In this tutorial, we’re going to talk about data validation and why we need it in our apps.
We’ve discussed creating forms from scratch in past tutorials and it’s amazing how we can allow end users to input new data or change an existing piece of information seamlessly through our app. However, there will be instances where an end user might type in information that does not match what the form requires. This is where data validation comes in.
What Is Data Validation?
Data validation prevents end users from submitting erroneous data in your forms.
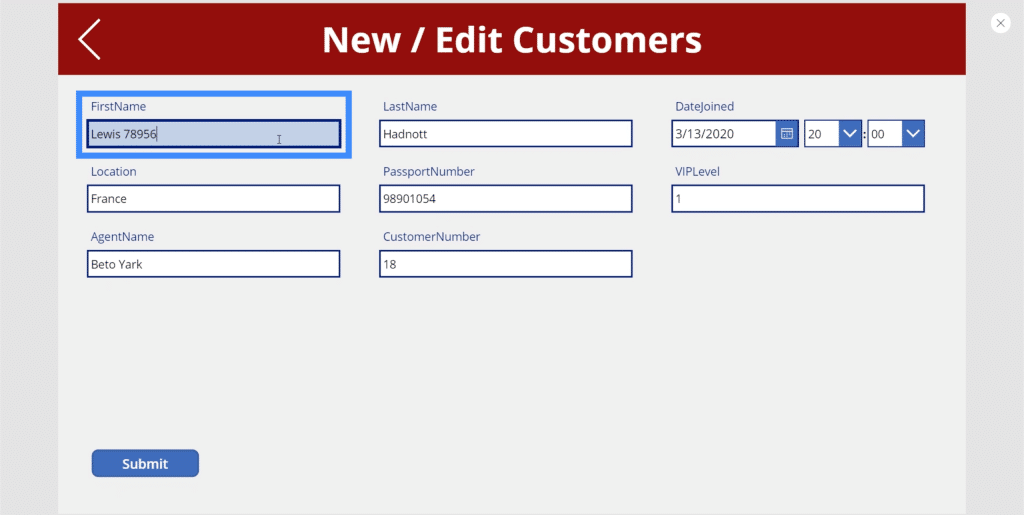
For example, it doesn’t make sense to have numbers attached to a name.

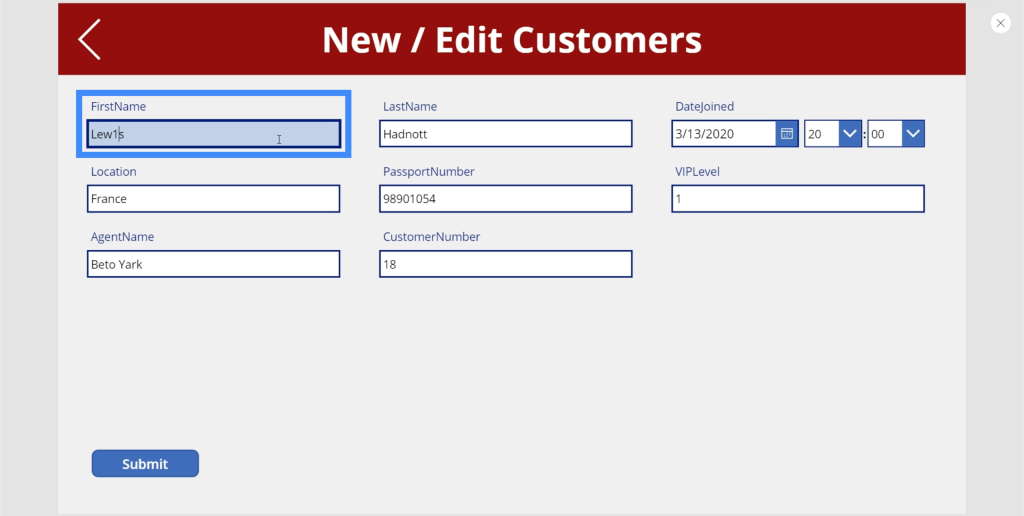
Some might also type in 1 instead of I as a mistake.

Without data validation, hitting the Submit button will automatically update the backend data source. This could cause problems knowing that there were errors in the information given. Data validation helps avoid that issue.
Data validation checks for certain rules and parameters that help determine whether the form data can be submitted or not.
There are different ways to set up data validation in Power Apps. Let’s go through some of the best ways to do it.
Data Validation Using IsMatch
Earlier, we mentioned that data validation follows a set of rules. In the case of the examples we showed, the main issue was having numbers typed into fields where numbers won’t make sense. In cases like these, the IsMatch function can help us avoid that.
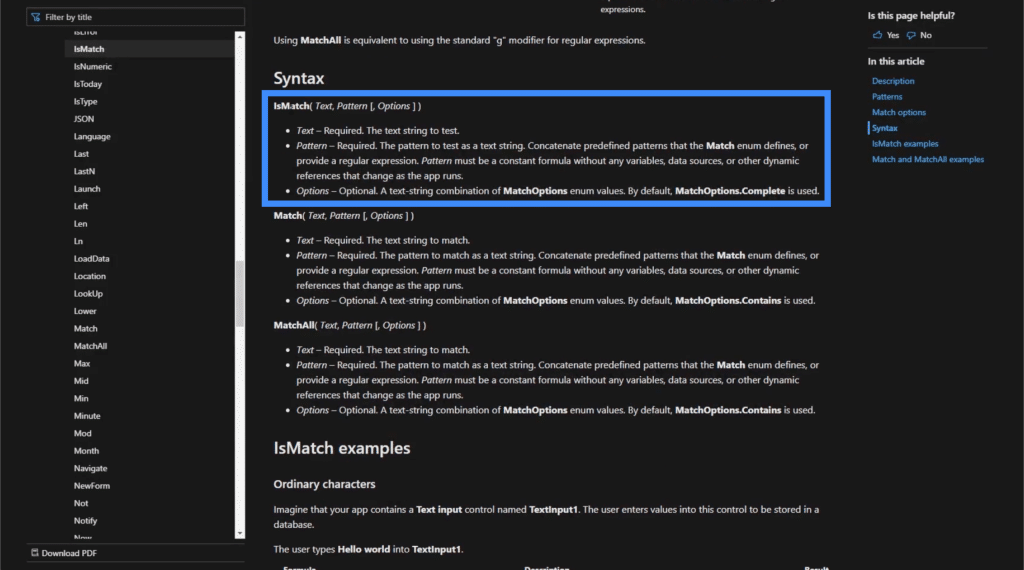
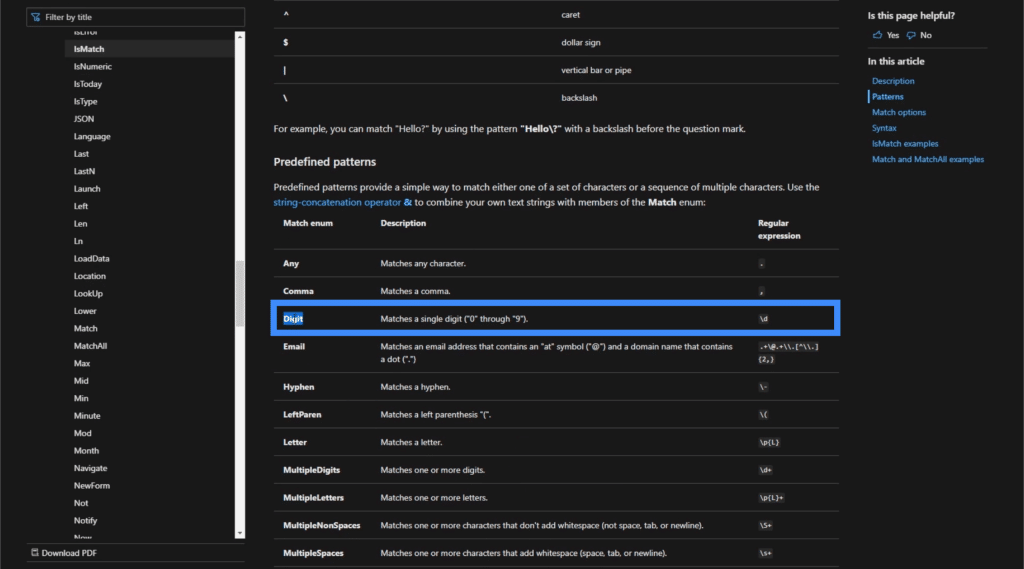
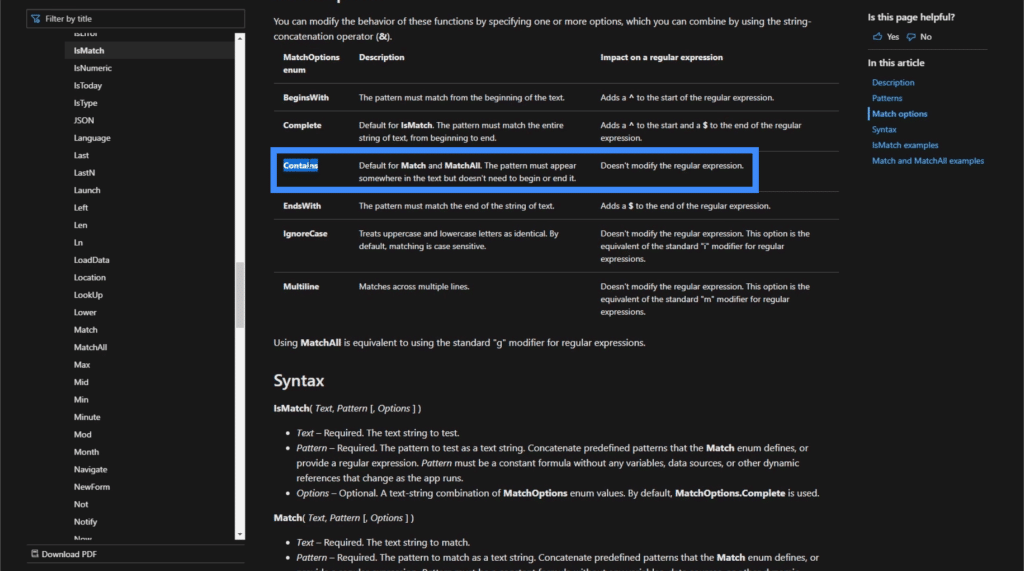
To understand how IsMatch works, let’s look at the Microsoft Power Apps document.

IsMatch takes a text, a pattern and some options. Basically, this shows that this function evaluates the text based on the pattern.
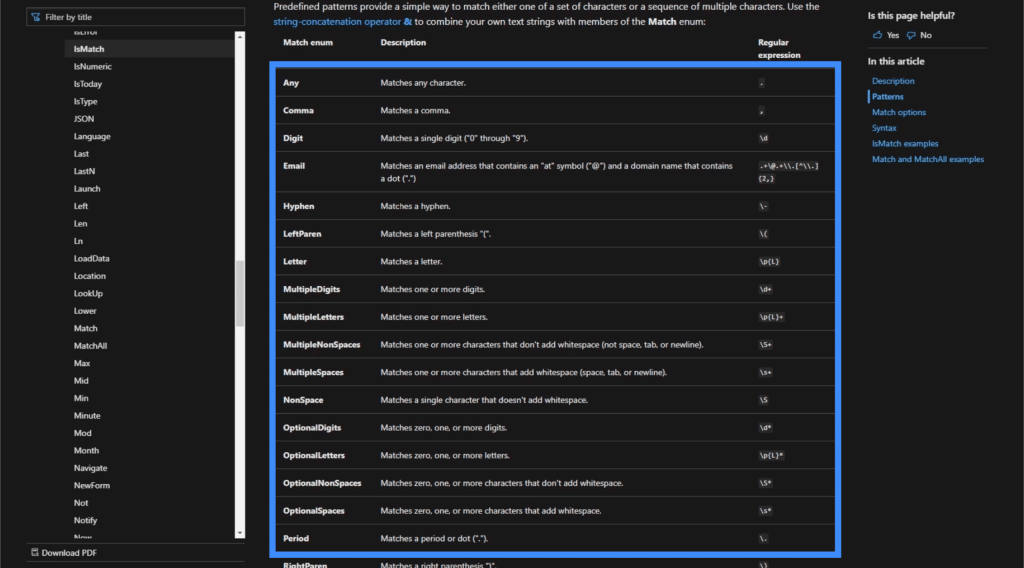
The text covers anything that the end user types into the text box. As for the pattern, there are a number of different predetermined ones like commas, digits or email addresses.

If you choose the email pattern, for example, IsMatch is going to make sure that the text typed in matches that pattern. From there, it would return either a True or a False.
In our case, we’re going to use the pattern for Digit. This covers all single digits from 0 to 9.

Once we apply this pattern, the IsMatch function is going to look for any digit in the text and will return a true or a false depending on what it finds.
There are also specific parameters that help make our formula more precise when using the IsMatch function. In this case, we’re going to use the parameter Contains. This parameter checks if the pattern appears in the text but doesn’t necessarily need to begin or end with it.

Let’s go back to our app and see how we can apply that to our form.
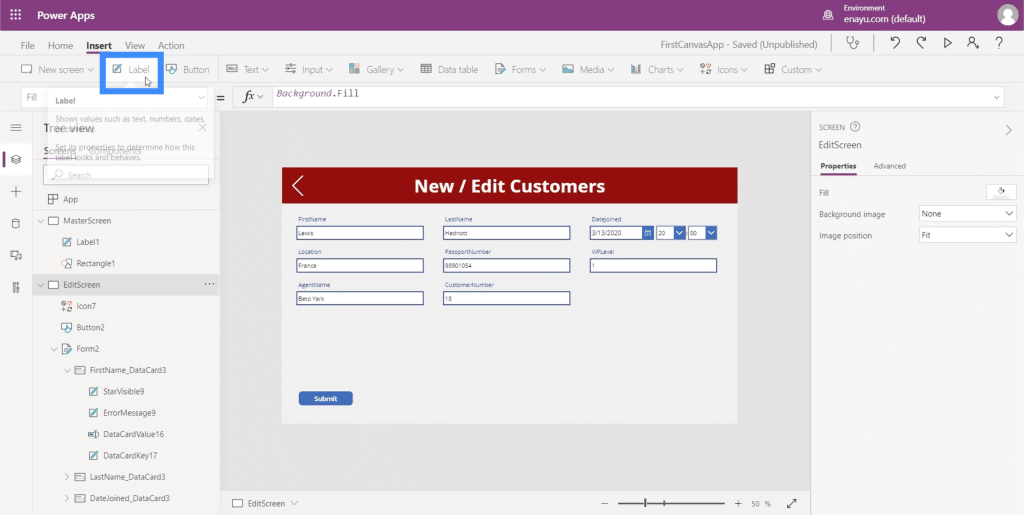
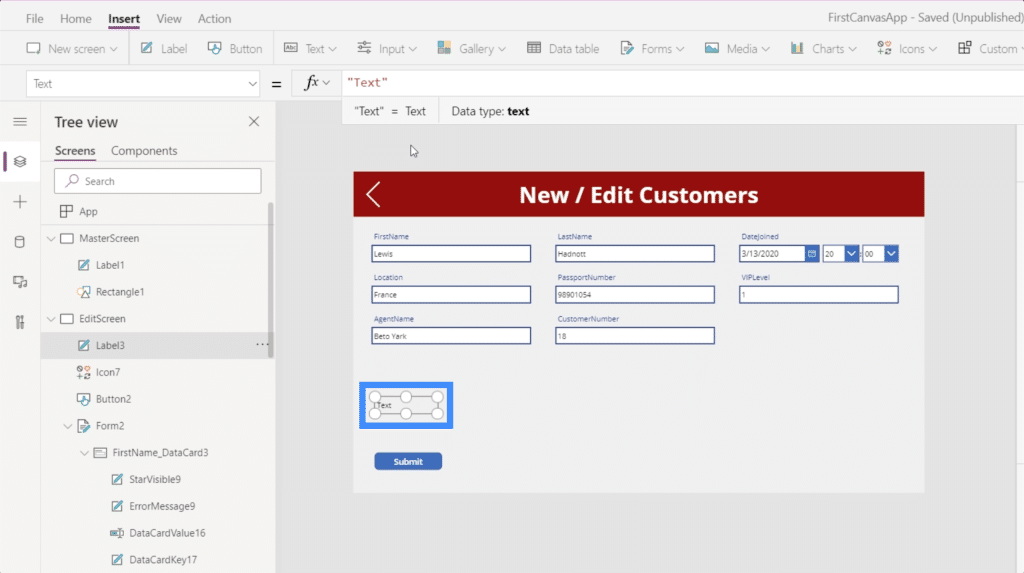
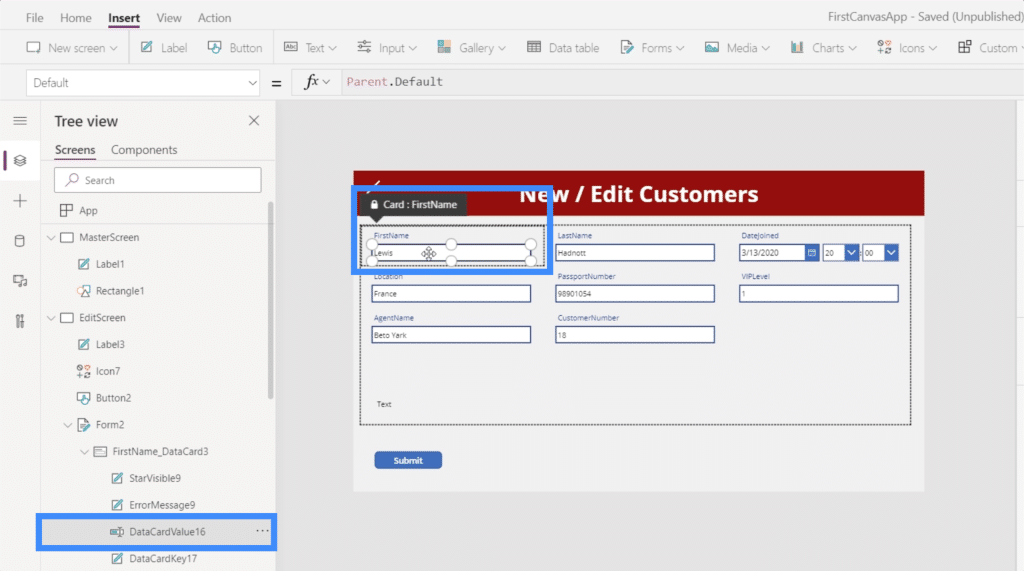
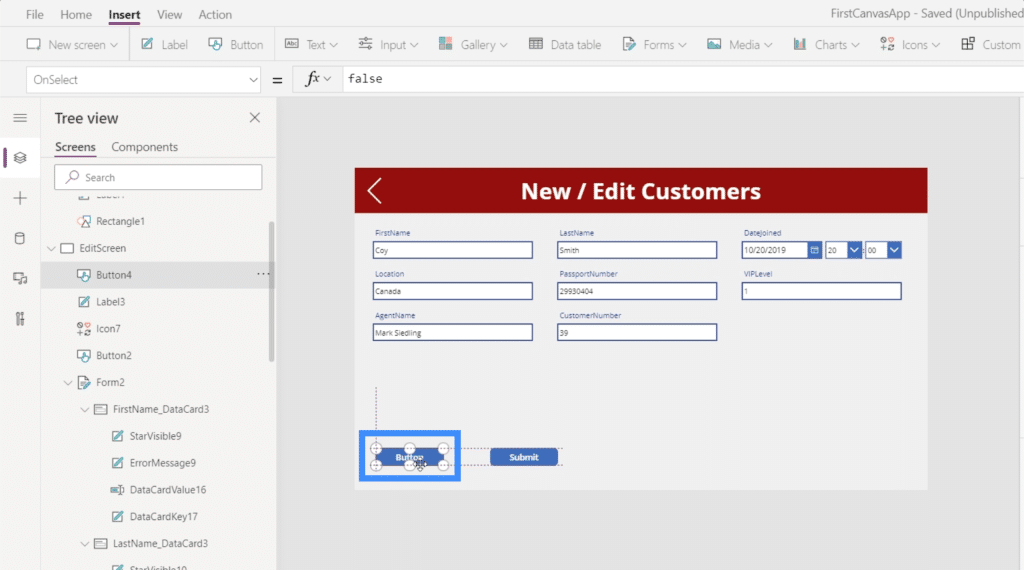
We’ll start by adding a label.

Let’s place it near the Submit button.

We want the text on the label dynamically produced. But for now, let’s focus on using the FirstName field, which is DataCardValue16.

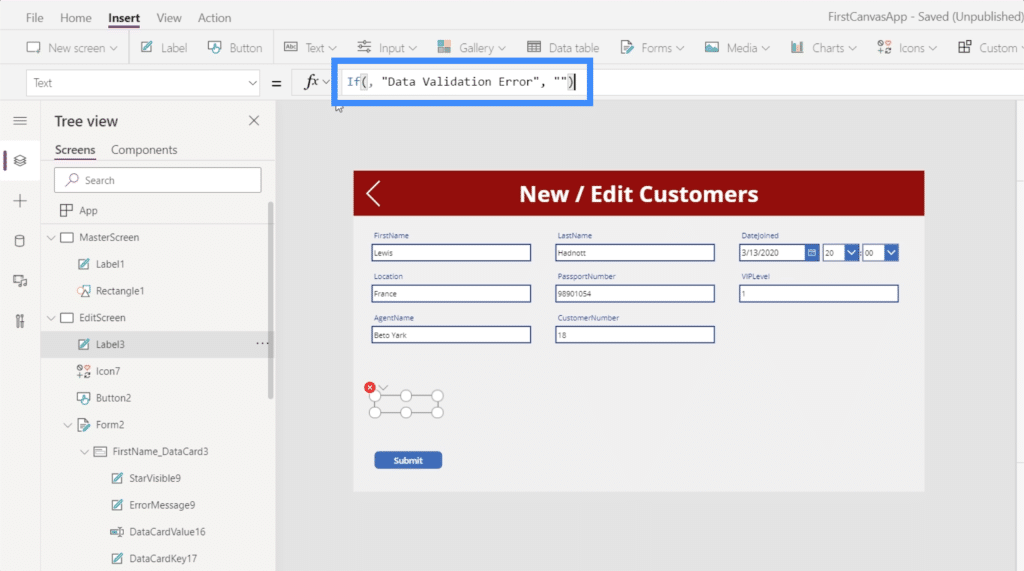
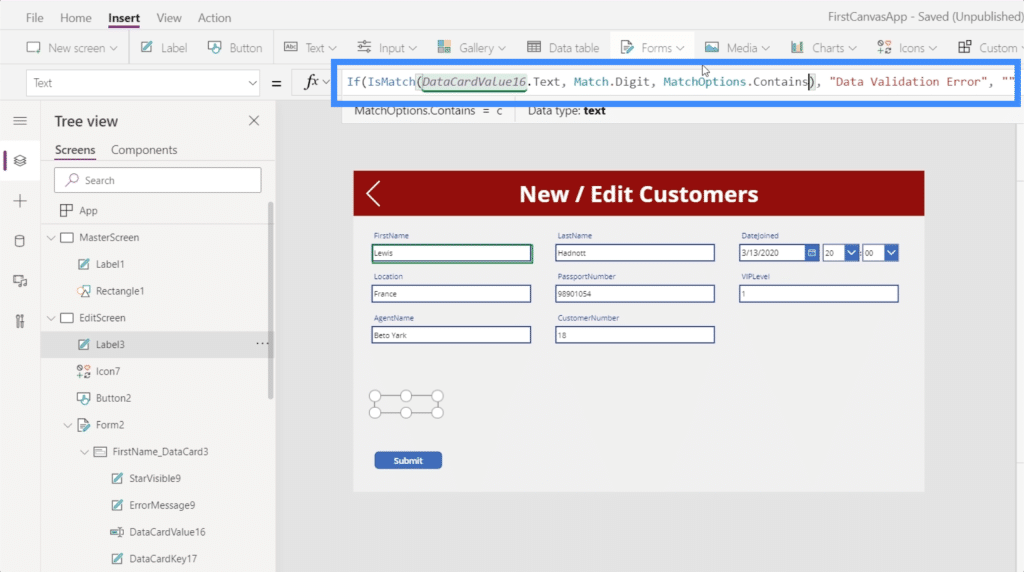
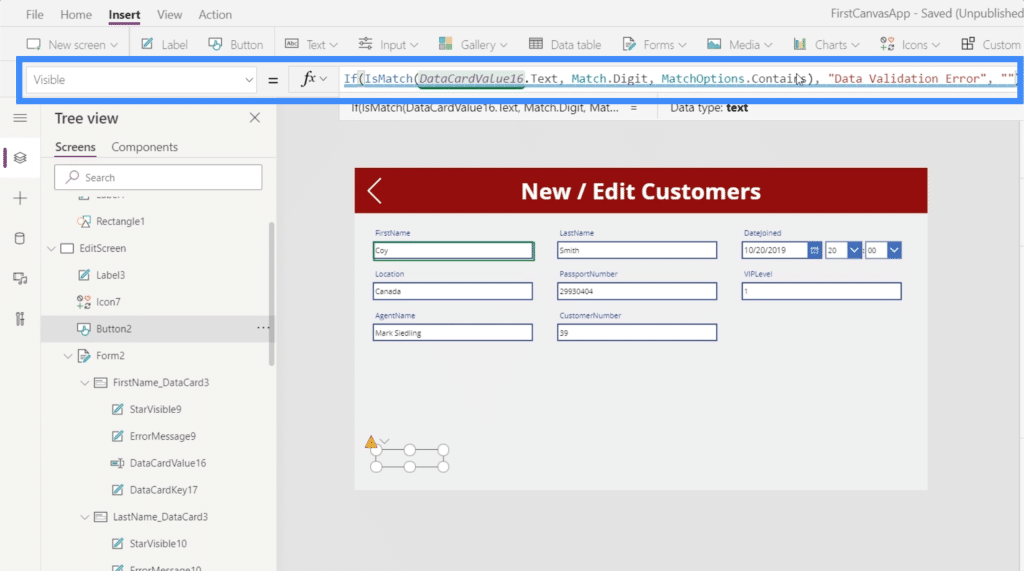
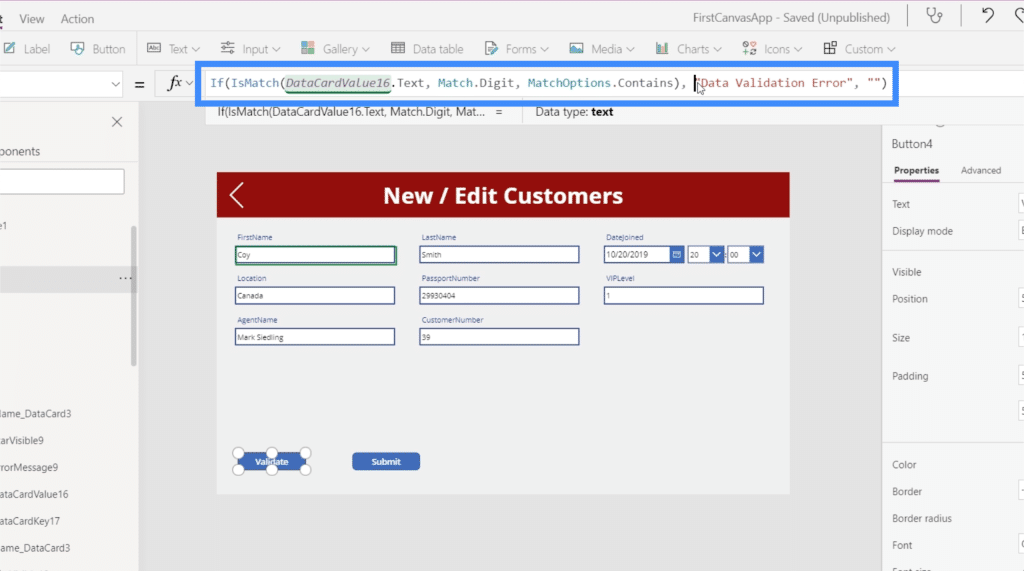
We’ll make this an IF statement. Basically, if this formula returns true, we want the label to show “Data Validation Error”. Otherwise, it will remain blank.

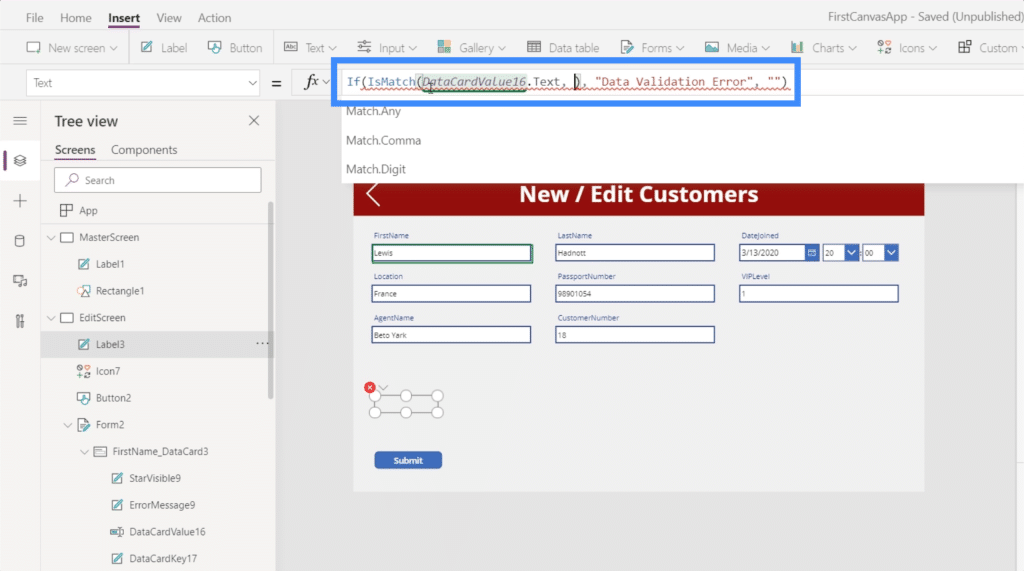
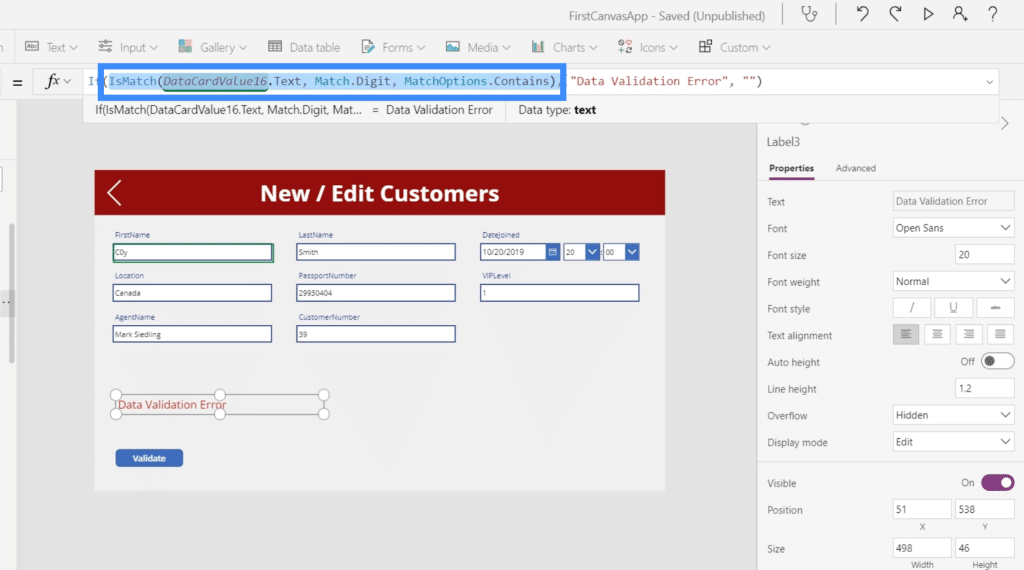
Since an IF statement starts with a logical text, we’ll insert our IsMatch function here, which references the text in the FirstName field. This is represented by DataCardValue16.Text.

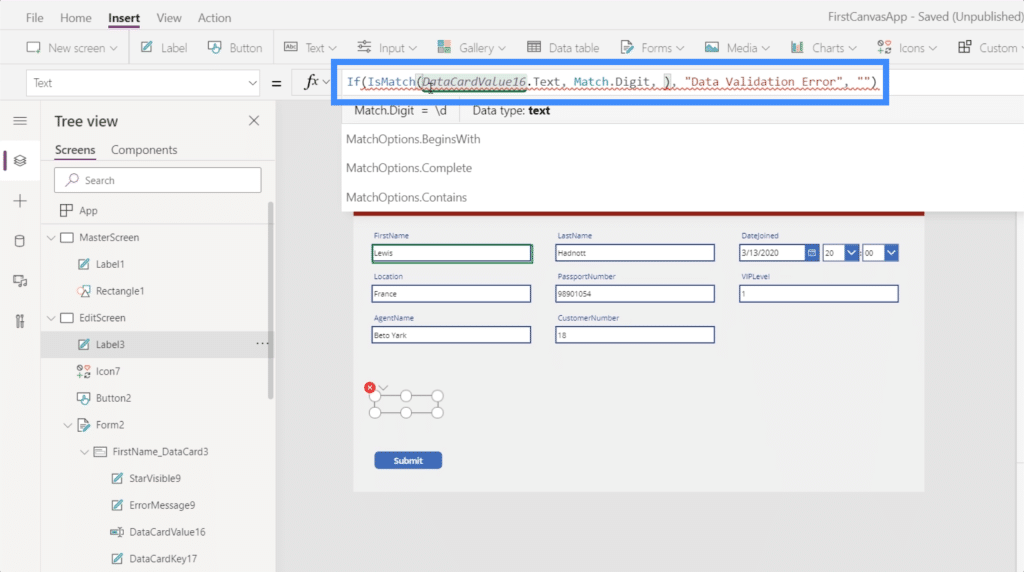
We’ll also follow that up with the actual pattern that we want this logic to look for. Let’s add Match.Digit.

Lastly, we want to add some match options. We’re not really looking for the exact text here. Instead, we just want to match any digit that the text contains. So we’ll add our Contains parameter.

Simply put, this formula asks, does any digit appear anywhere in the text? If it returns true, the label will say Data Validation Error. If not, it remains blank.
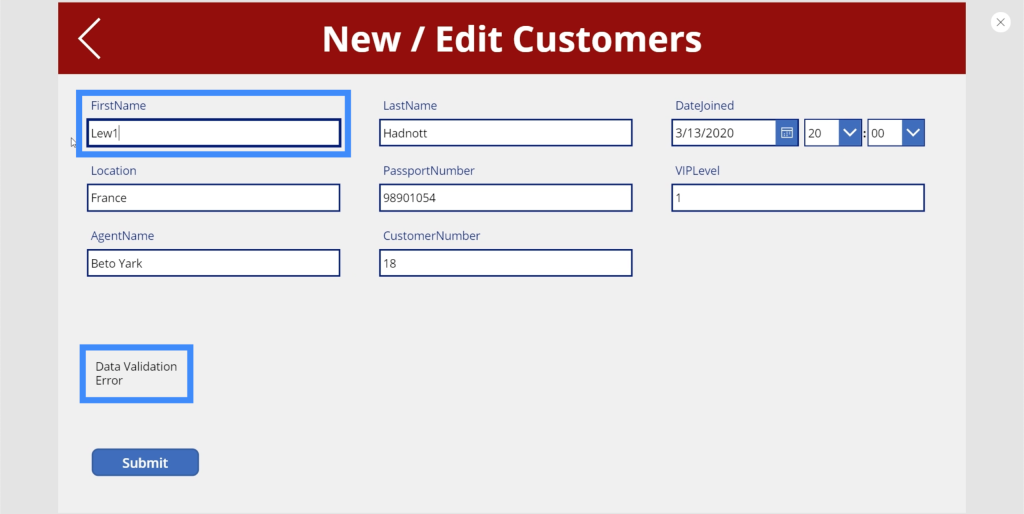
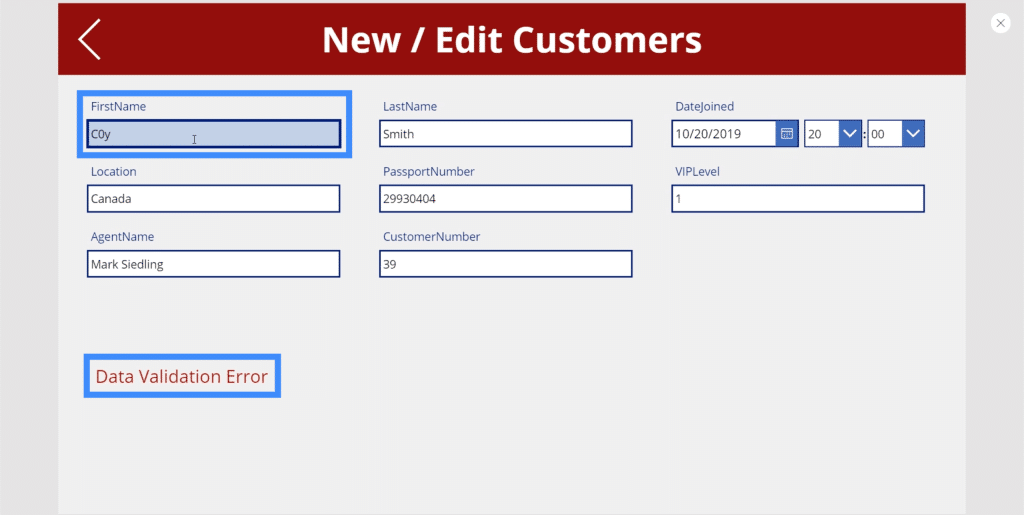
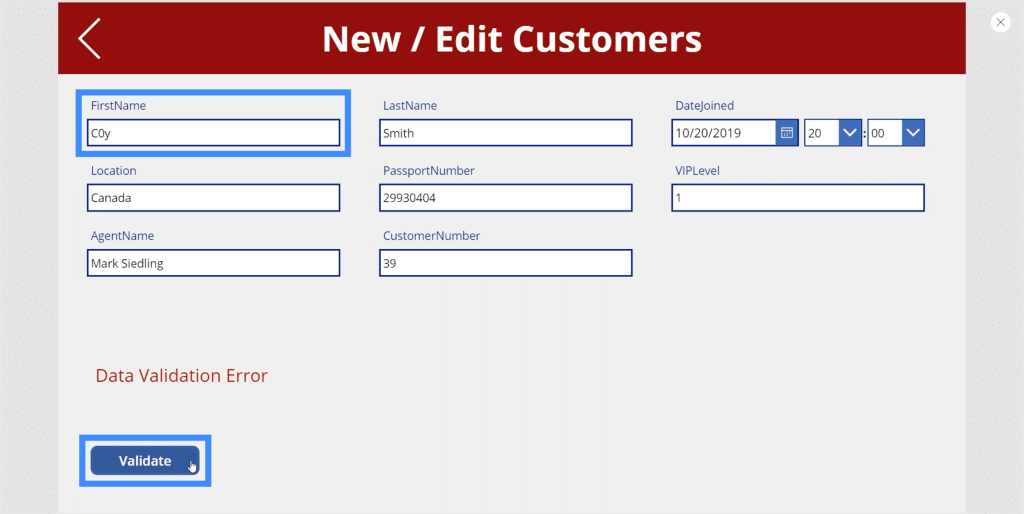
Let’s try that out. So if we type Lewis in the text box but use 1 instead of I, the label shows Data Validation Error.

Notice that we didn’t even have to finish typing the entire name. The moment we typed in 1, the label immediately showed the error.
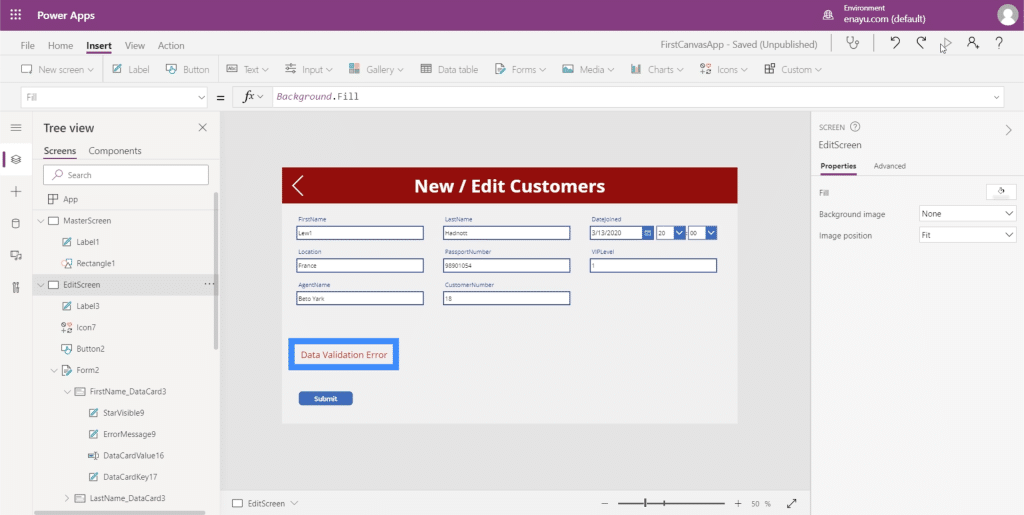
We can customize this label to make the error more noticeable. Aside from making the text bigger, let’s make it red to signify that there’s an error.

So if the end user sees this error, it tells them that they entered wrong data and should fix it.
Data Validation Using Variables
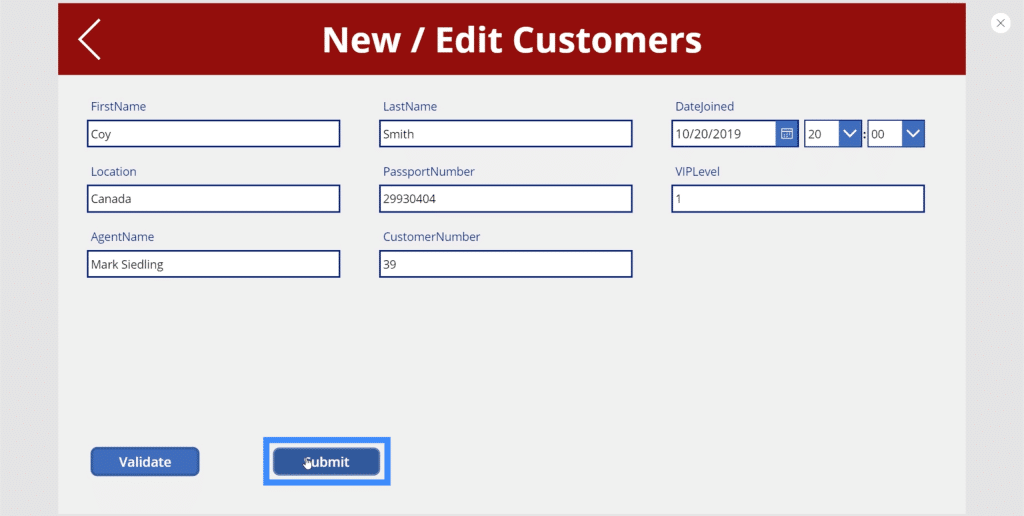
Although we’ve set up a label that notifies the end user about the error in the data they’re trying to input, you’ll notice that we still have a Submit button that they can click on even if there’s an error. What we want to happen is for the button not to pop up when there’s an error detected.
There are two ways to do this. The first one is a logical and easier route to take, while the second approach will be more complicated but will also make it easier for you once you start adding more data validation in the screen.
Let’s start with the first approach.
First, copy the entire formula used on our label.

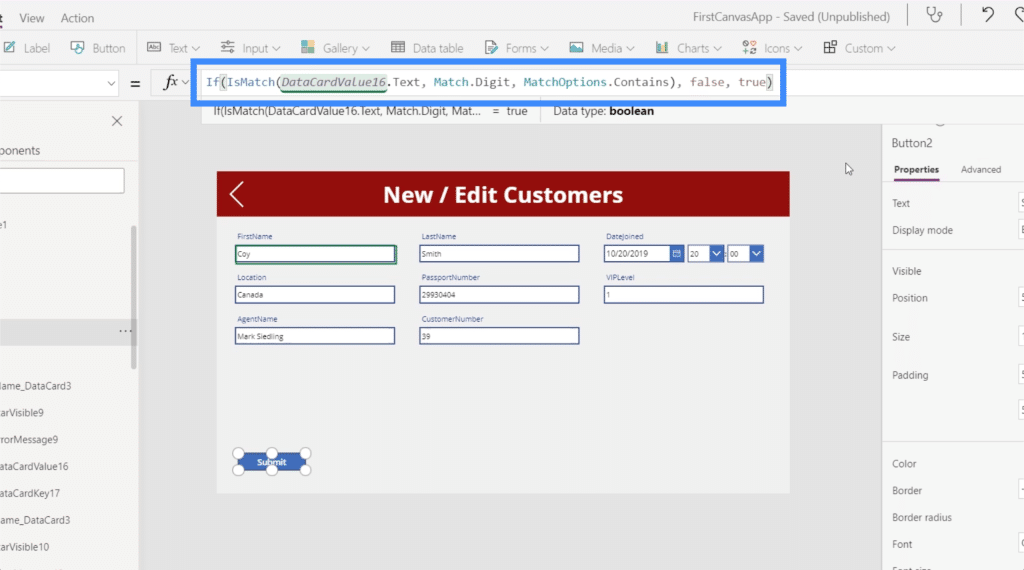
Then, highlight the button, choose the visibility property under the dropdown, and paste the formula into the formula bar. This dynamically sets the button’s visibility to this logic.

So if the text box contains a digit, then the button will not be visible.

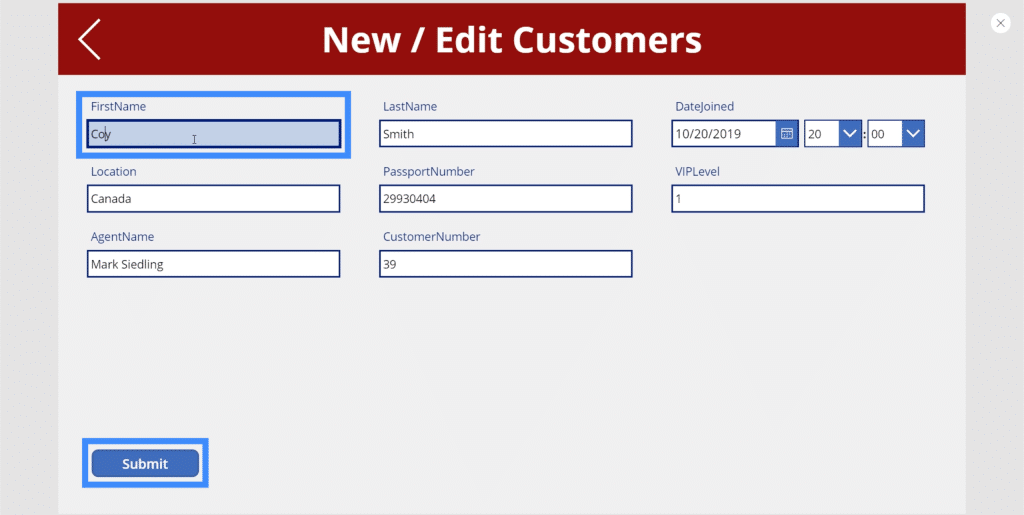
Let’s see if that works. If I change the letter O in Coy to a zero, you’ll see that the error shows up and the Submit button disappears.

If we change this back to an O, the button comes back.

The problem with this approach is that we’re using the same logic in two different places — the label and the button. This means that if there’s anything to modify, you’d have to do it in two different places as well. This can become tiring especially if you have more validation logic added later on.
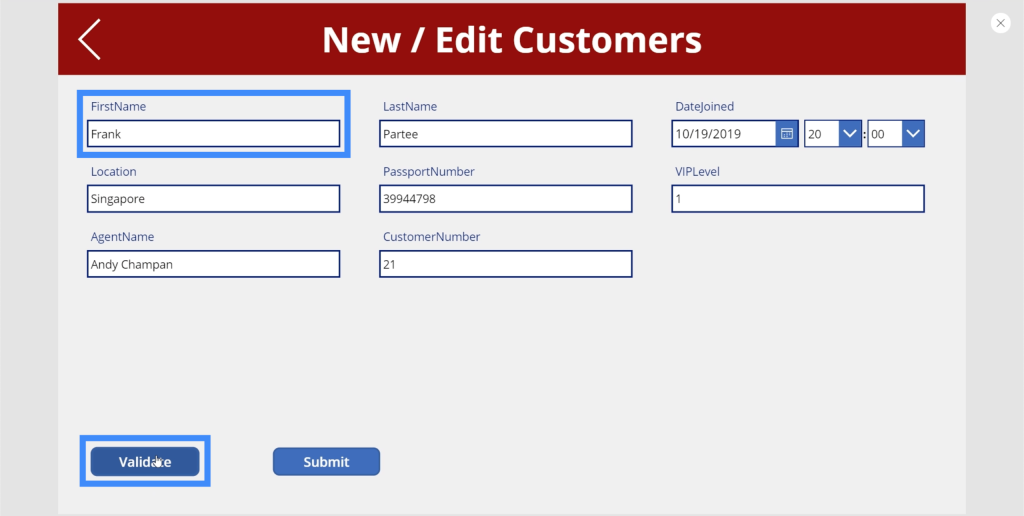
To resolve that issue, we’re going to add another button. Let’s place the new button beside the Submit button.

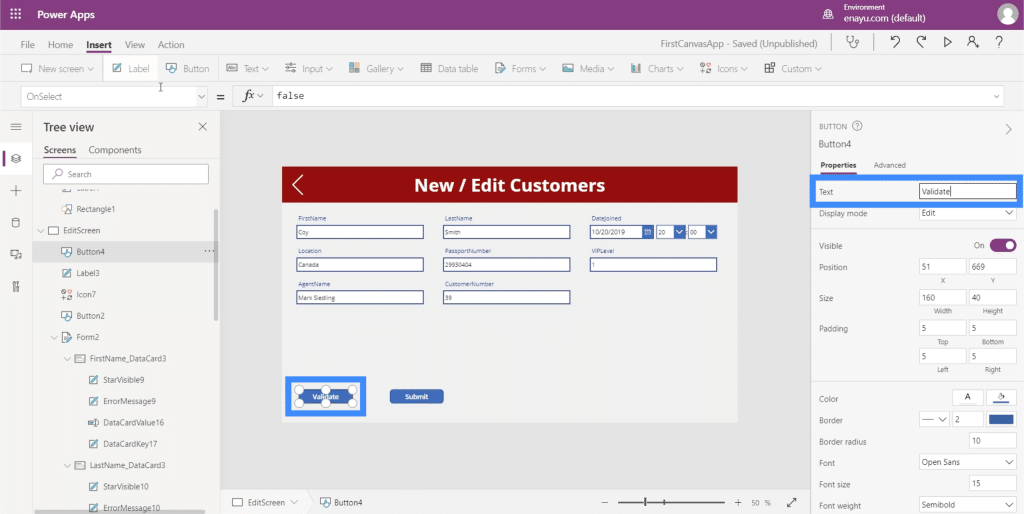
Let’s call this the Validate button.

Then let’s put the same logic in this button.

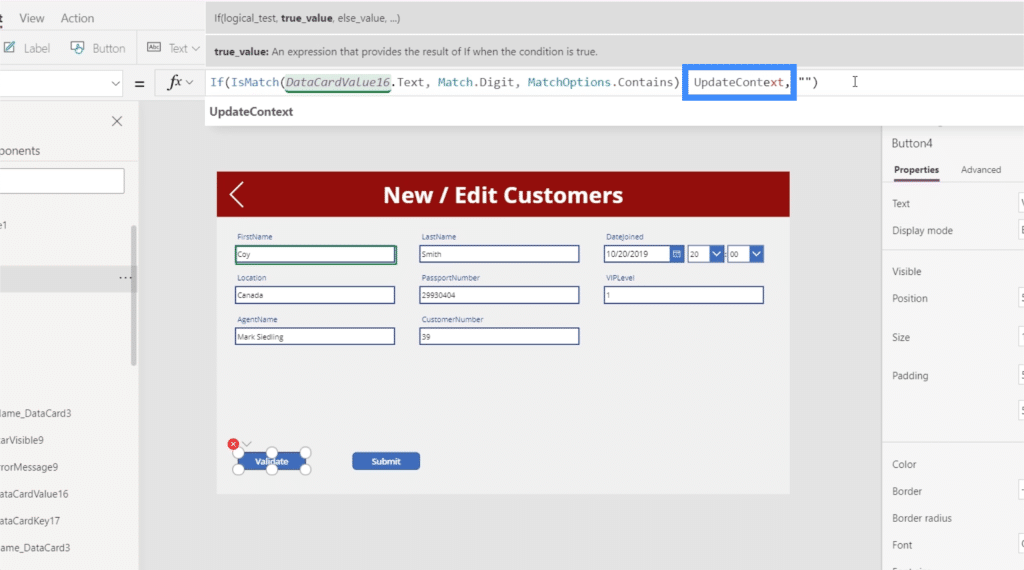
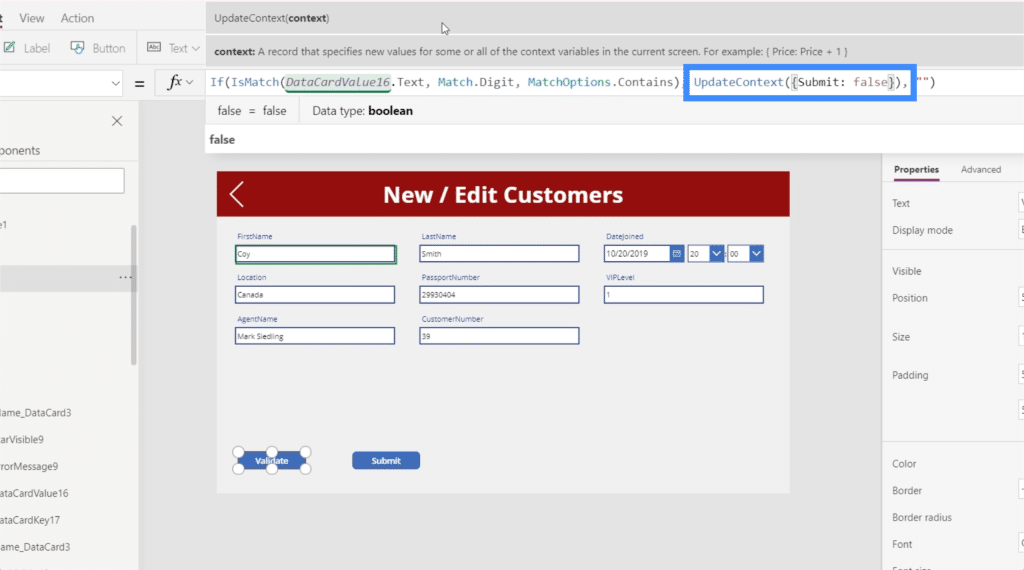
What we want this button to do is to update a variable for us, which updates the context.
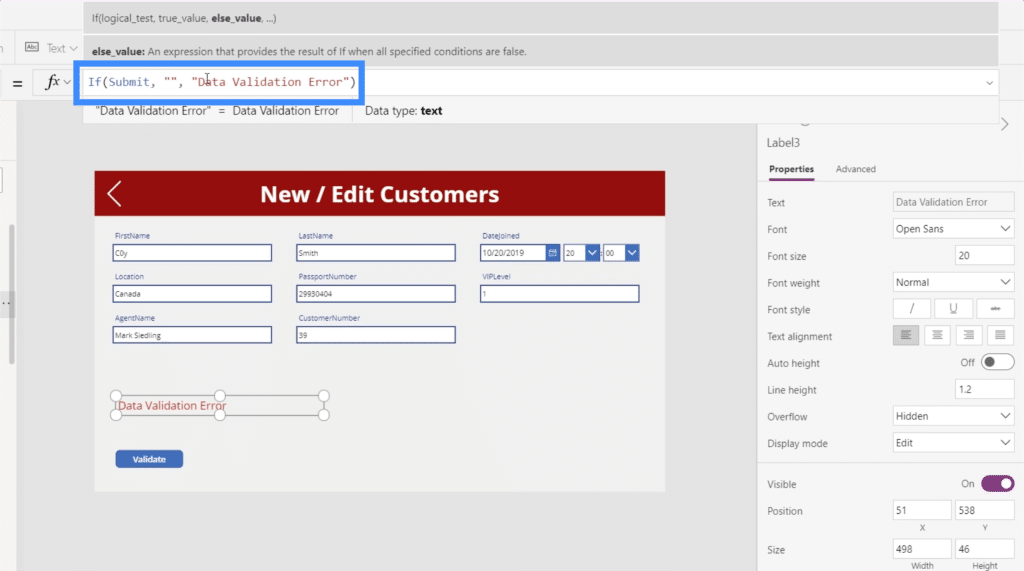
So let’s remove the part of the formula that asks the logic to show Data Validation Error and let’s change that to UpdateContext.

We need that to reference a variable, so let’s create a variable called Submit. We’ll set this to false in case the validation error actually happens.

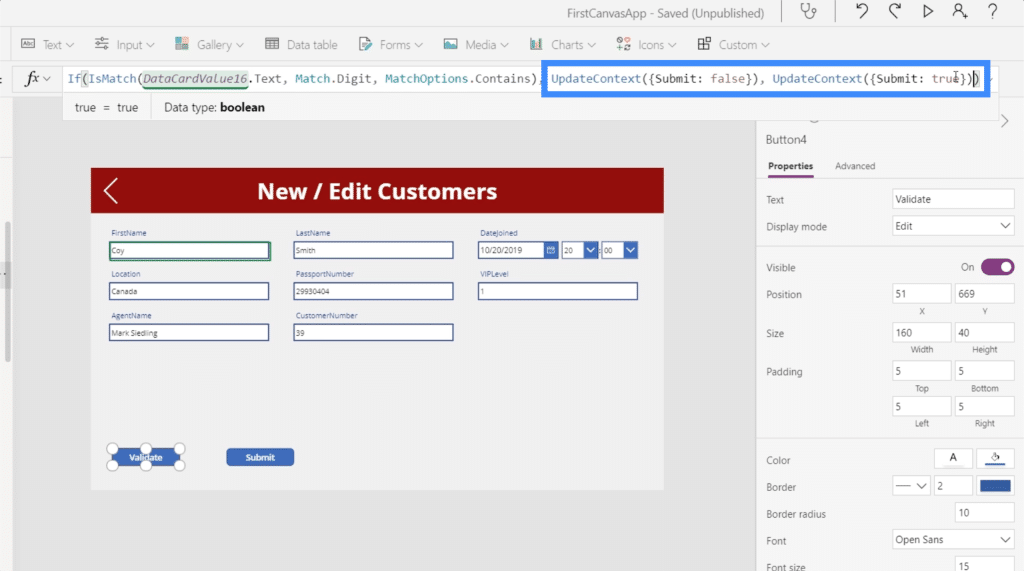
Then we’ll immediately follow that up with the same format but this time, we’re setting it to true in case the text box doesn’t contain a digit.

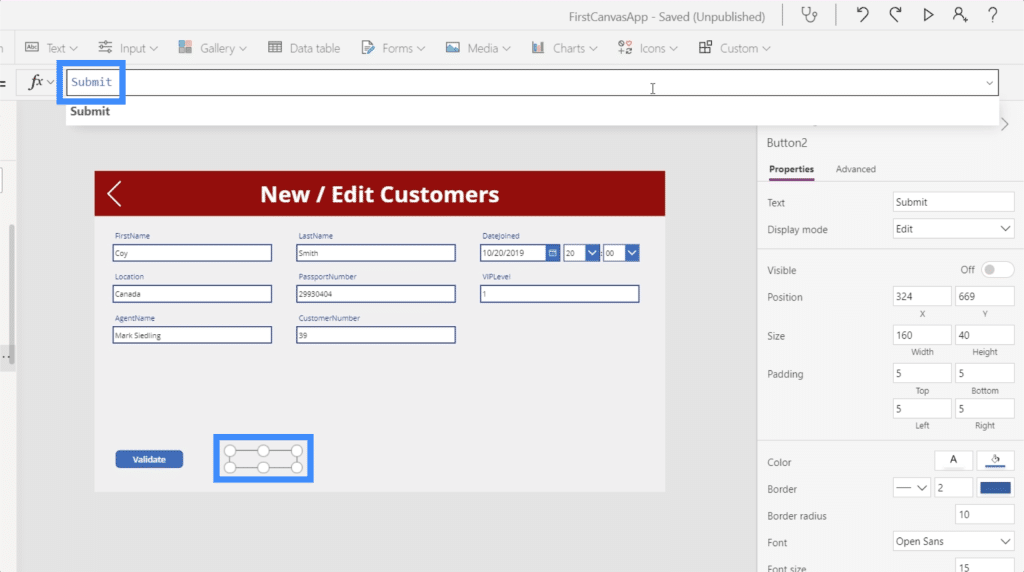
What we did is to make the buttons visibility dependent on the variable we created instead of on the logic. So we’ll also need to change the logic on the Submit button and just make its visibility equal to Submit, which is the variable we’re talking about.

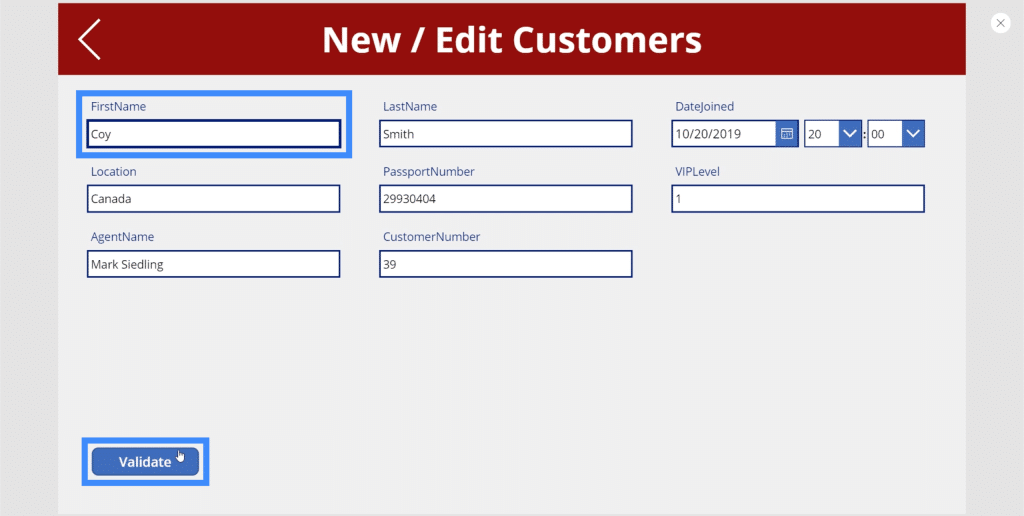
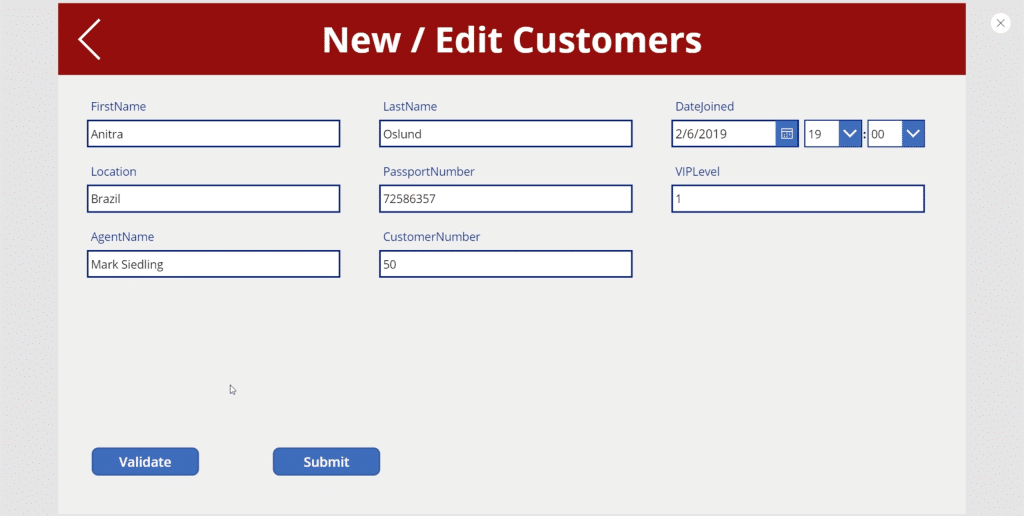
So let’s type in Coy in the text box, then let’s click validate.

As you can see, the Submit button pops up after we do that.

Now, let’s change the O to a zero and let’s click validate. This time, the submit button goes away.

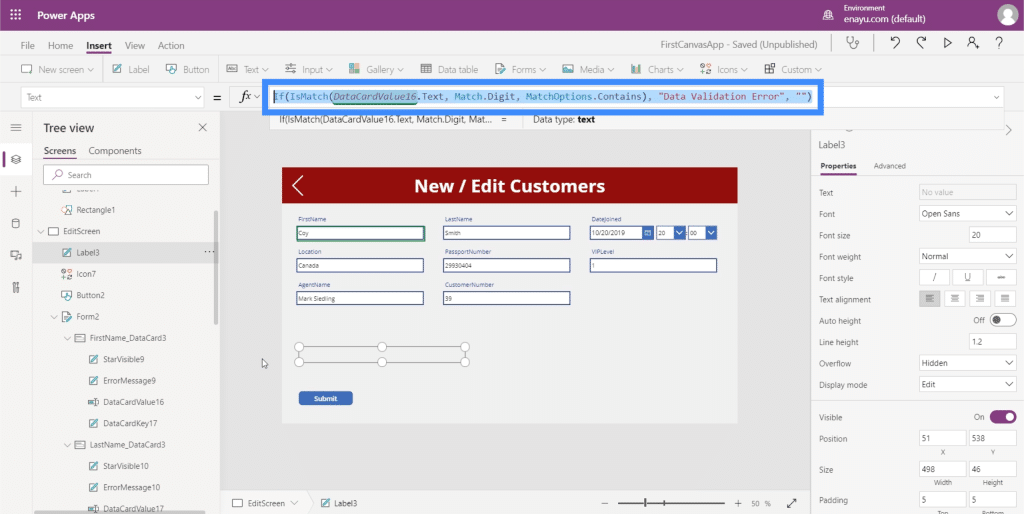
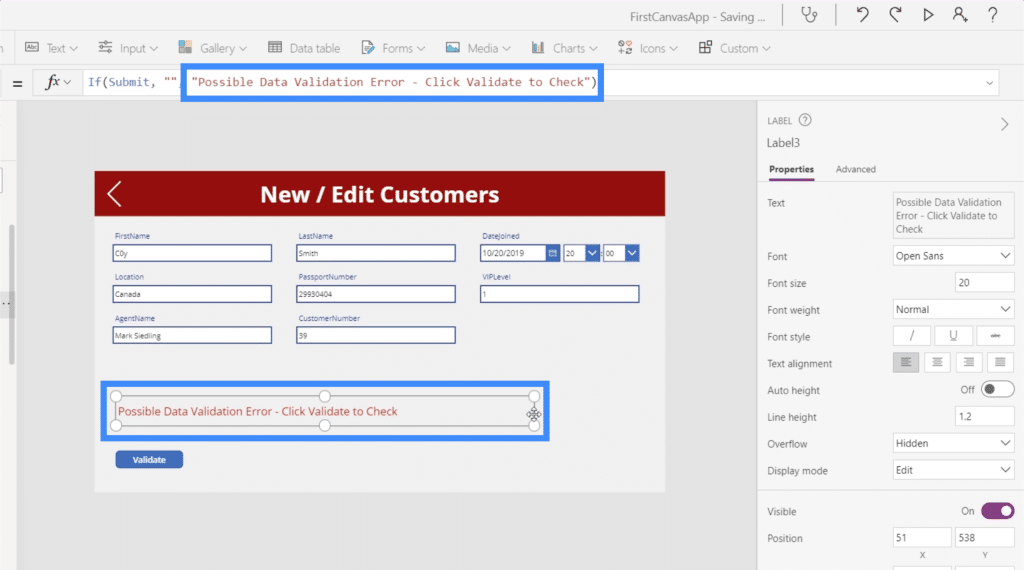
Now that we’ve fixed the buttons, let’s change the logic in the label as well. At the moment, it still contains the original logic using the IsMatch function.

Since we’re now basing our logic on the variable Submit, then we want to exchange the blank and the error. So if Submit is true, we want the label to be blank. But if Submit is false, then we want our error text to show up.

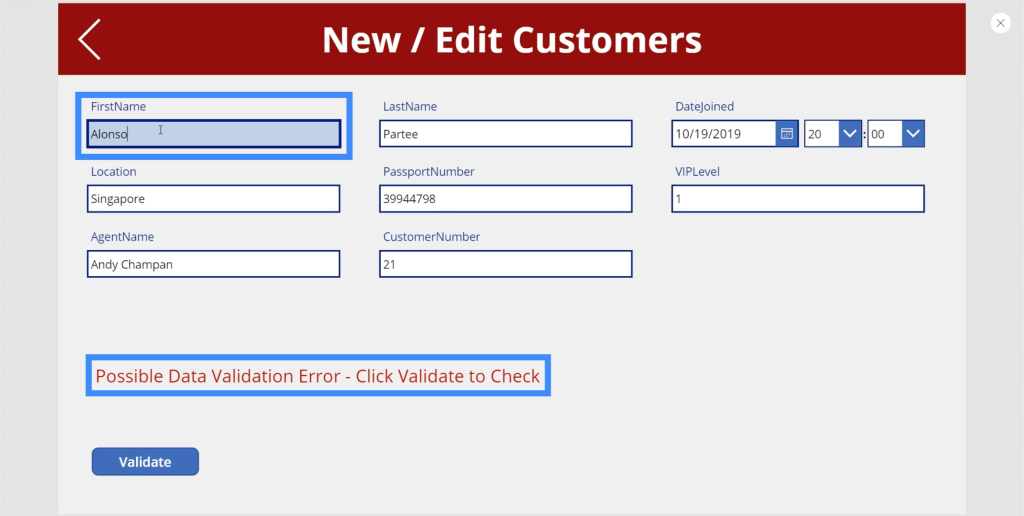
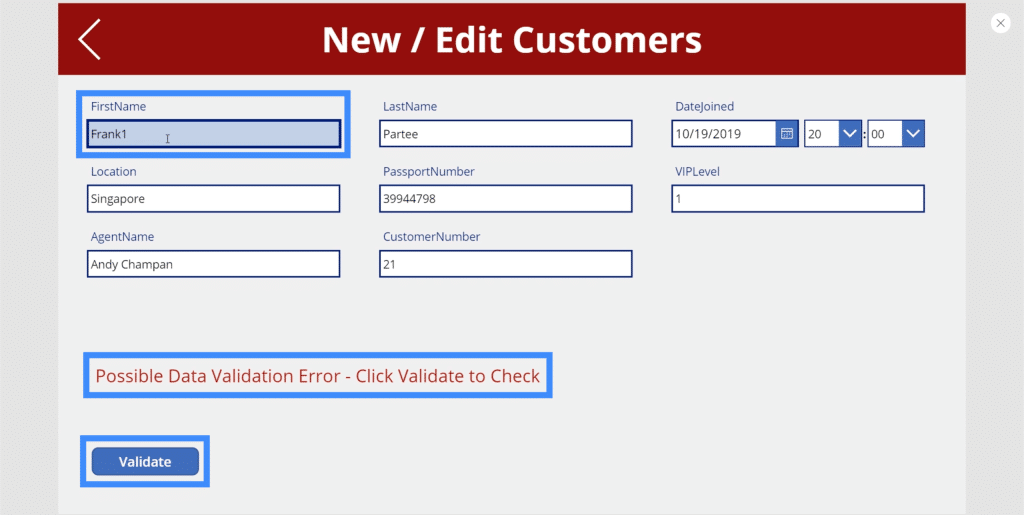
To make the error message easier for end users to understand, let’s change it to “Possible Data Validation Error – Click Validate to Check”.

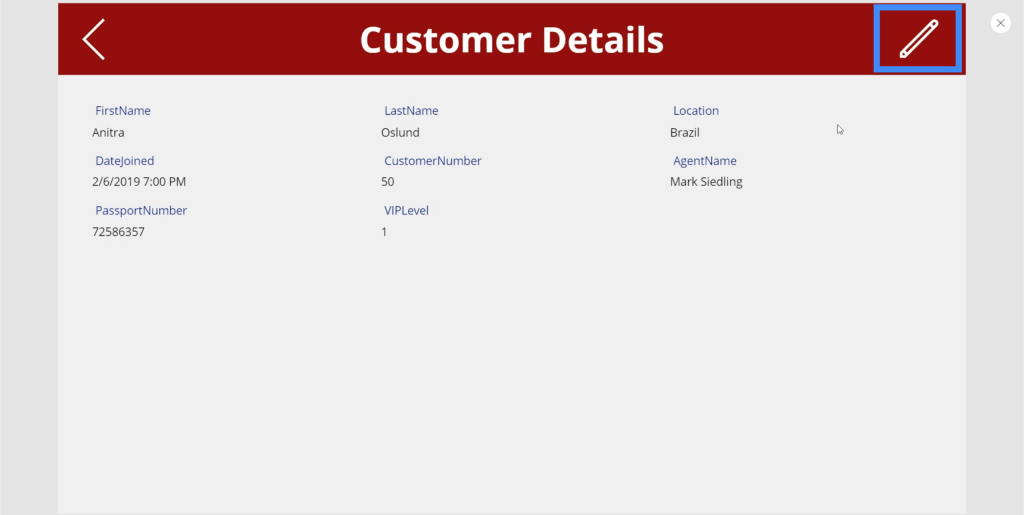
To test that new logic we used, let’s go to a different record for Anitra and click on the Edit icon.

As you can see, there’s no validation error on this page just yet.

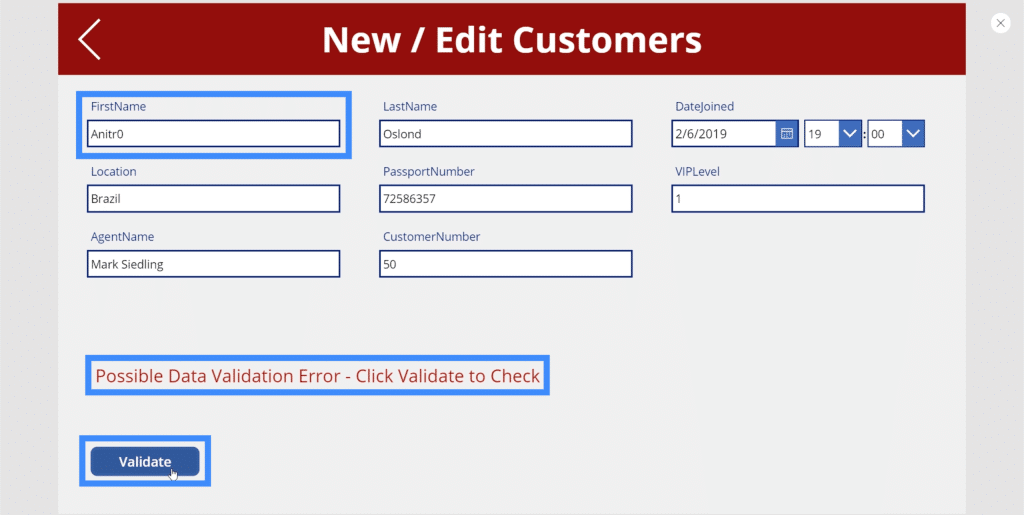
If I change Anitra to Anitr0 and click Validate, that’s when the error message comes out.

Ensuring A Complete Validation Process
Because of the way we’ve set up the data validation process in this screen, there are two possible issues that would still result in incorrect data being submitted.
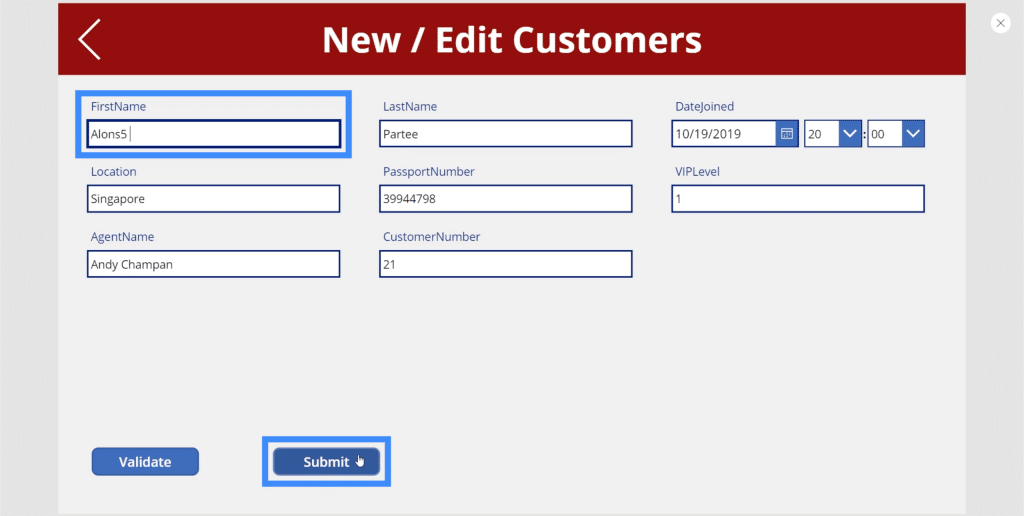
The first issue is that it’s possible to skip clicking on the Validate button because the Submit button is still visible unless an error results from the validation process. So we can just type in Alons5 for example, ignore the Validate button, and hit the Submit button right away.

The second problem is that if we do validate a correct entry, we can still go back to the text box and type in anything we want. So if the Submit button pops up, anybody can easily go back to the text box, input a digit, and click on the Submit button.

We need to make the Submit variable false by default. We also need to make sure that anytime anyone clicks on the text box, everything goes back to default mode.
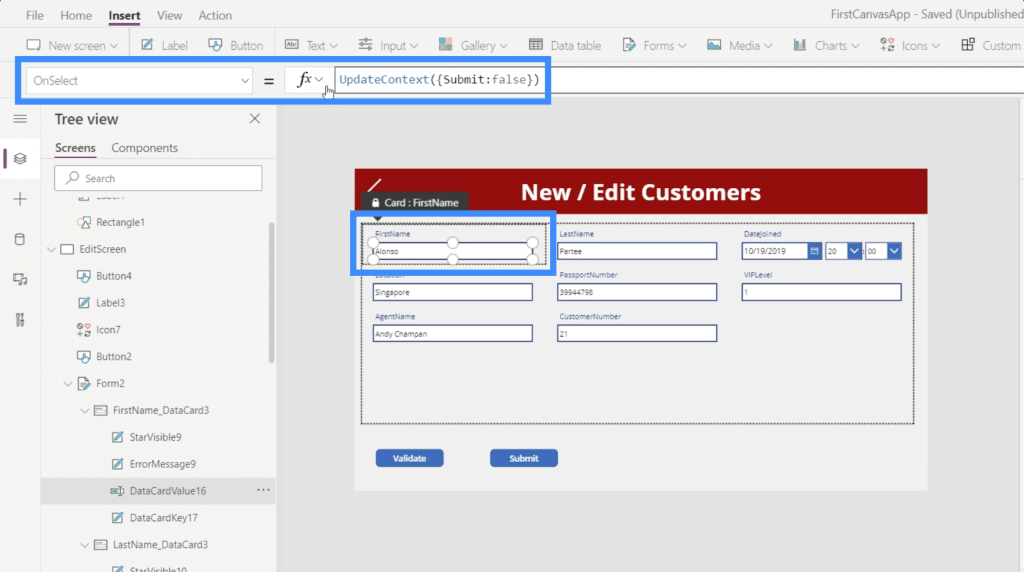
So let’s go to the FirstName field and choose OnSelect in the properties dropdown. Then, let’s use UpdateContext and reference the Submit variable. Then, we’ll set that to false.

Now, anytime anybody clicks on the text box, it automatically asks the user to click on Validate first.

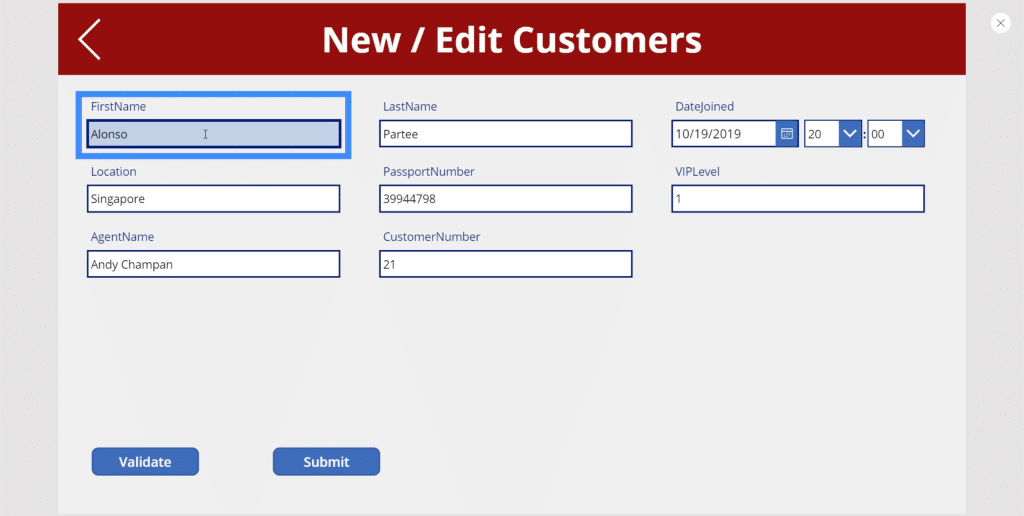
So if I try to change the first name to Frank and click Validate, that’s the only time the Submit button pops up.

But if I go back to the same text box and try to add 1 at the end of Frank, it goes right back to the default state where the error is showing up and the Submit button disappears.

***** Related Links *****
Power Apps Introduction: Definition, Features, Functions And Importance
PowerApps Functions and Formulas | An Introduction
Power Apps Forms And Data Cards In The Detail Screen
Conclusion
Data validation helps protect our data and ensures that end users don’t submit the wrong records by mistake. What we’ve gone through in this tutorial are actually just some of the basics. You can add as many types of validation as you see fit.
Plus, we only set data validation for the first name. You can go ahead and do the same thing for the last name. You can even set the VIP level or the passport number to only show digits. It all depends on which fields you want to apply different validation processes to.
All the best,
Henry








