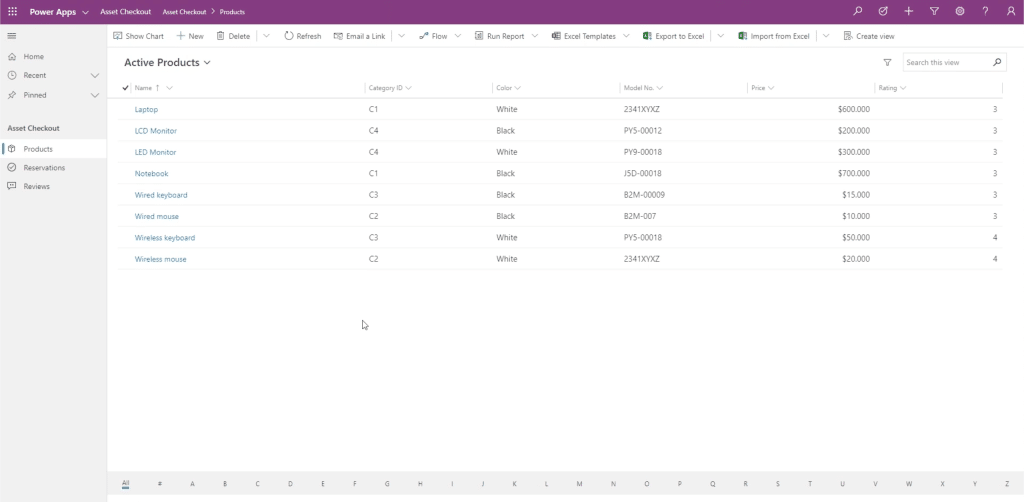
Right off the bat, we see a page that looks more like a website and not like an application. This app looks more like something you’ll see on a computer screen, and not on your phone, for instance.

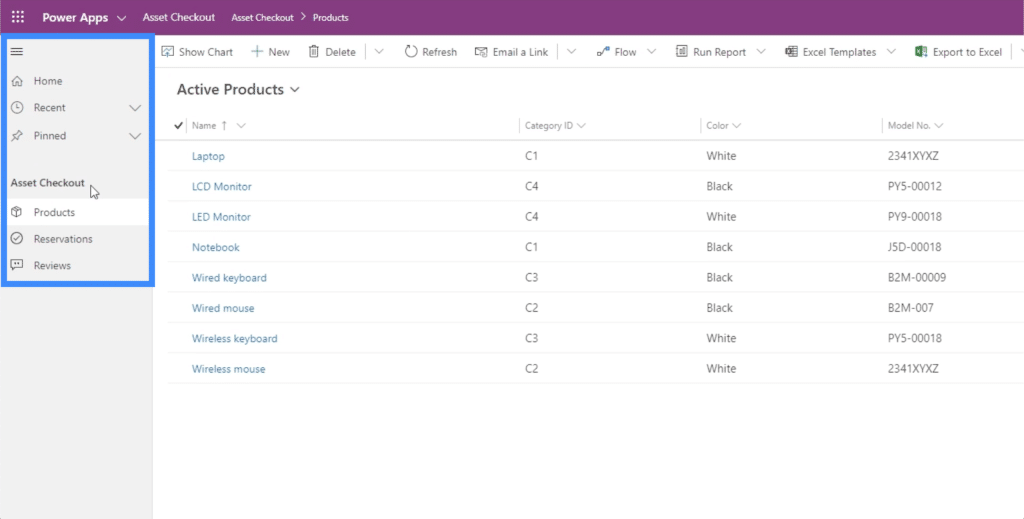
There’s a menu on the left pane with a number of different options. This only has one section called Asset Checkout, which contains three different pages under it — Products, Reservations and Reviews.

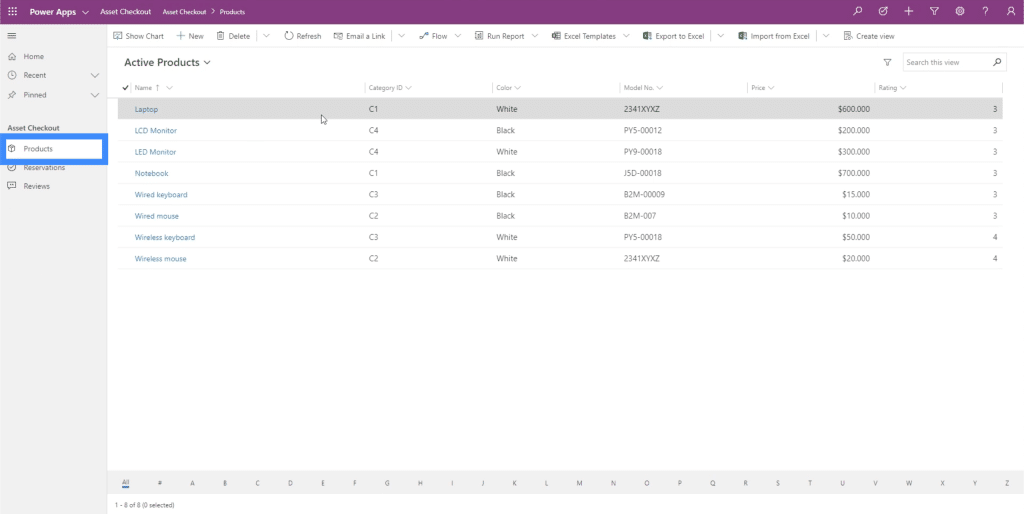
To go to any of the pages, we just need to click on the button on the menu. Let’s start with Products.

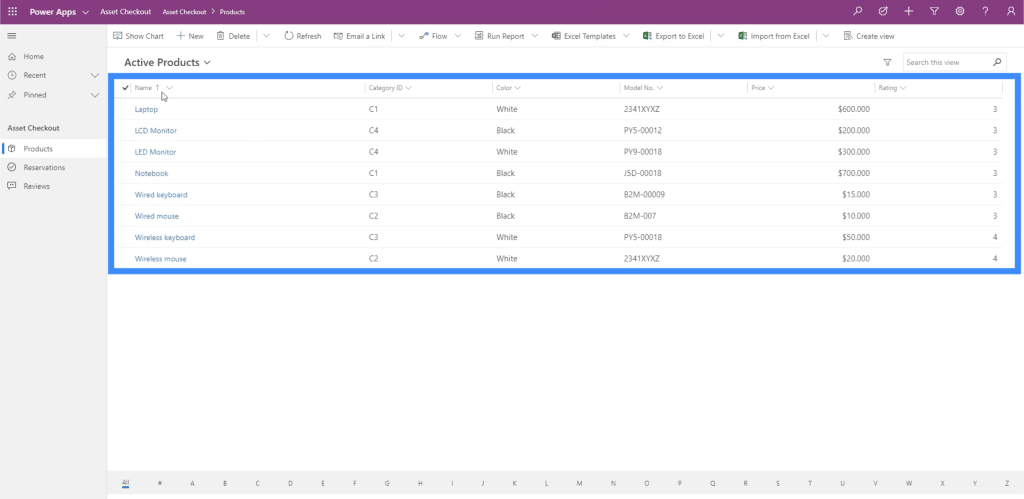
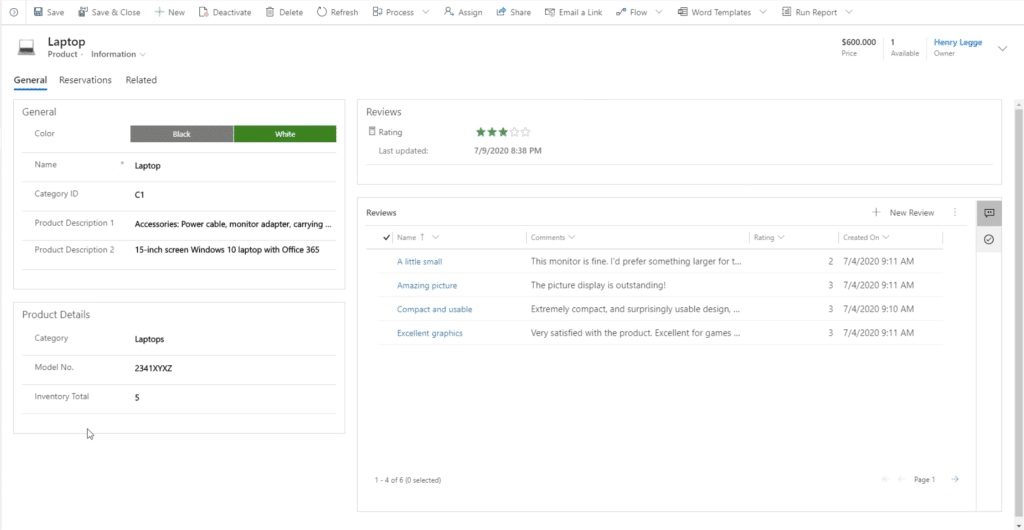
This page contains a table that shows a list of different products.

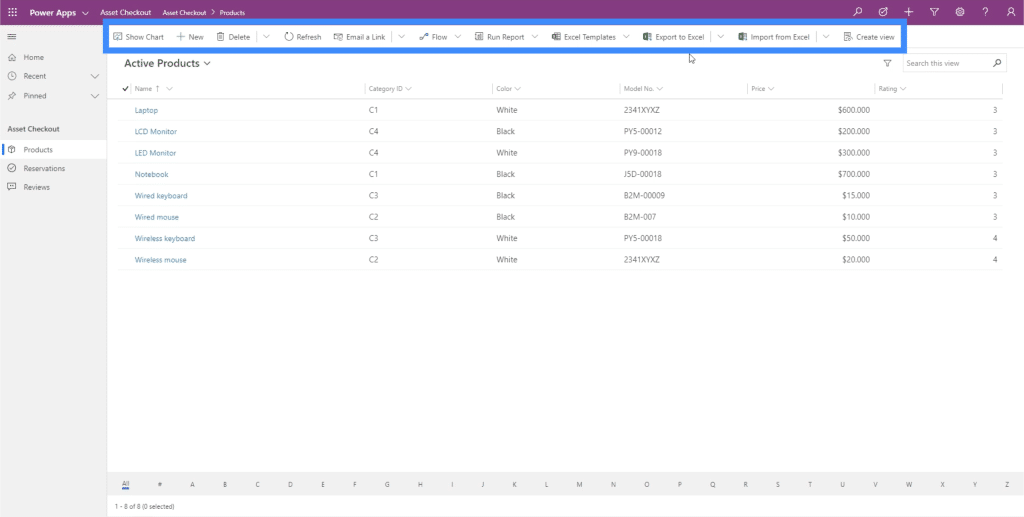
We also have a number of different actions that we can take on top of the page, such as show chart, run report, and export to Excel, among others.

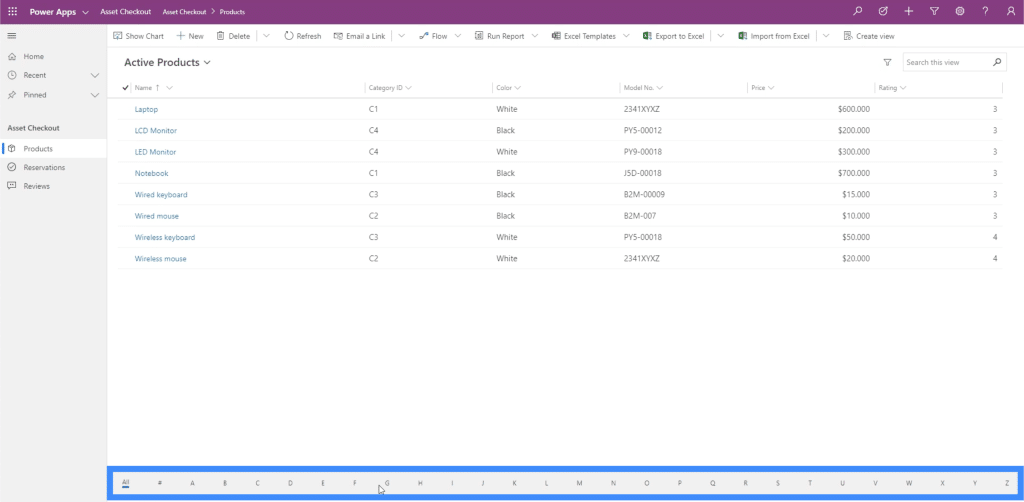
At the bottom, we have the option to filter specific products based on the first letter or character.

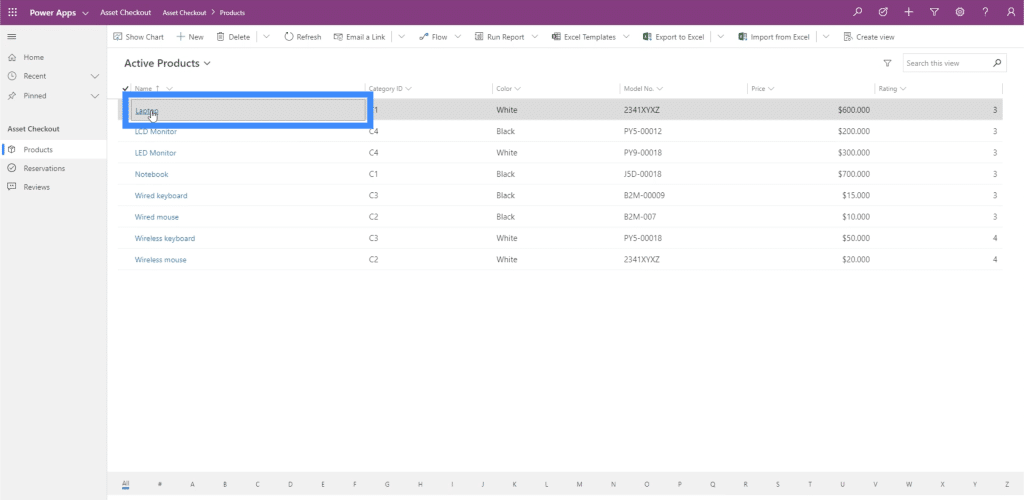
We can also find out more about a specific item by clicking on it. Let’s click on Laptop to see more.

That basically opens up a view form for the laptop. It contains a lot of information about the product. We can also edit any of the fields here simply by clicking on the specific piece of information we want to change.

This app that we’re looking at only shows one of the many ways that a model driven app could look like. Let’s go back to our main app list and open up the next app to see other ways we can set up our Power Apps model driven apps.

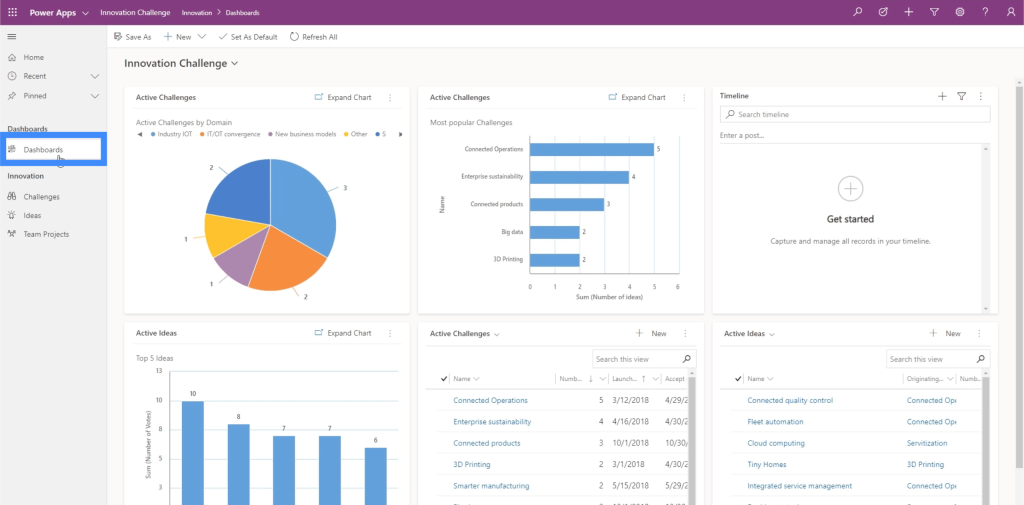
Where the previous app only contains different tables and information forms, this app contains dashboards.

If you’ve worked with Power BI before, you’ll understand why dashboards are important. They make it easier to get an overview of the data you’re working with.
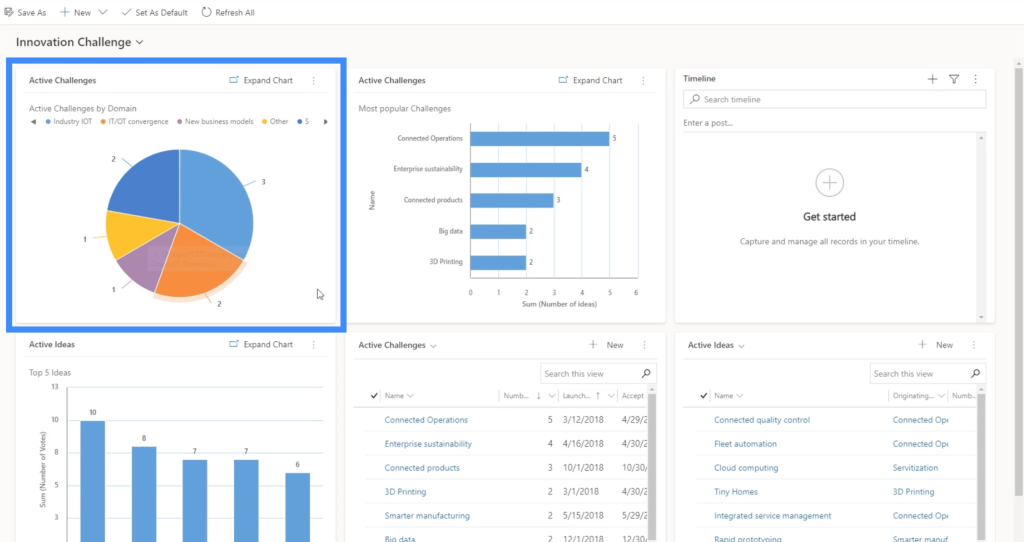
Dashboards contain different cards. This card, for example, shows the Active Challenges by Domain and delivers the data in the form of a pie chart.

If you look at the rest of the dashboard, you’ll see other cards that contain bar graphs, tables, etc.
Let’s move to the next app here to see a different kind of dashboard.

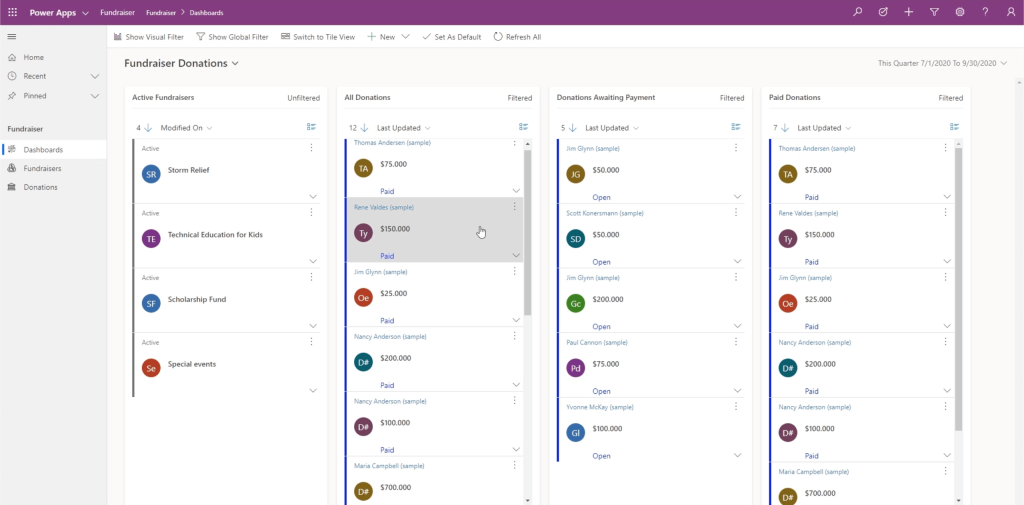
You’ll see a dashboard that contains lists.

The interesting thing about model driven apps is the number of different ways that you can display the data that you’re working with. And because Power Apps makes it easy to create and customize your own apps, you can add more sections and pages as you see fit.
Setting Up The Environment
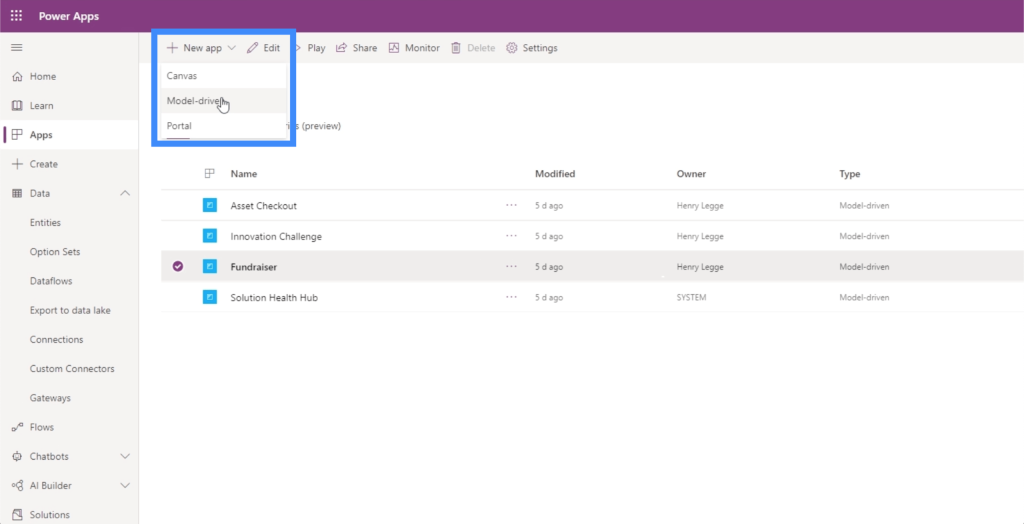
Before we can create our own model driven app, we have to set up the environment first. So let’s go back to the Apps section and click +New app. Then, let’s choose model-driven from the list that comes up.

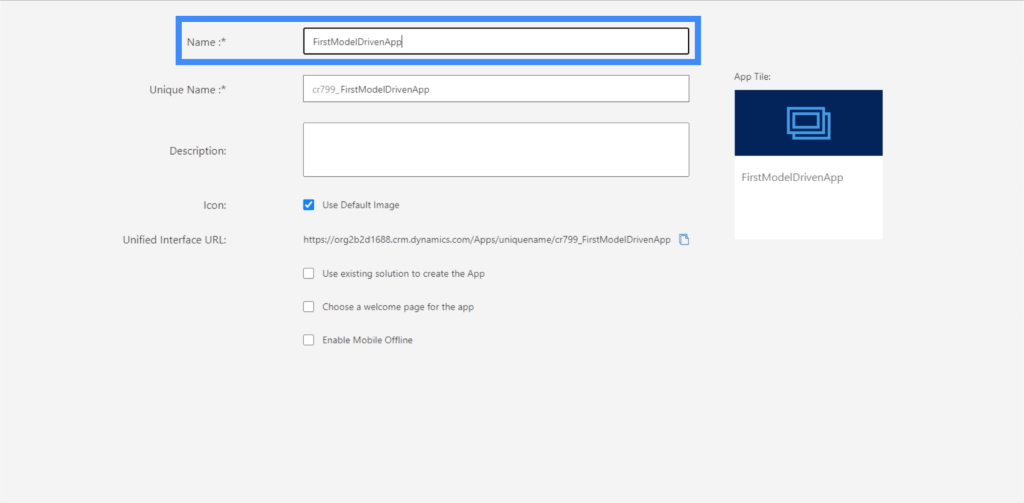
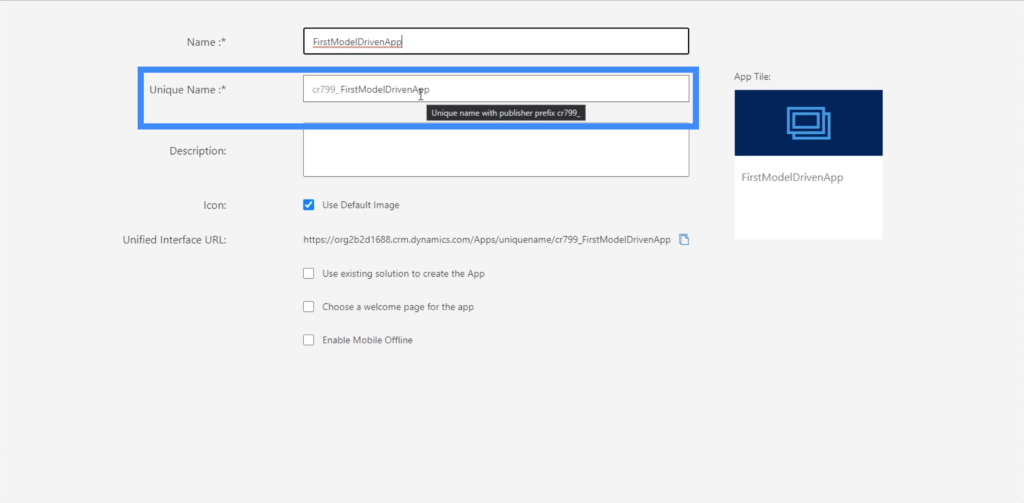
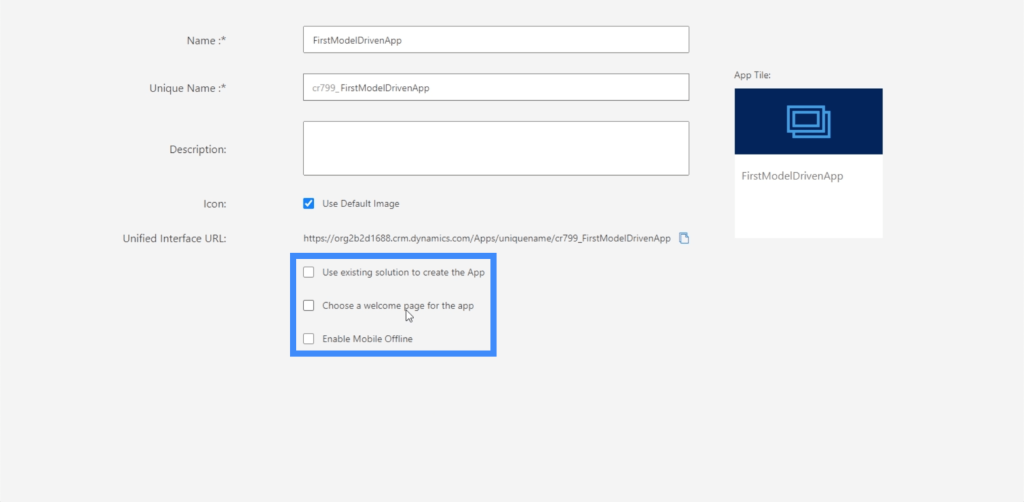
Let’s call this First Model Driven App.

The Unique Name here will auto-populate when we type in the Name.

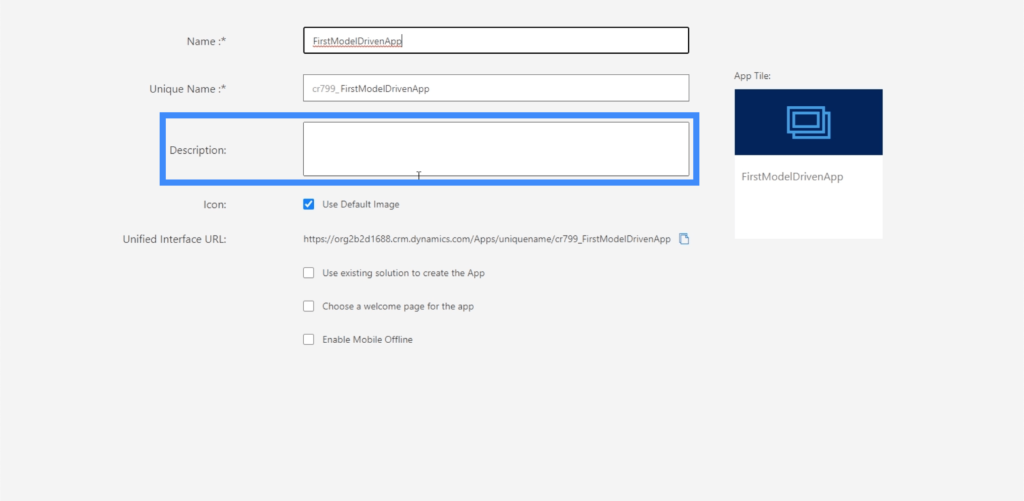
We can have a description as well, which could be helpful if you want to give users some information about the app. For now, let’s leave that blank.

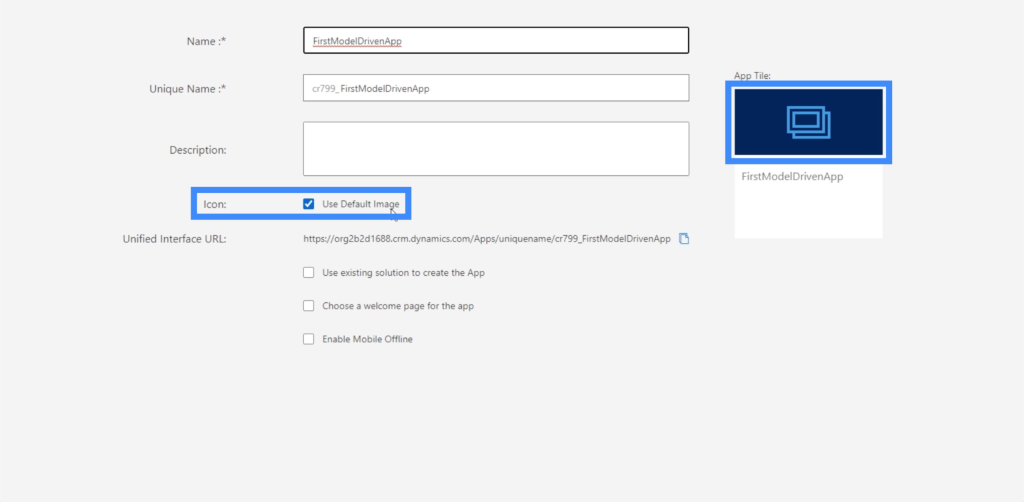
We can also change the image if we want to use something else.

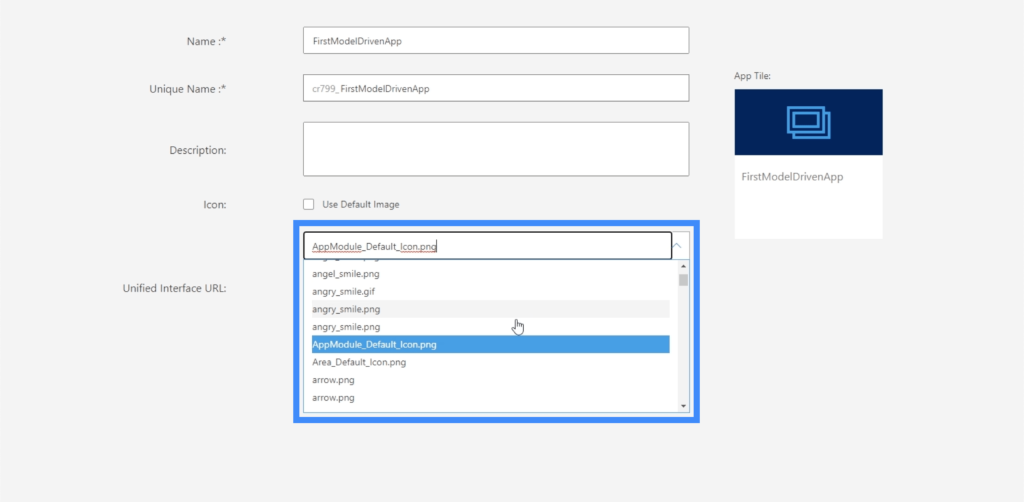
If we uncheck that, a dropdown menu will appear. This is where we can get a list of other icons we can use.

There are also other options we can tick here at the bottom, like choosing a welcome page or enabling offline mode for mobile.

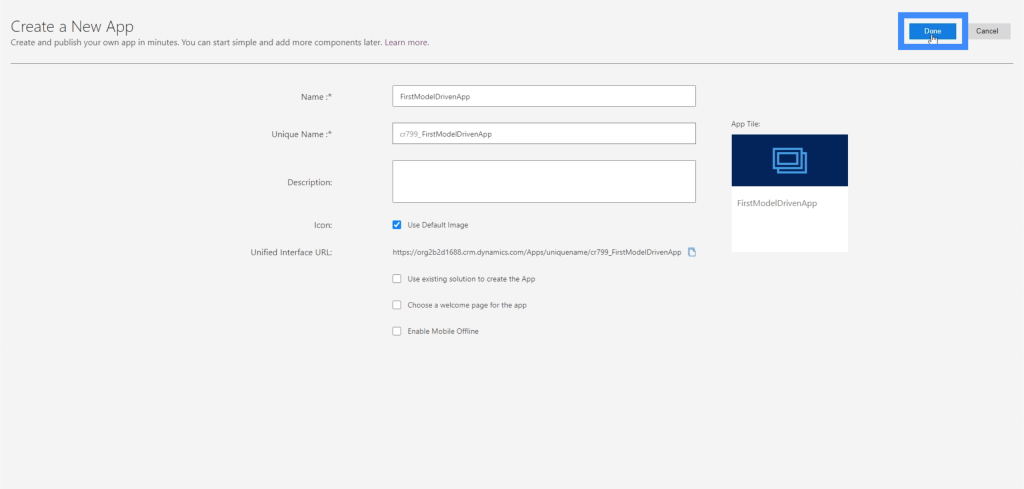
Once we’ve filled out the necessary fields, we can click on Done at the upper right corner.

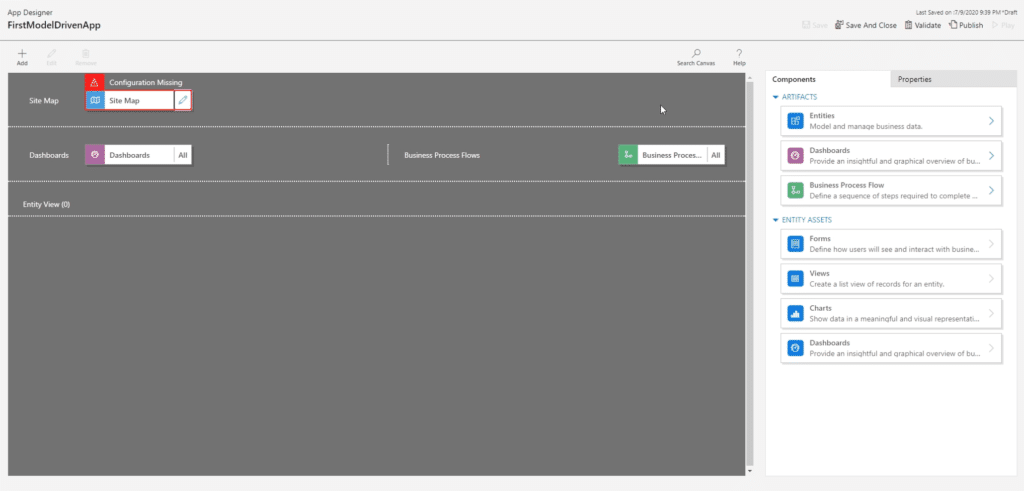
Once we see this page, this means our the environment for our model driven app is ready.

Navigating The Power Apps Model Driven Apps Environment
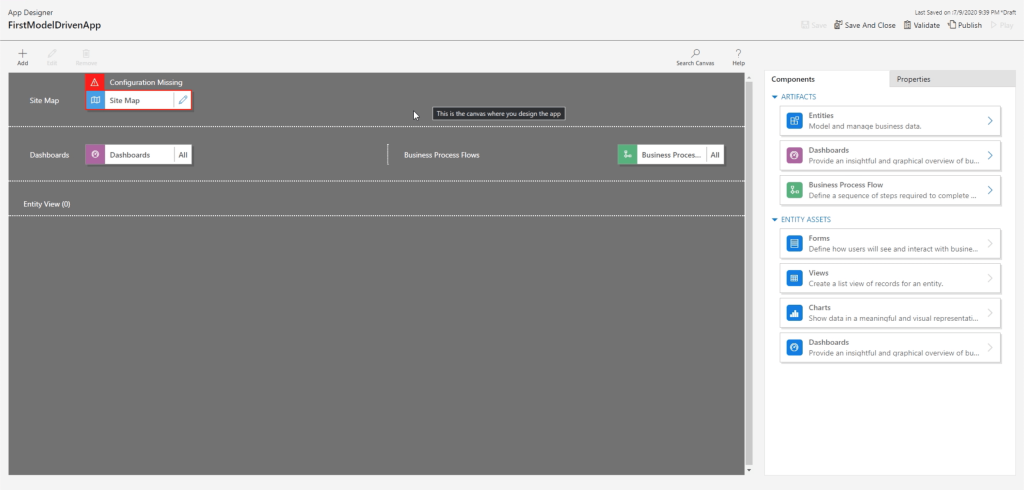
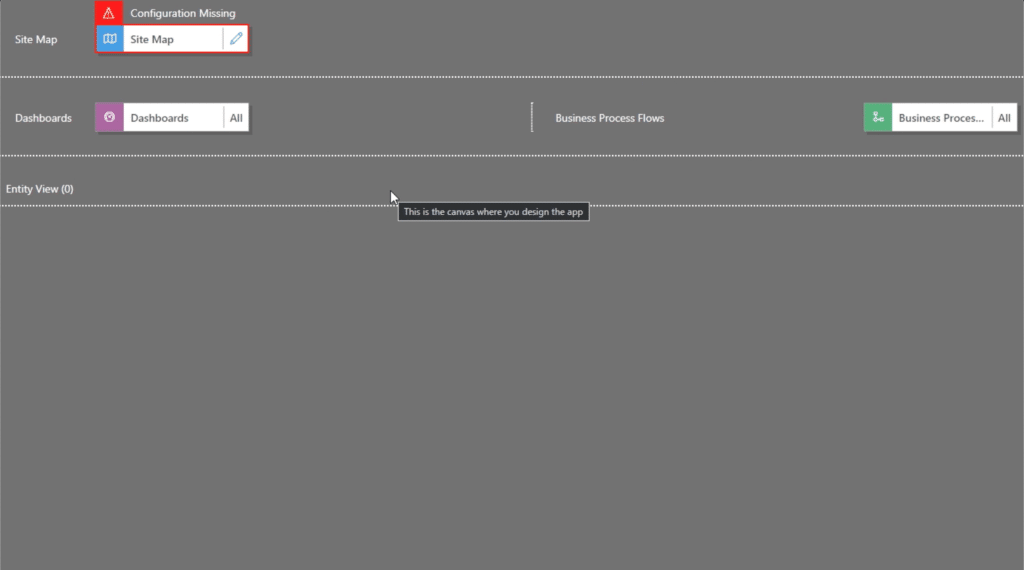
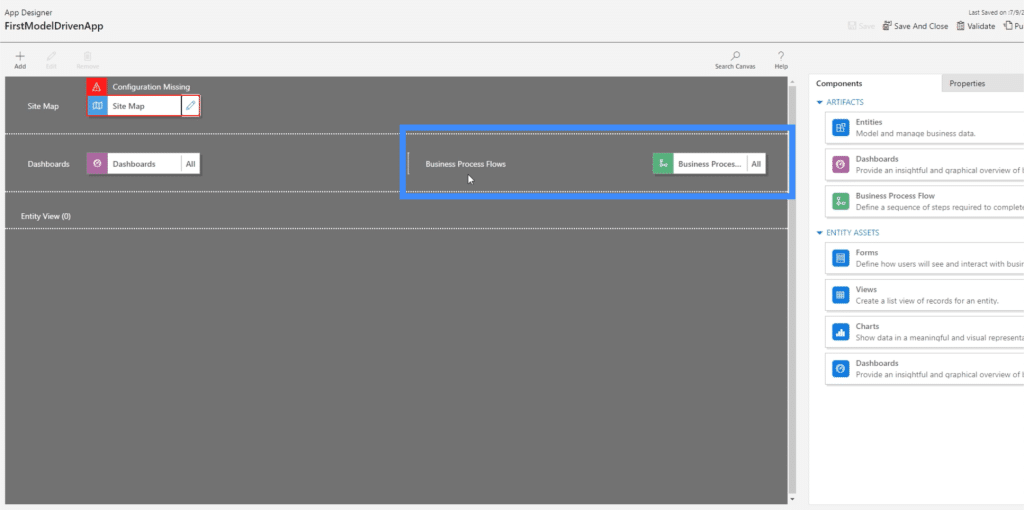
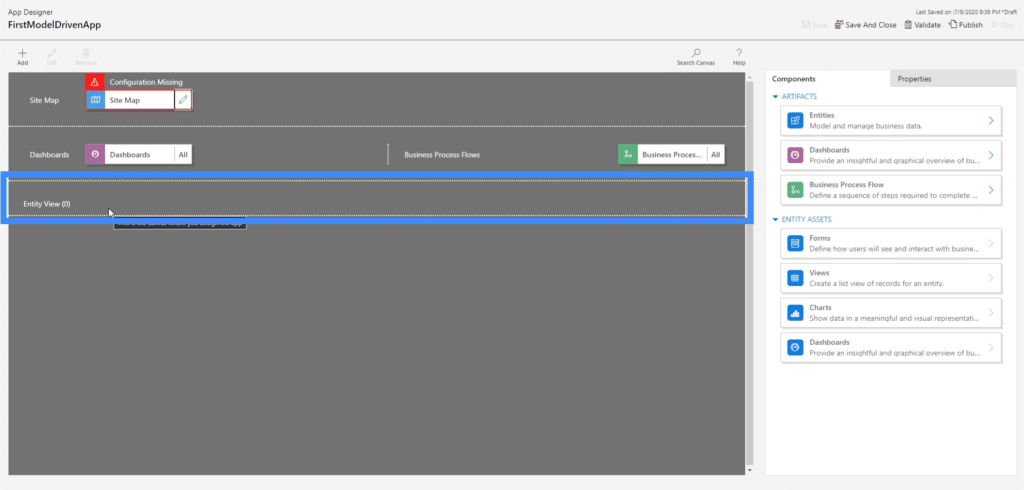
Now, let’s go through the different parts of the environment. This is the main page where we’ll be doing all of our work.

This environment is separated into four different sections — the site map, the dashboards, the business process flows and the entity view.

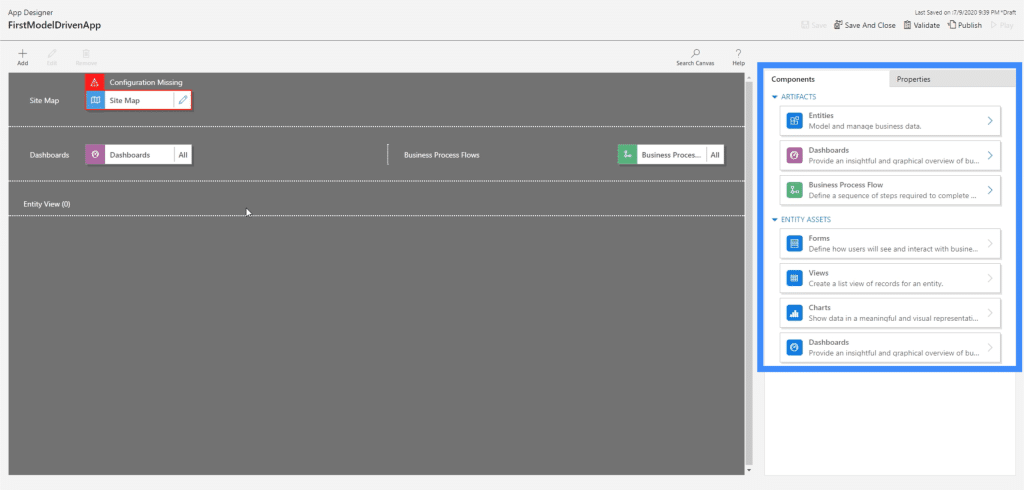
We can place different artifacts or entities from the right pane in each of these four sections.

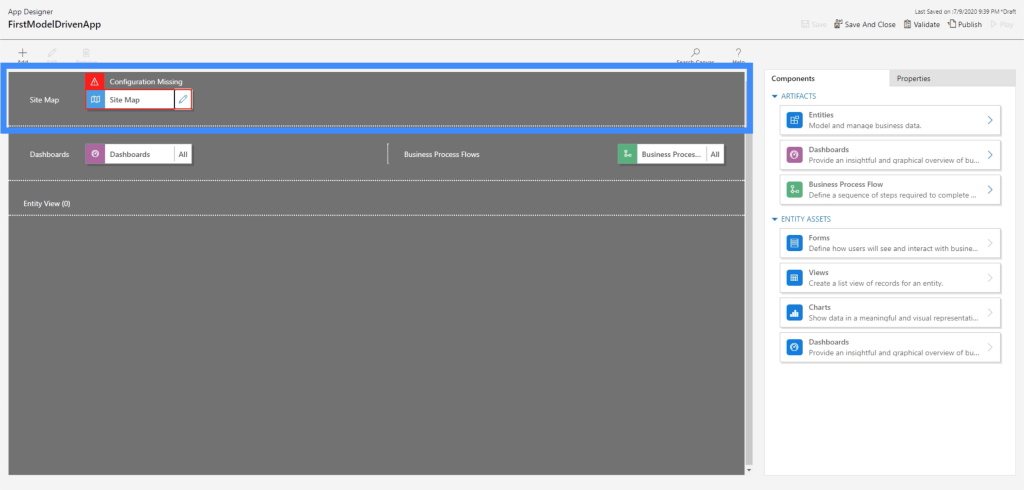
The site map is where we configure our section headers and pages. We can create our own set up here depending on how simple or complicated we want our app to be. We can have a single section like the examples we looked at earlier, or we can have sections within sections.

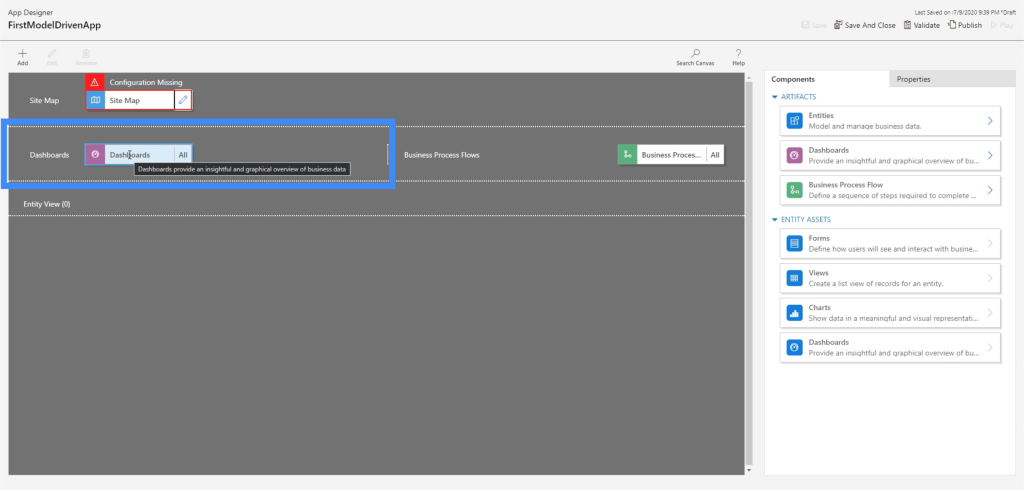
The next section here is for our dashboards. Earlier, we saw different ways our dashboard can be laid out.

Business process flows allow us to set a series of actions that depend on specific triggers.

For example, we can set up a business process flow where the user is required to fill out Form B once they’re done filling out Form A. We can also set the flow so that it triggers Form C if a certain option is chosen on Form B.
Although business process flows aren’t really used that often, they can still be useful if you want certain actions to be automatically triggered depending on how users interact with the app.
The last section is for entity views. This basically shows us different ways in which the forms, charts, dashboards, and other elements can be viewed.

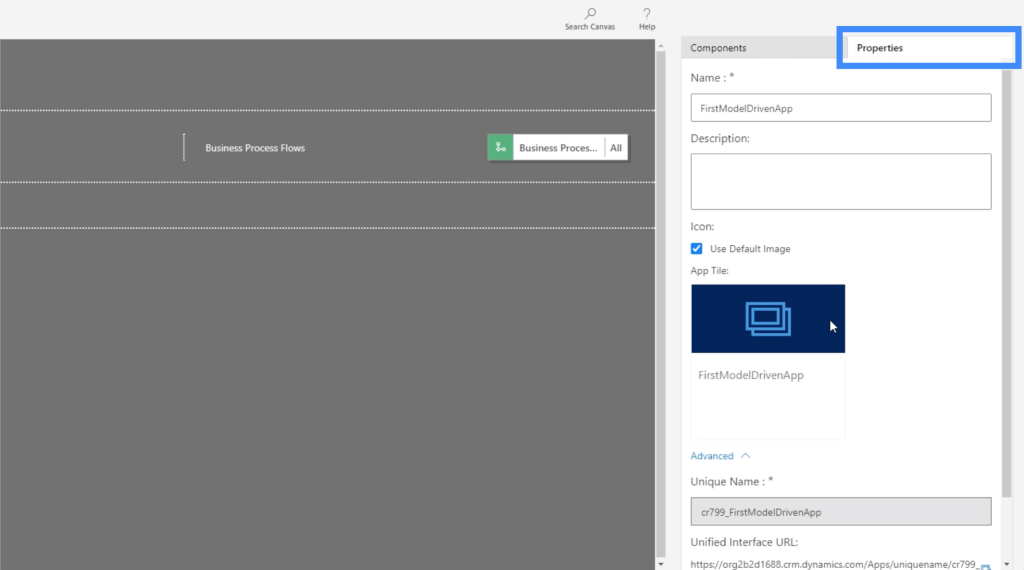
We also have a Properties tab here on the right pane. Just like in canvas apps, the properties pane gives us the option to customize certain elements of the app.

***** Related Links *****
Power Apps Introduction: Definition, Features, Functions And Importance
Power Apps Environments: Setting Up The App Elements Properly
PowerApps Functions and Formulas | An Introduction
Conclusion
Model driven apps show us an interesting take on what apps could look like. Seeing how differently these model driven apps can be set up, it gives us a whole new range of options on how we can effectively deliver data and allow end users to interact with it.
In the next few tutorials, we’re going to go in depth on how to work on each of the different sections shown here in the work environment.
All the best,
Henry