In this tutorial, we’ll discuss the different things that we can do in the PowerApps screen for Edit. We’ll also understand how the Update property works and how to use textboxes.
PowerApps offers lots of options that users can use inside PowerApps screens such as modifying textbox properties and using the Update property.
Editing Records Through PowerApps Edit Screen
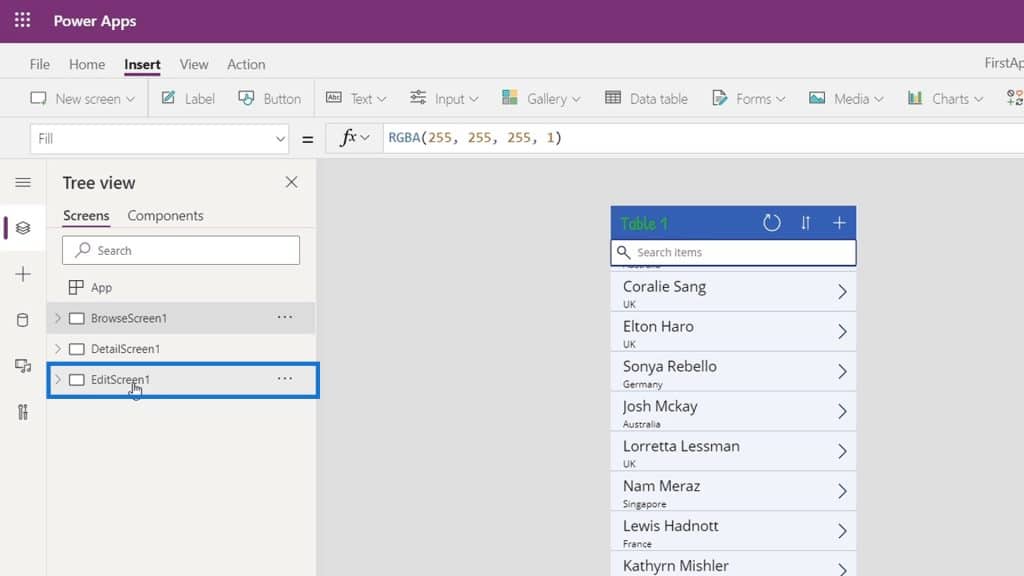
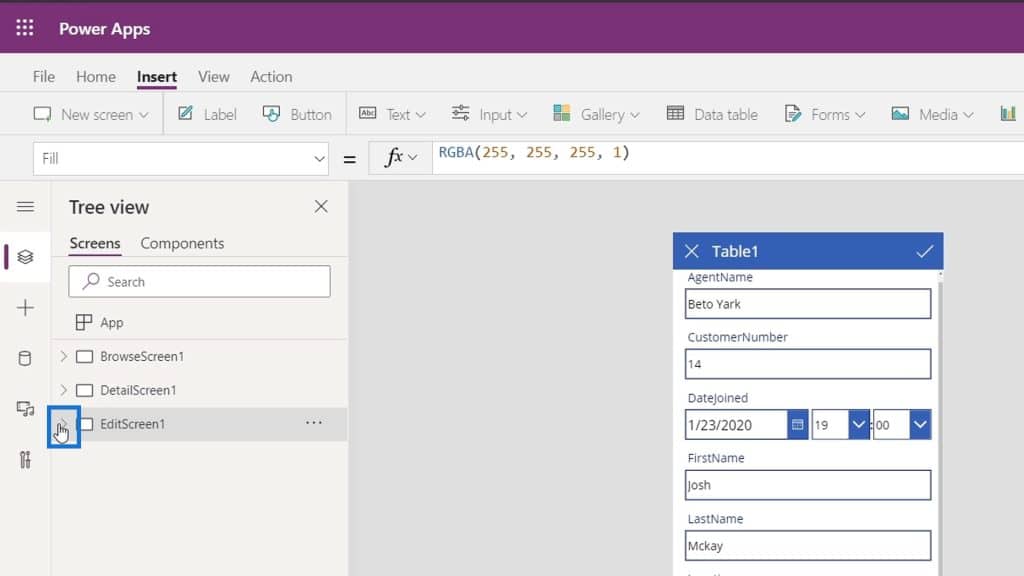
Let’s first click EditScreen1 to go through the edit screen.

Then, click the Play button.

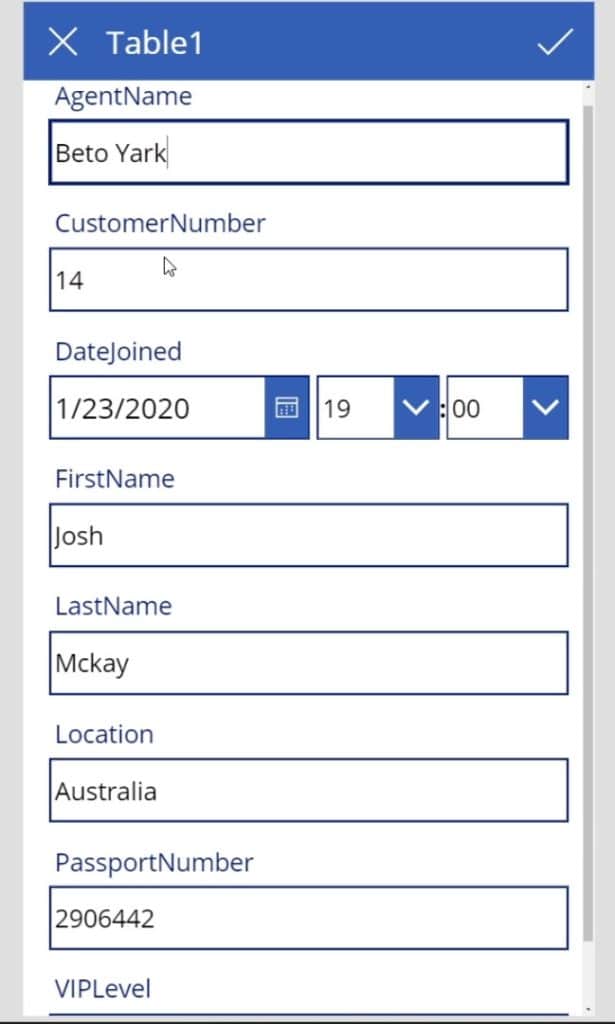
We can edit the records through the edit screen.

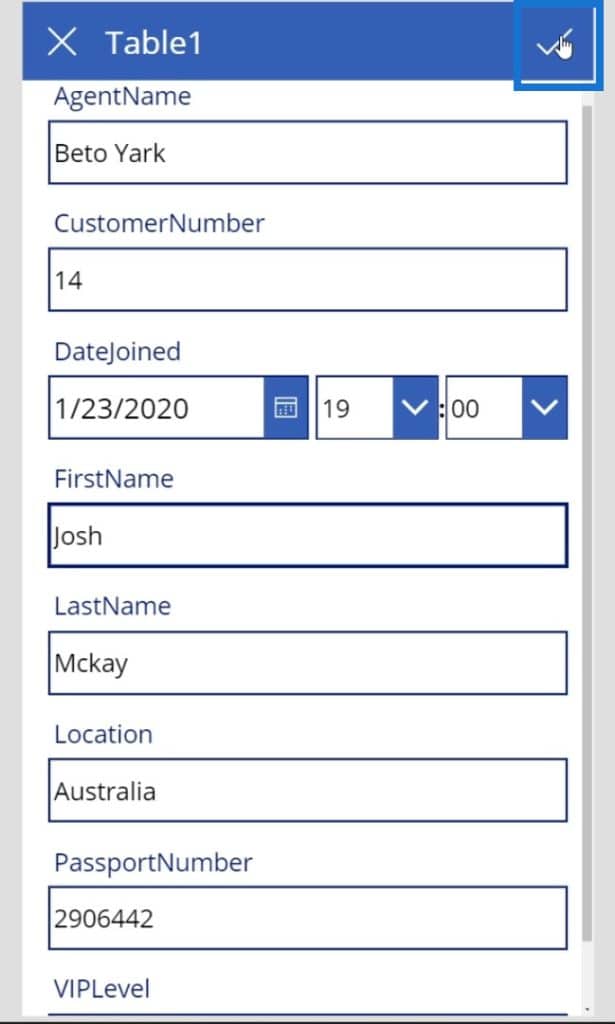
After editing the records, we just need to click the checkmark icon here to save the changes that we’ve made on our data file.

Understanding How The PowerApps Edit Screen Works
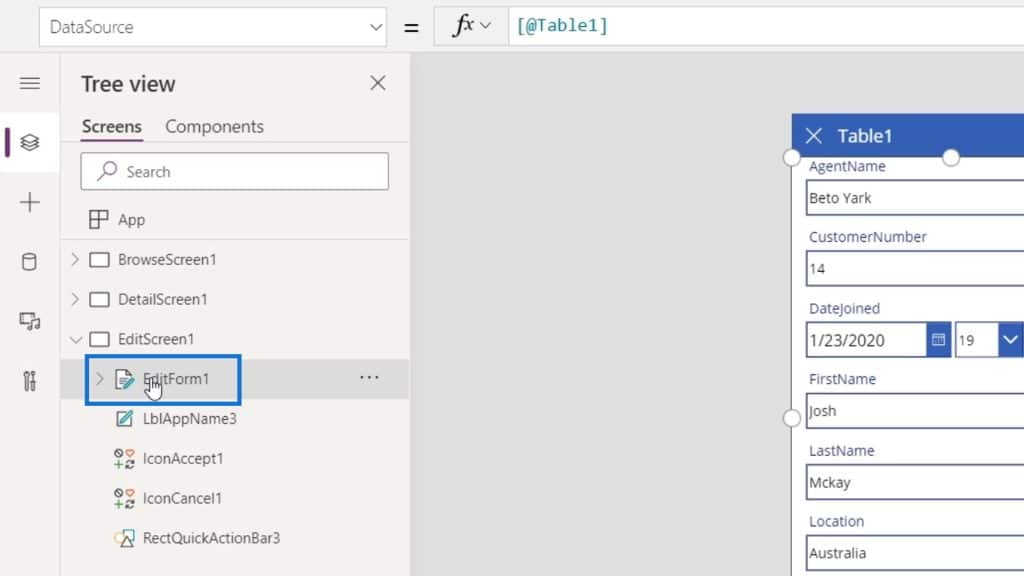
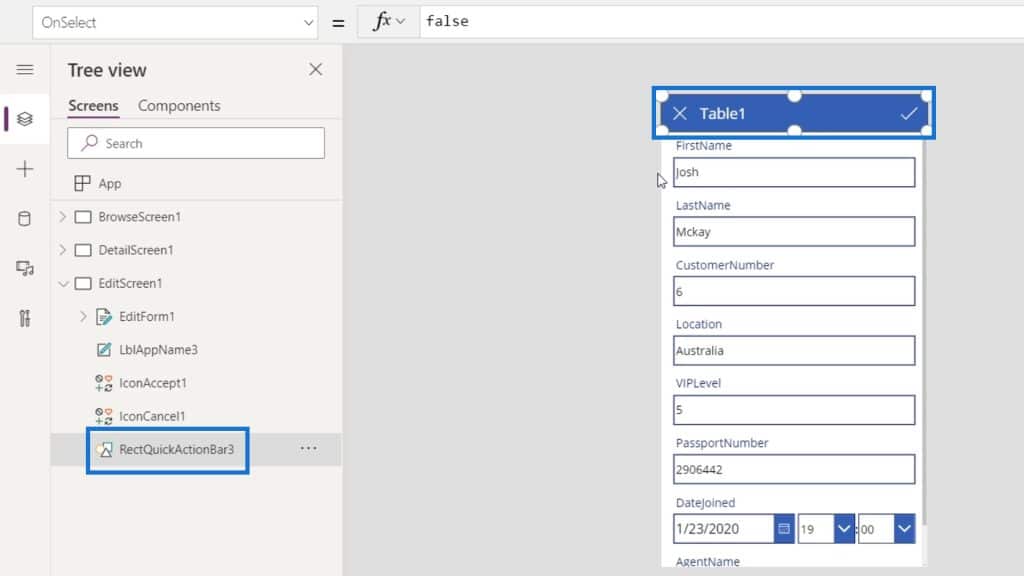
Let’s analyze how the edit screen works. Display the actual elements on the EditScreen1 by clicking this arrow.

The first element is the EditForm1 which is our whole form element.

Just like a display form, PowerApps also has an edit form. The beauty of this form is that all the controls get automatically added as per their respective field types.
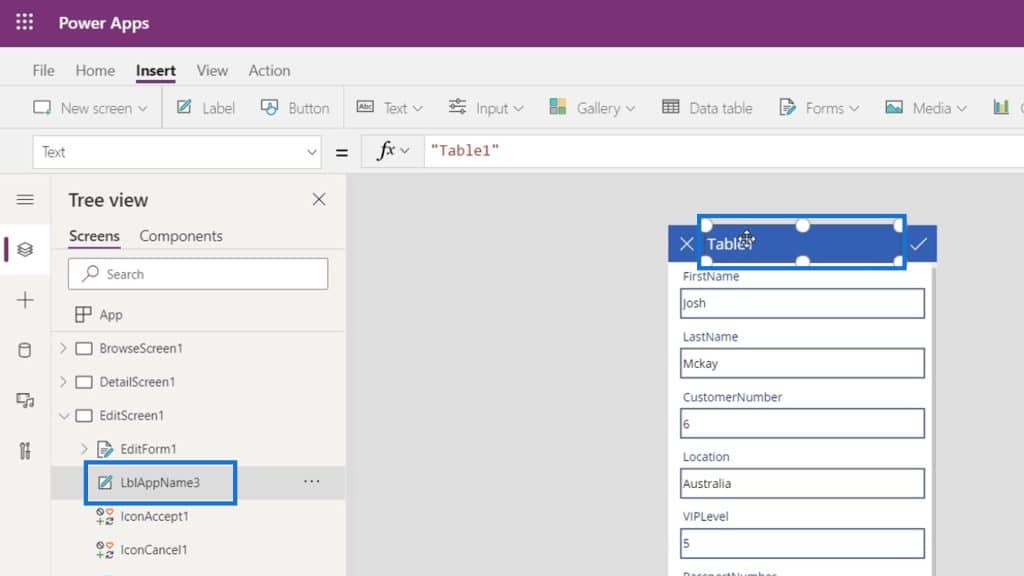
We also have the LblAppName3 which is the title (Table1) of the form.

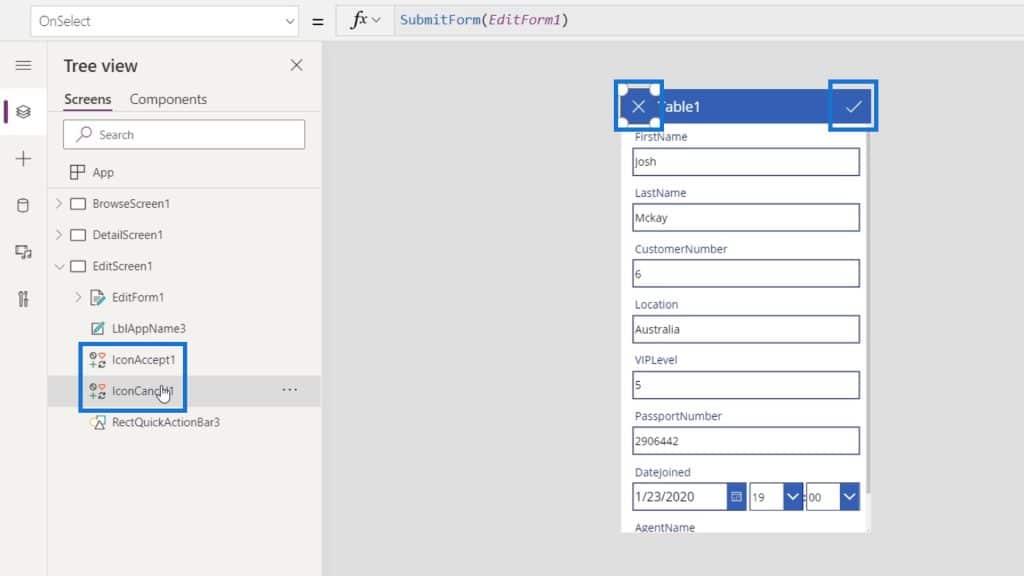
The IconAccept1 and IconCancel1 are the two icon elements for the X and the checkmark icon.

The last element is the rectangle blue action bar.

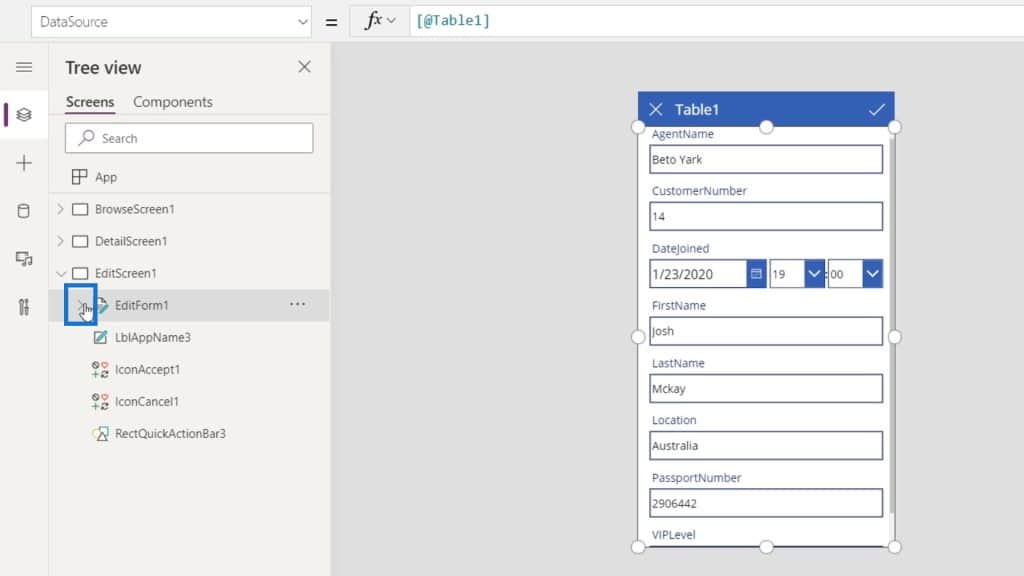
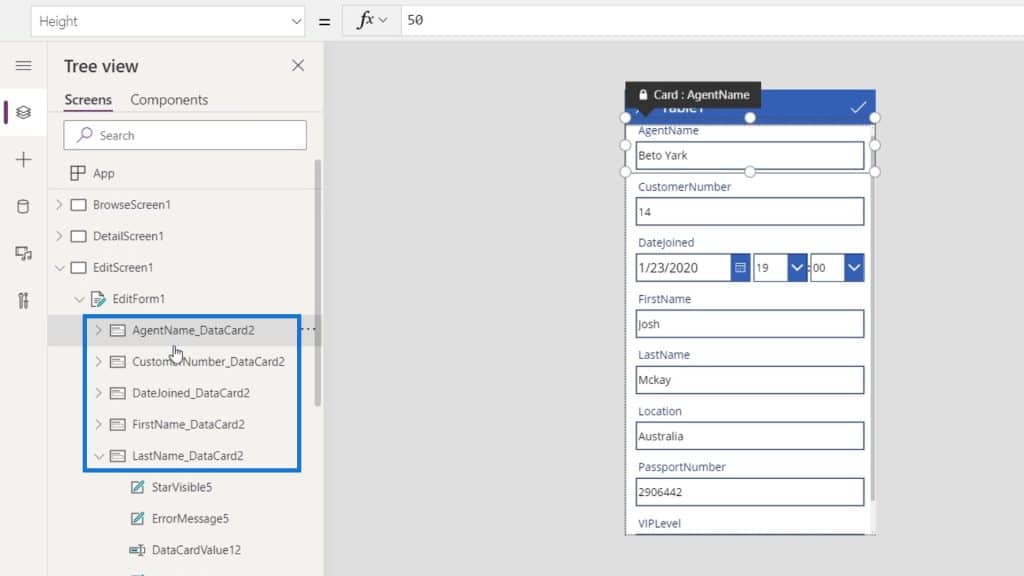
We can also click the arrow on EditForm1 to display the sub-elements.

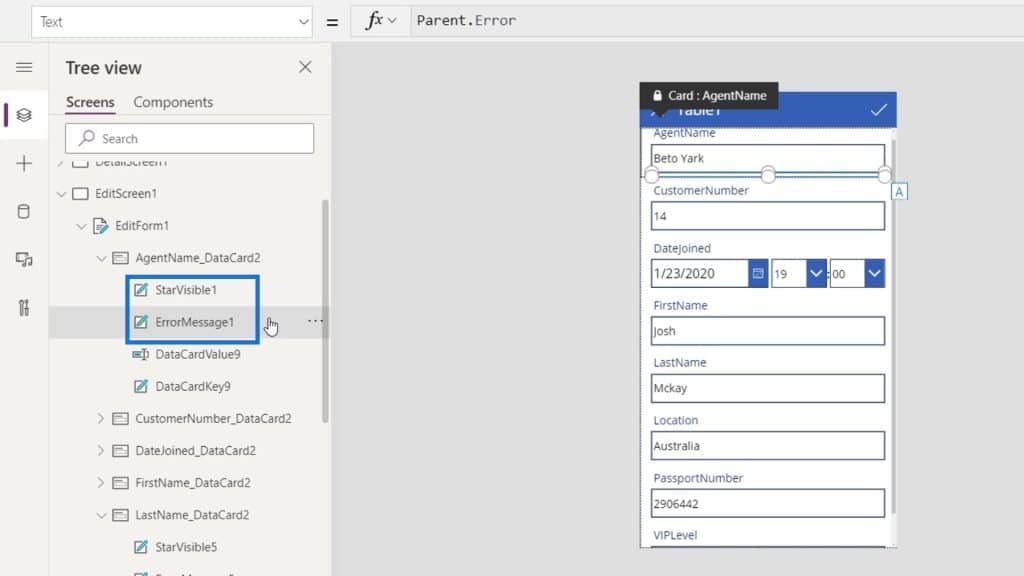
Then, we’ll see the different data cards inside which is similar to what we saw on the detail screen.

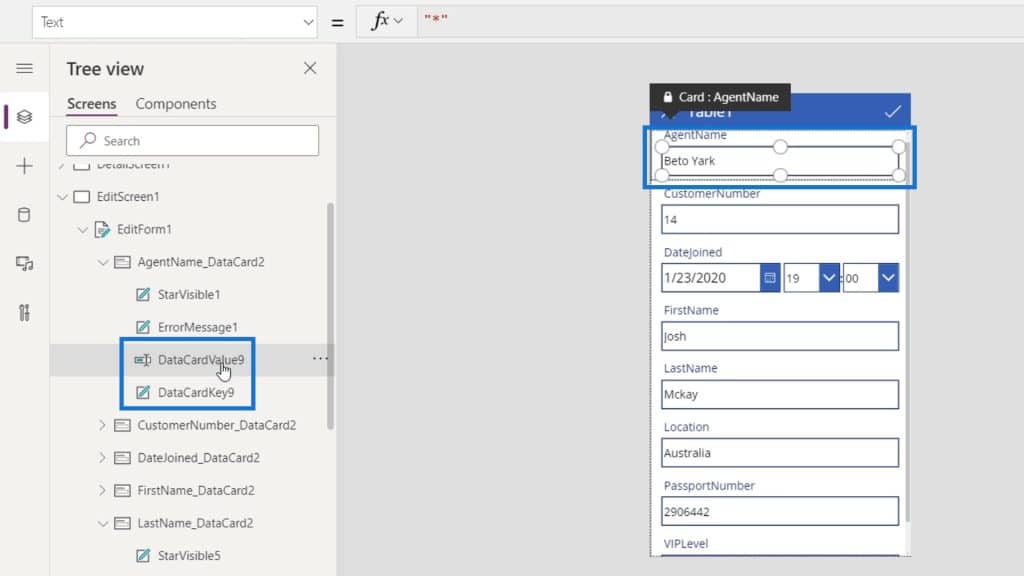
Each data card also contains different sub-elements that we can edit like the DataCardValue9 which is the textbox, and the DataCardKey9 which is the label.

It also has these StarVisible1 and ErrorMessage1 elements which can be used for validation purposes like an error message when a user entered an incorrect value. In the future modules, we’ll show how we can do these error validations.

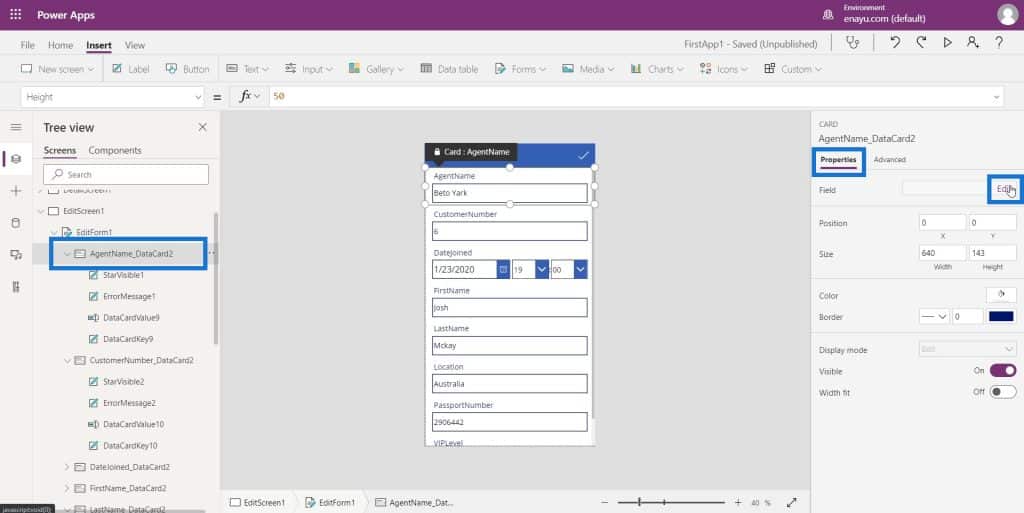
We can also arrange the data cards. Just click any on the data cards, go to the Properties tab, and click Edit.

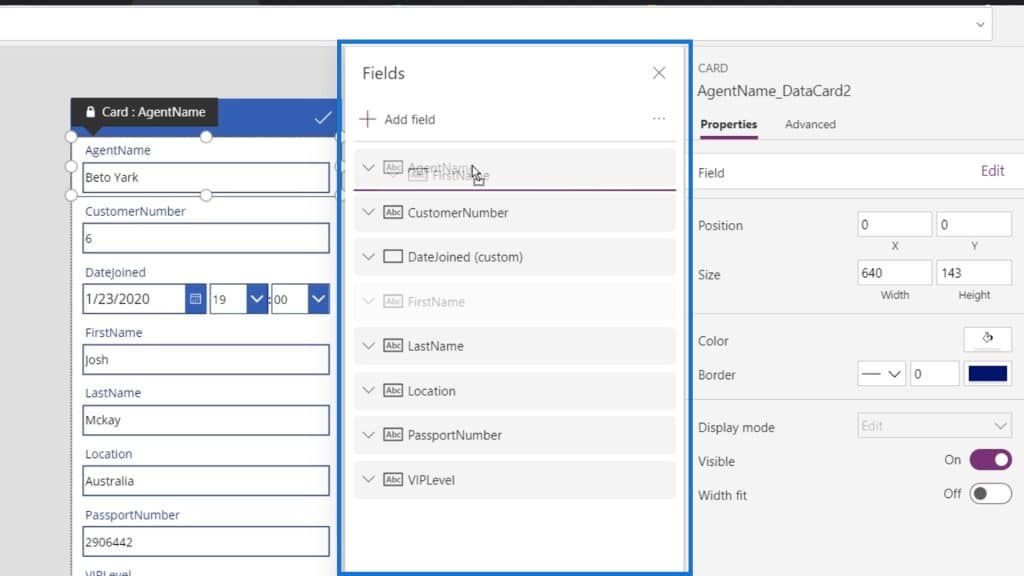
The Fields pane will appear and we can now arrange our data cards by dragging them.

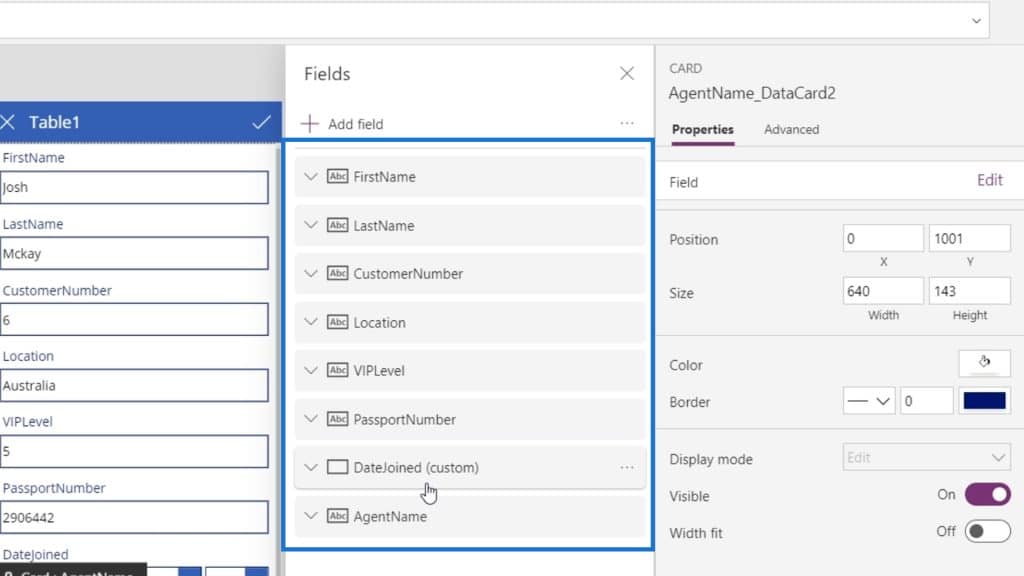
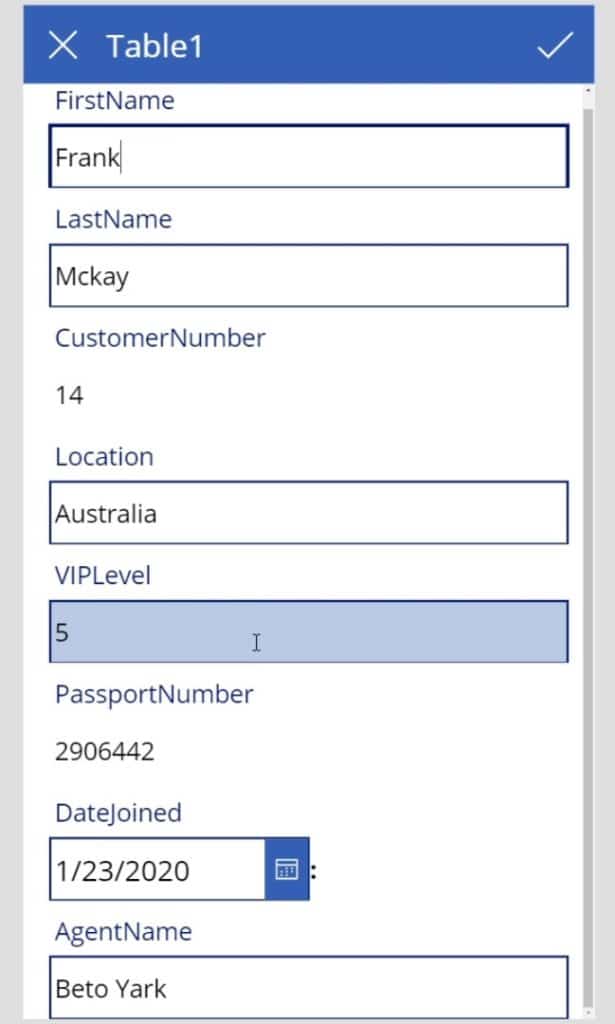
Let’s arrange our data cards as shown in the image below.

Utilizing The Update Property
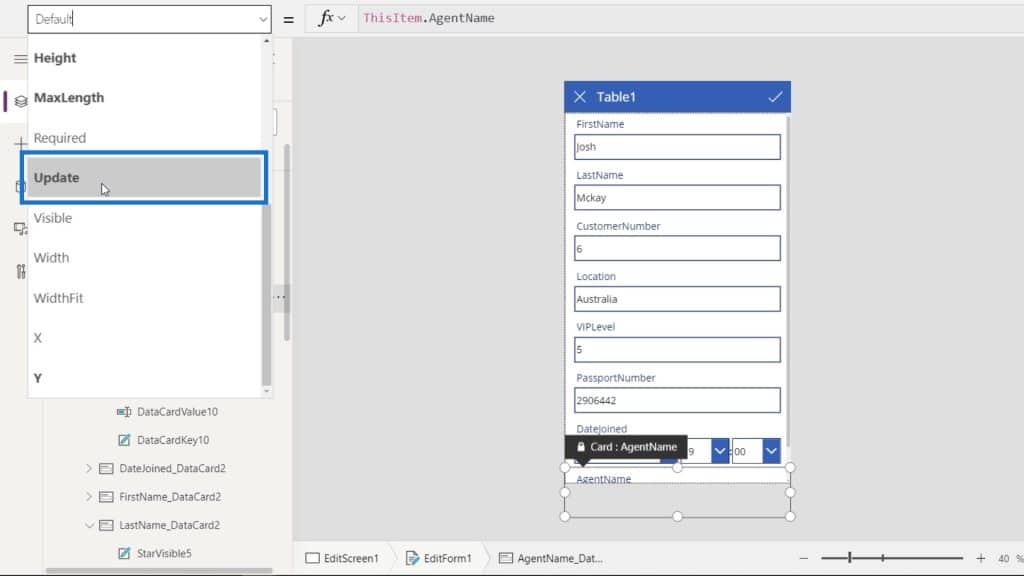
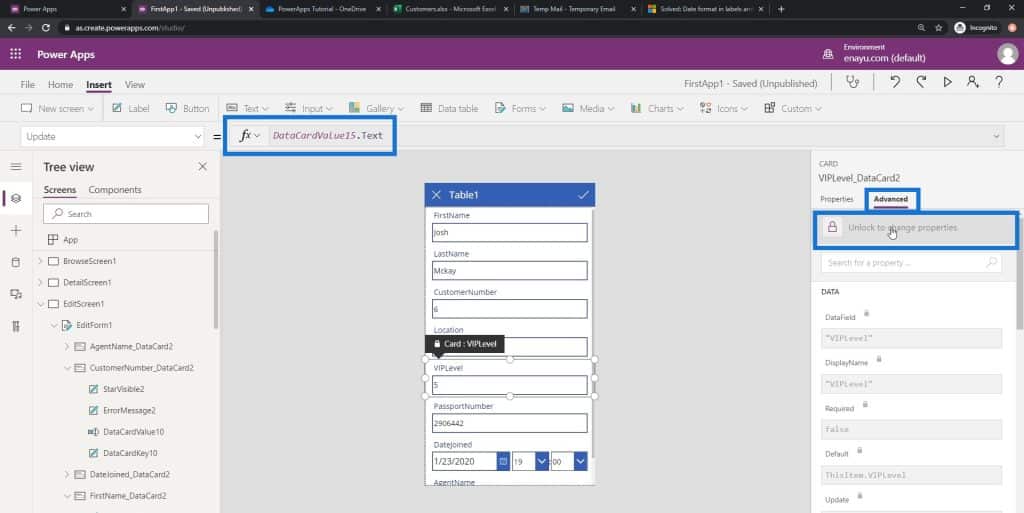
In the edit screen, each data cards have different properties as well. The property that we need to use here is the Update property.

By using the Update property, when a user makes some changes and saves them, it will update those changes to the corresponding data on our data file. When a user clicks the checkmark icon, it will update the value of the data card to whatever that user entered.
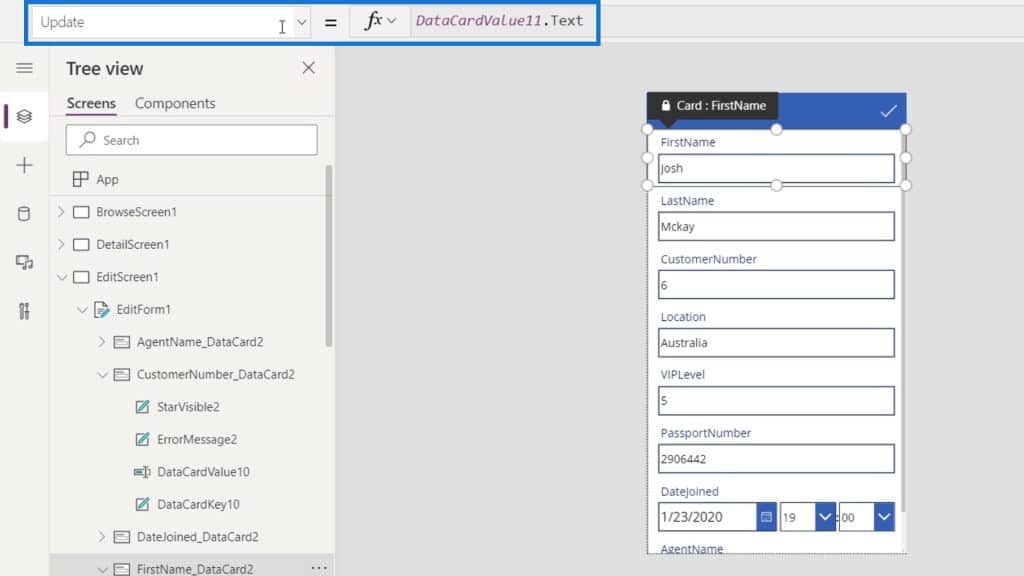
However, what is being actually submitted is the Update property value of the data card and not exactly the text value that the user entered in the textboxes. It just happens that by default, the Update property of the data card is equivalent to the textbox value. We can change that if you want to for some reason.

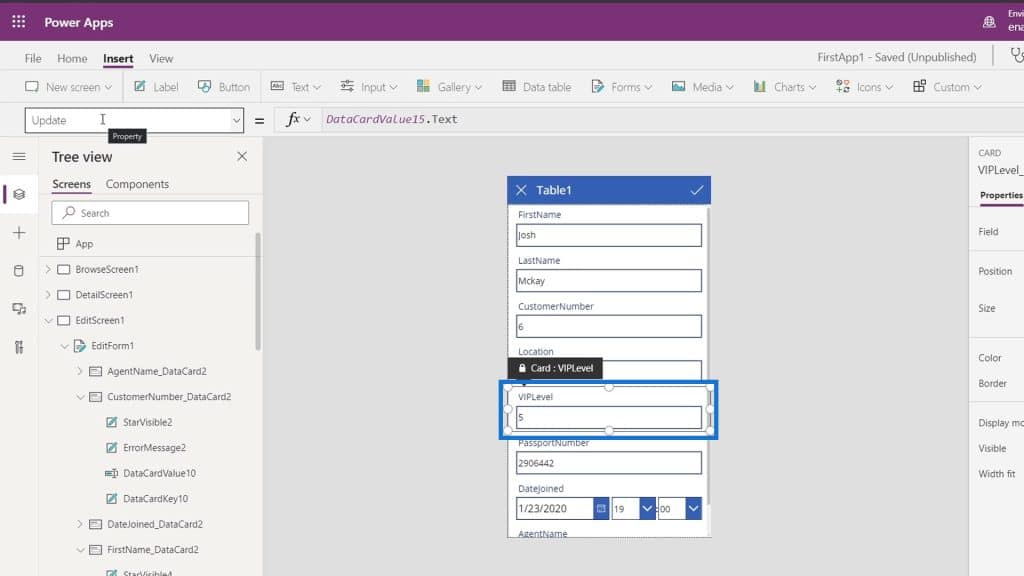
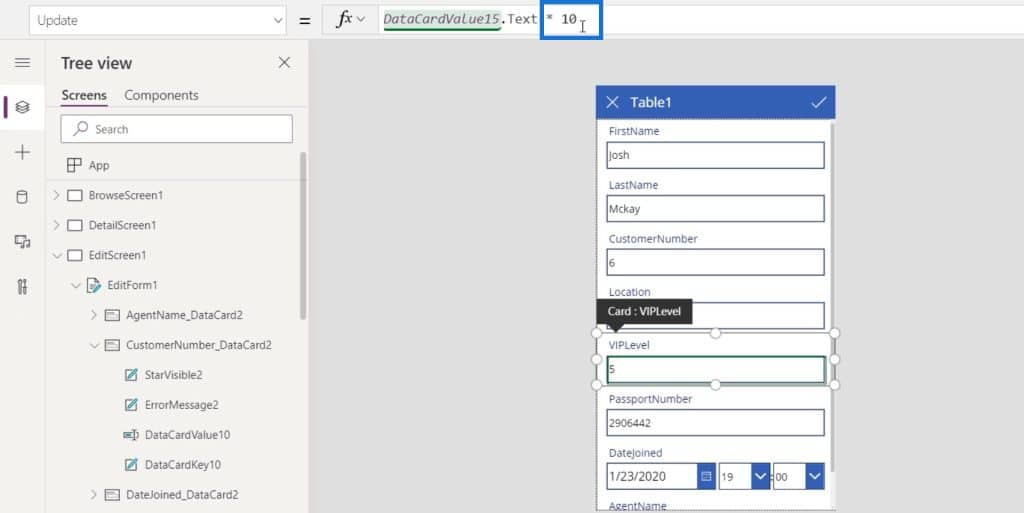
For example, on the VIPLevel textbox, we want a user to enter a number. However, once the user enters a number and clicks the checkmark icon to save it, we want that number to be automatically multiplied to 10 before saving it in our data file.

In that case, we should edit our Update property value.

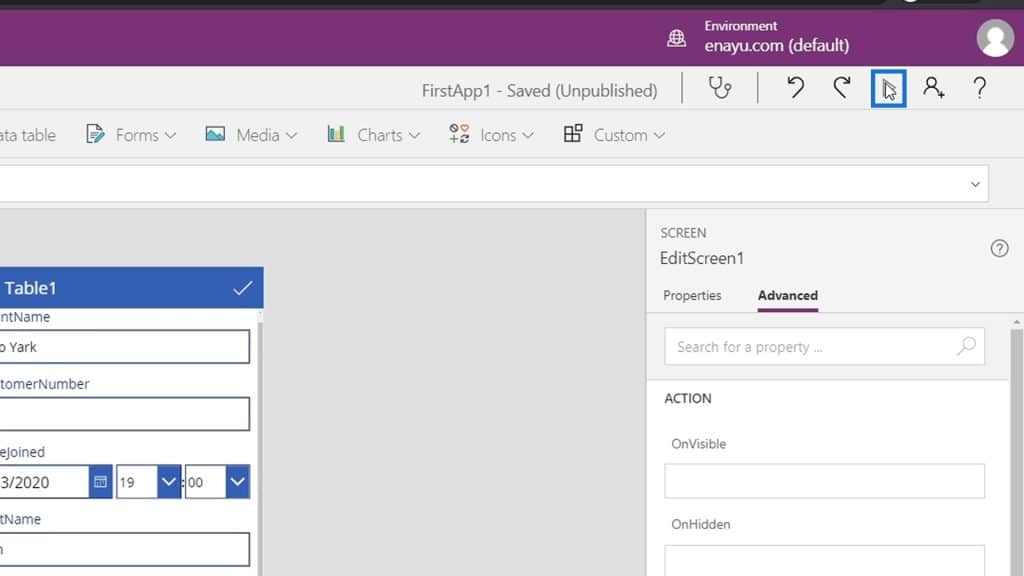
By default, this is locked. We can unlock it by going to the Advanced tab and clicking Unlock to change properties.

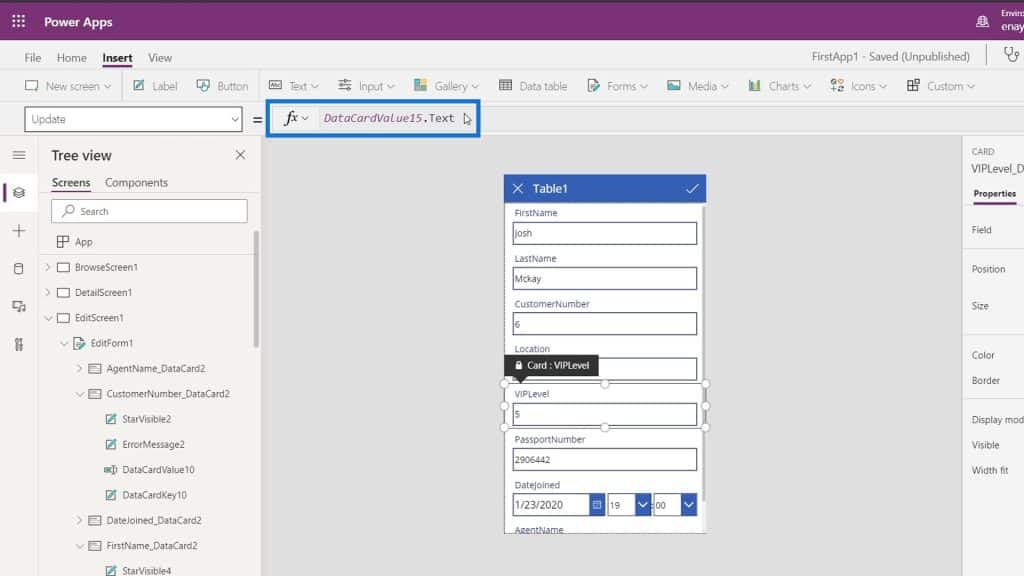
Then let’s add * 10 here. By doing this, instead of saving the exact number from the user, it will first multiply that number to 10 and save it in our data file.

Modifying The Edit Screen Form And Textbox Properties
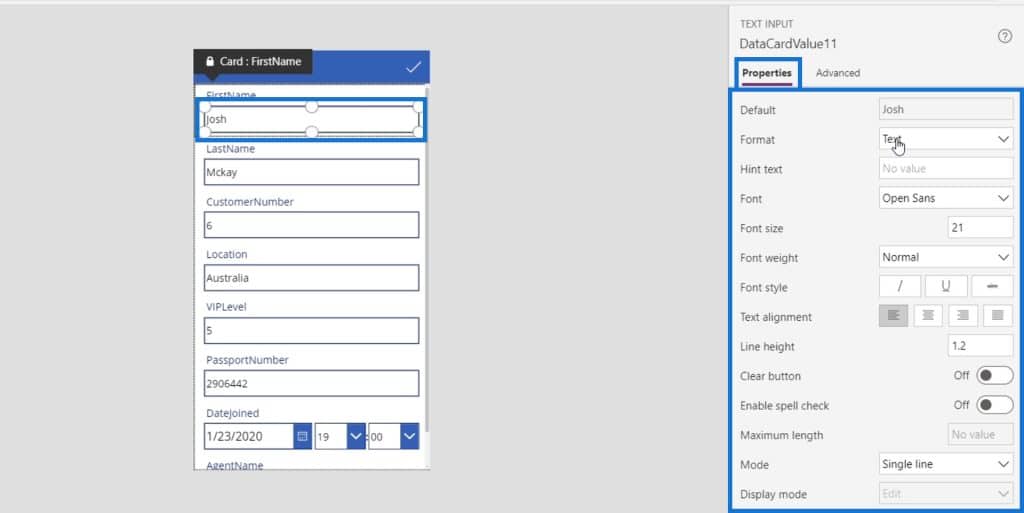
Each text boxes of our data card also have their own properties that we can change. For example, let’s click the first name textbox and click the Properties tab. Then, we can see the different properties that we can change like the format, font, font size, text alignment, and many more.

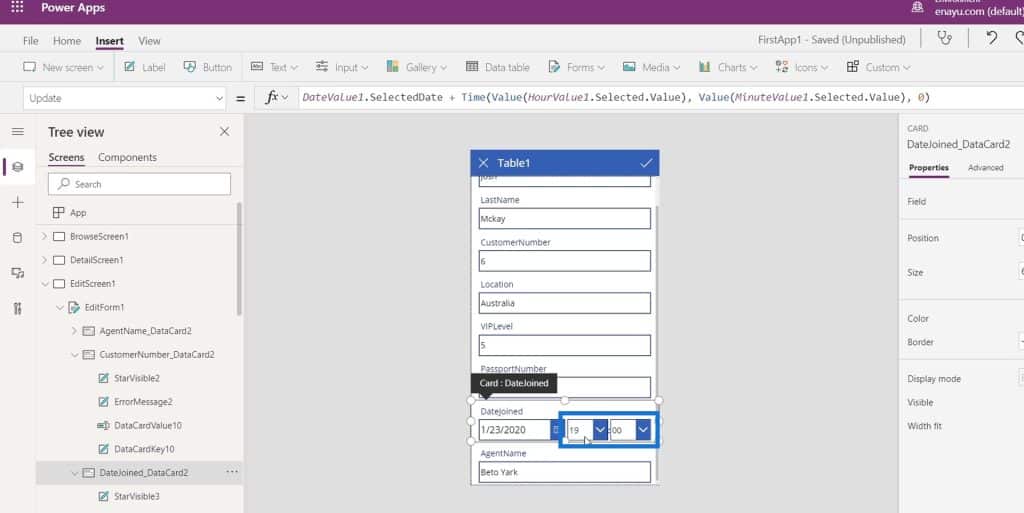
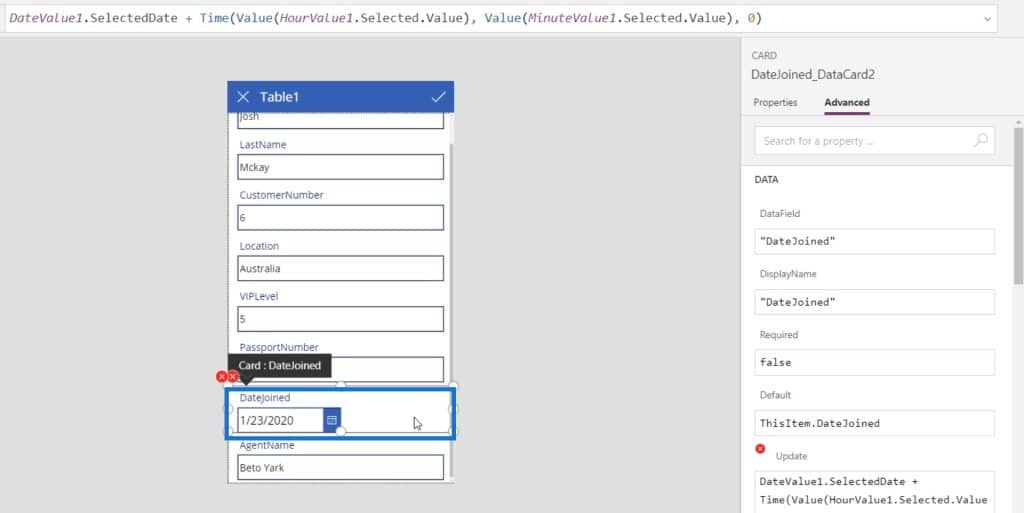
Let’s make more changes to our form by editing the date. We currently have the option to choose the time.

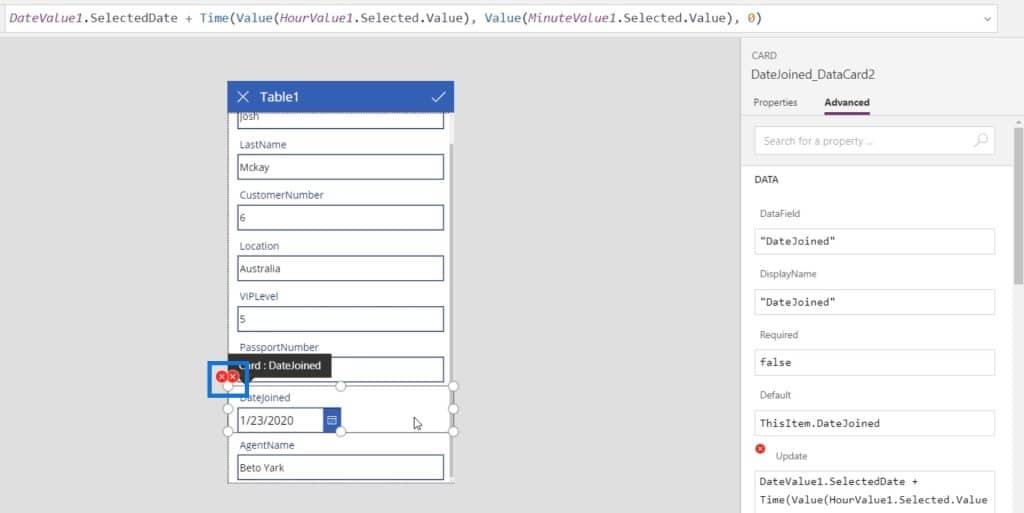
Let’s remove them by pressing the backspace or delete key because they are unnecessary.

Fixing Errors In The PowerApps Edit Screen
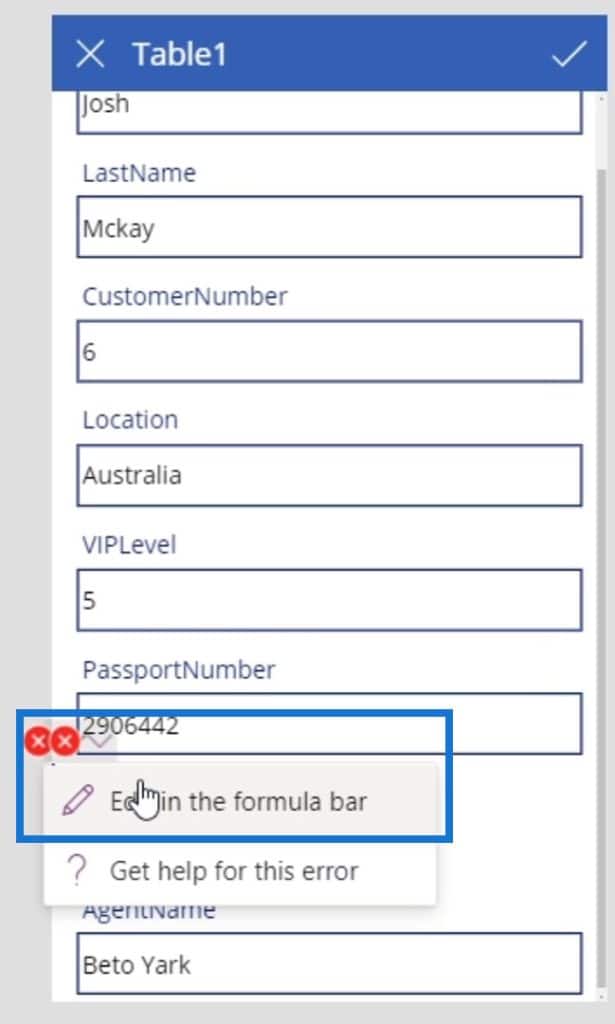
After removing those two data cards, errors will appear.

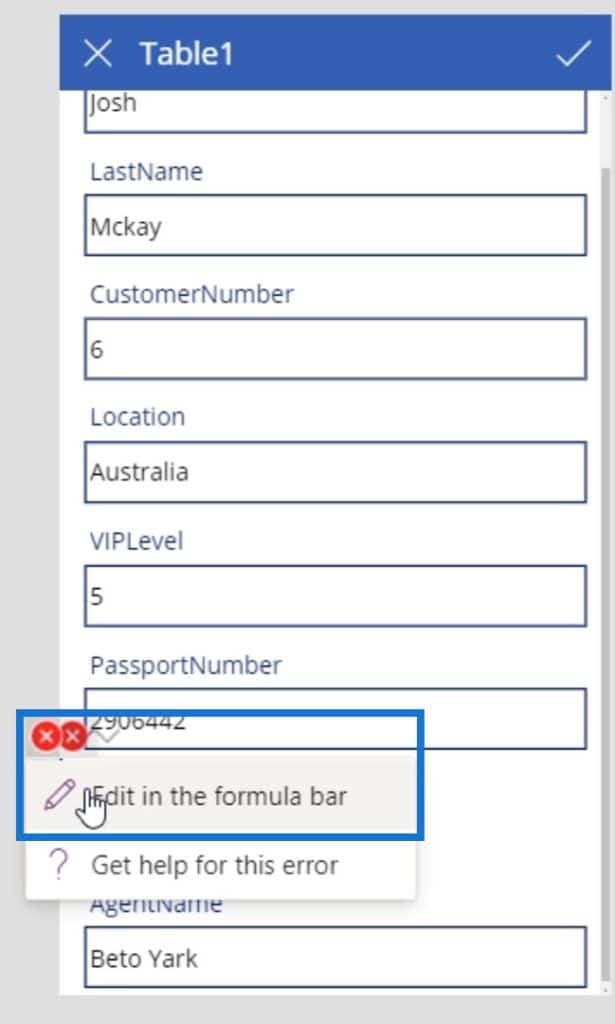
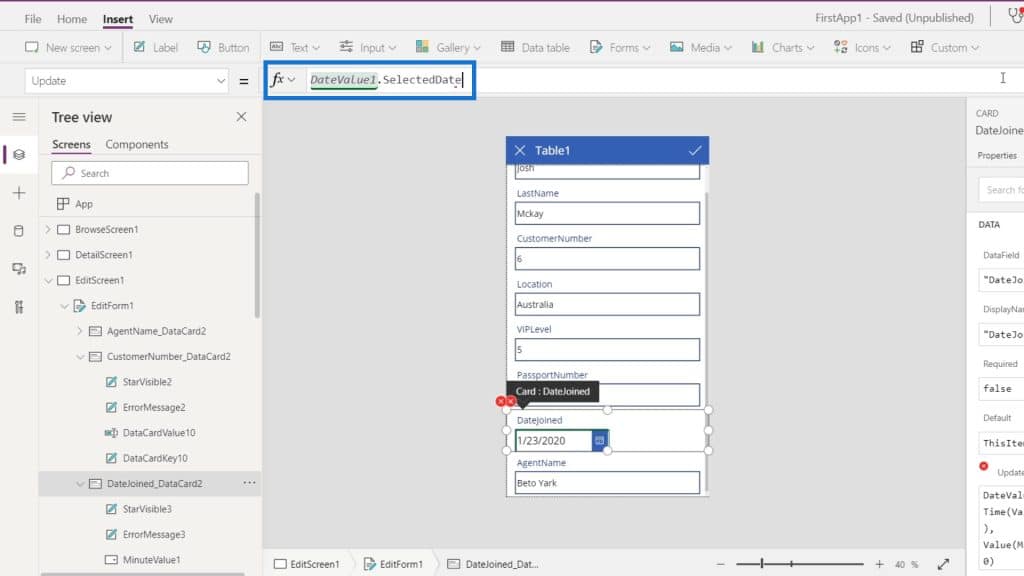
We can check the meaning of the error by clicking on it and clicking Edit in the formula bar.

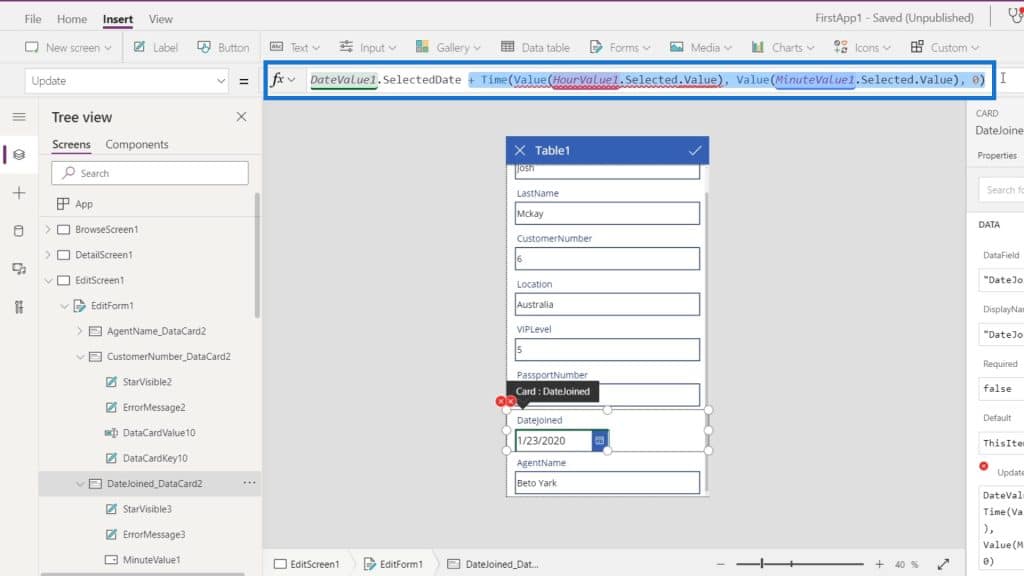
We can then see that it has an error because the Update property of this data card has the DateValue1.SelectDate which is the DateJoined data card along with a Time and Value function that should contain the HourValue1 and MinuteValue1 (the data cards that we’ve removed earlier). The reason why we get this error is that we’ve deleted these two elements, but the update formula is still referencing this.

To fix the error we encountered, we only need to remove them and just leave out the DateValue1.SelectedDate.

Let’s check the other error.

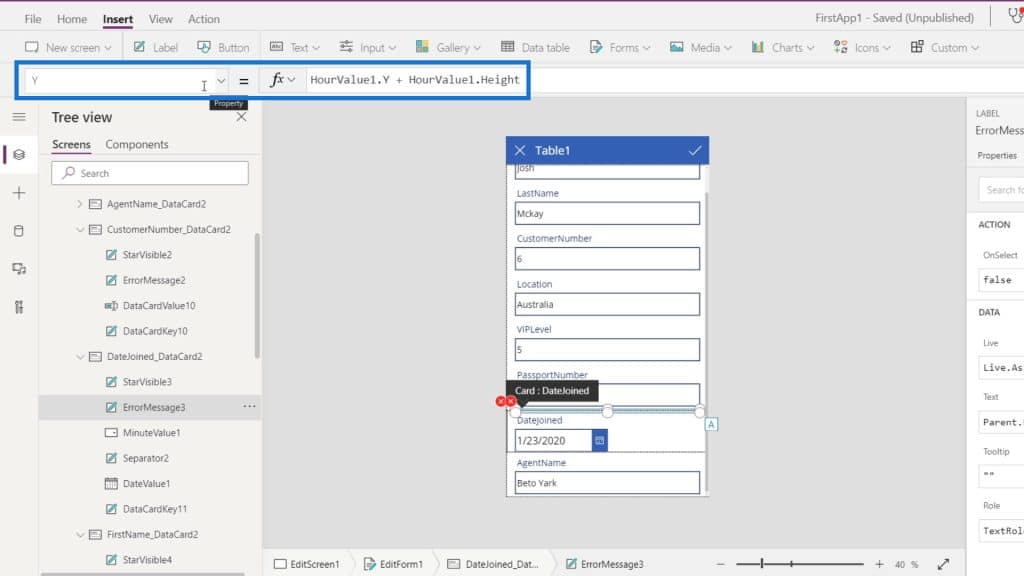
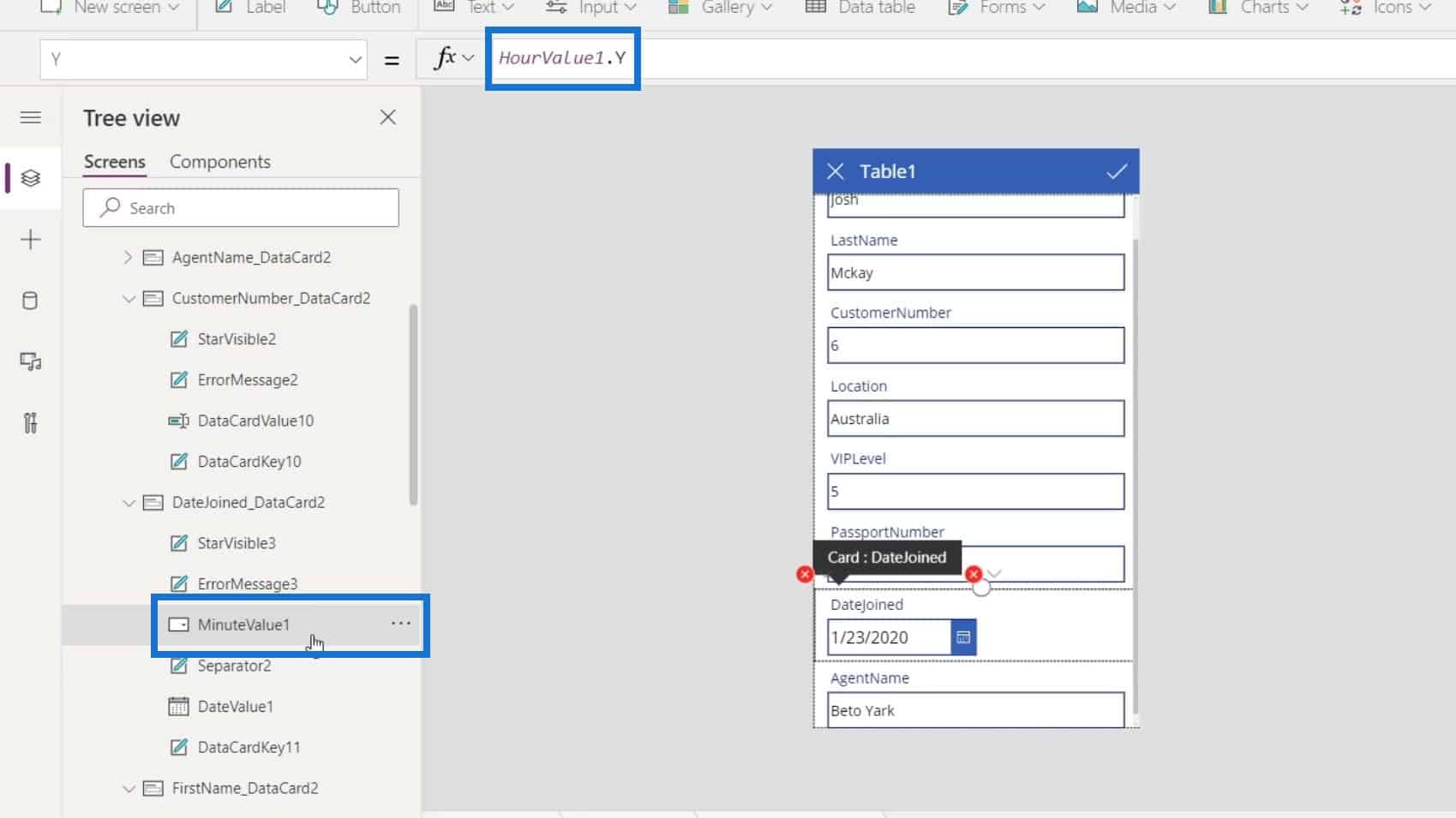
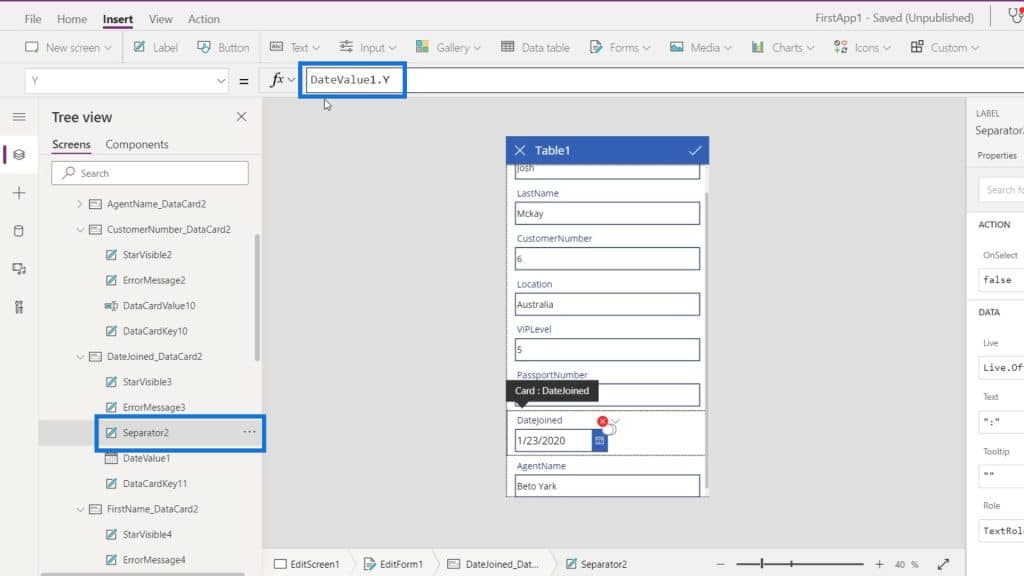
The next error is inside the ErrorMessage3 element. It has a property Y which is about the vertical position of that element. Here, it references the Y position and Height of the HourValue1 that we’ve deleted.

So, let’s change the HourValue1 to DateValue1 for it to reference our DateJoined data card instead.

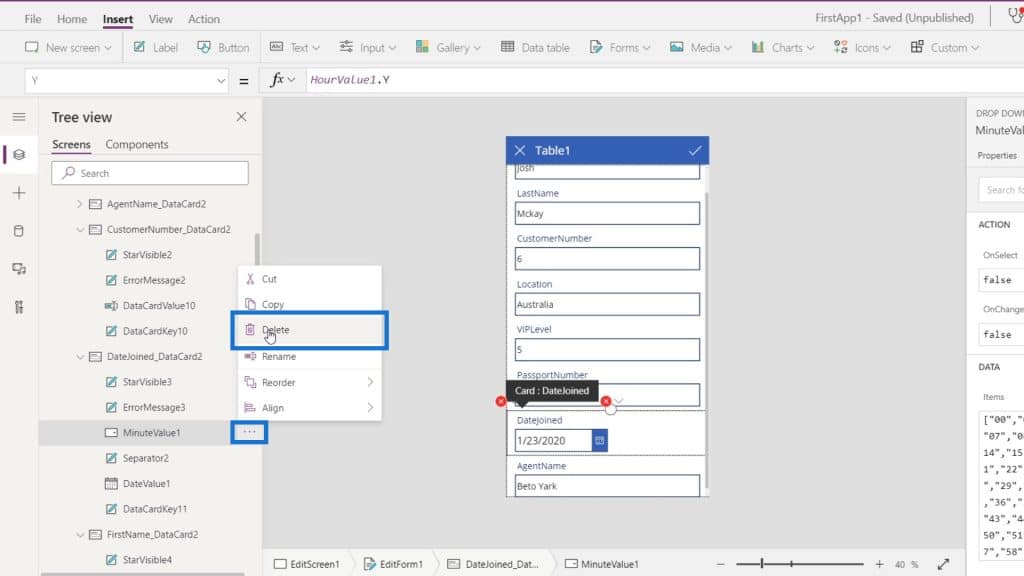
Another error is for the MinuteValue1 element which we don’t need anymore because we already removed the data card for it. So, let’s just delete this element.

Click on its ellipsis and click Delete.

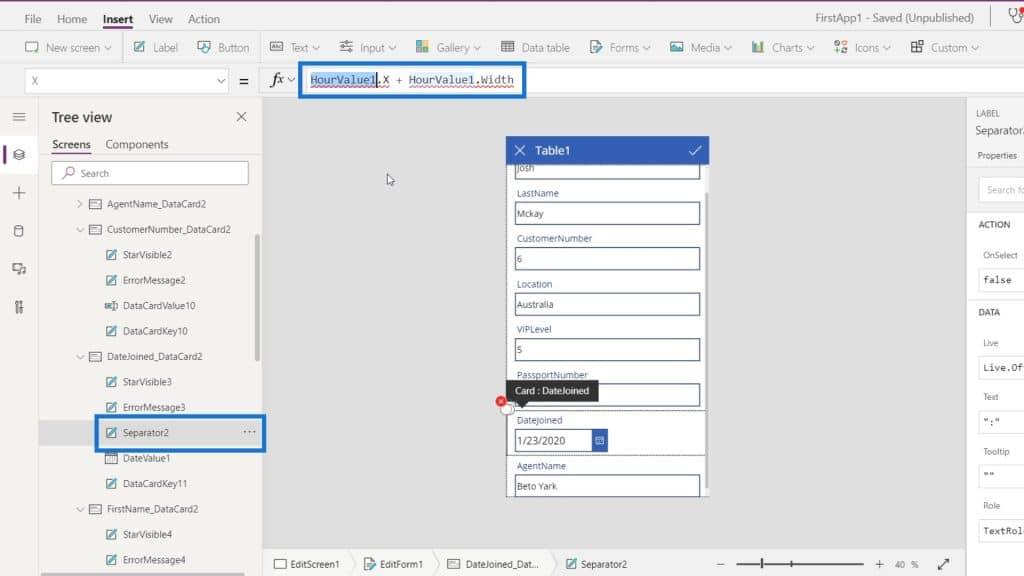
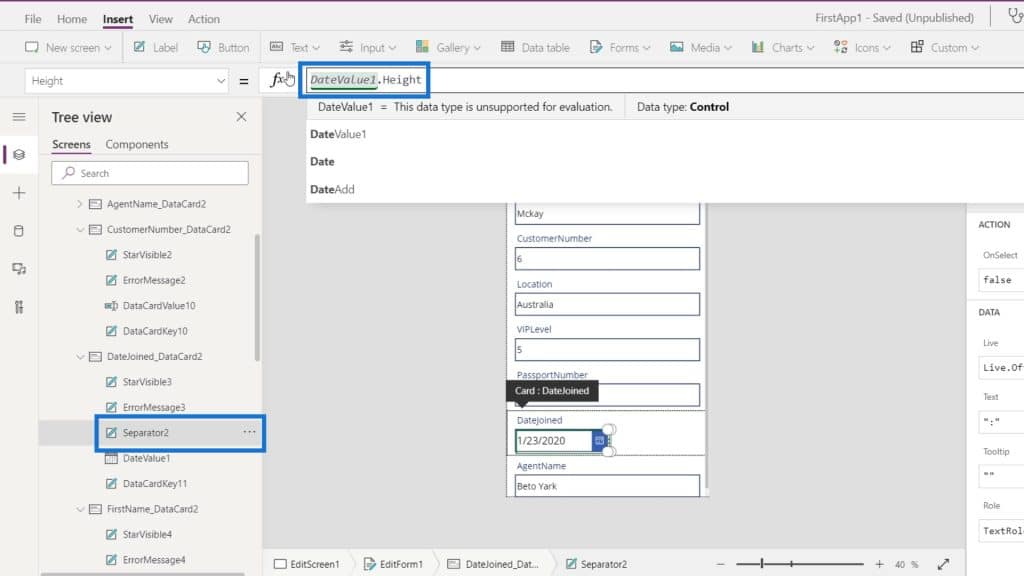
Another error is for the Separator2 element. Again, it’s referencing the HourValue1 that we’ve already deleted.

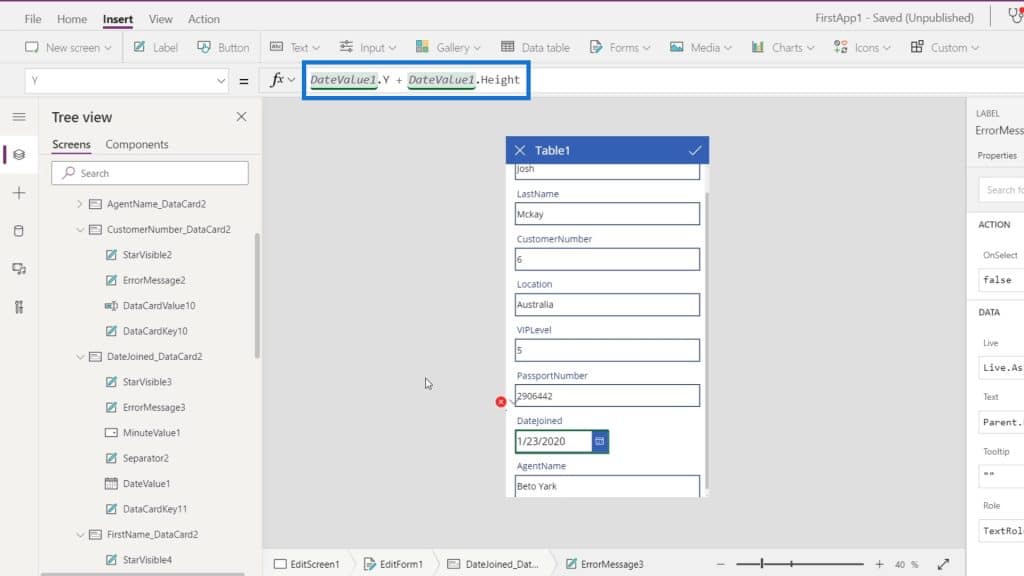
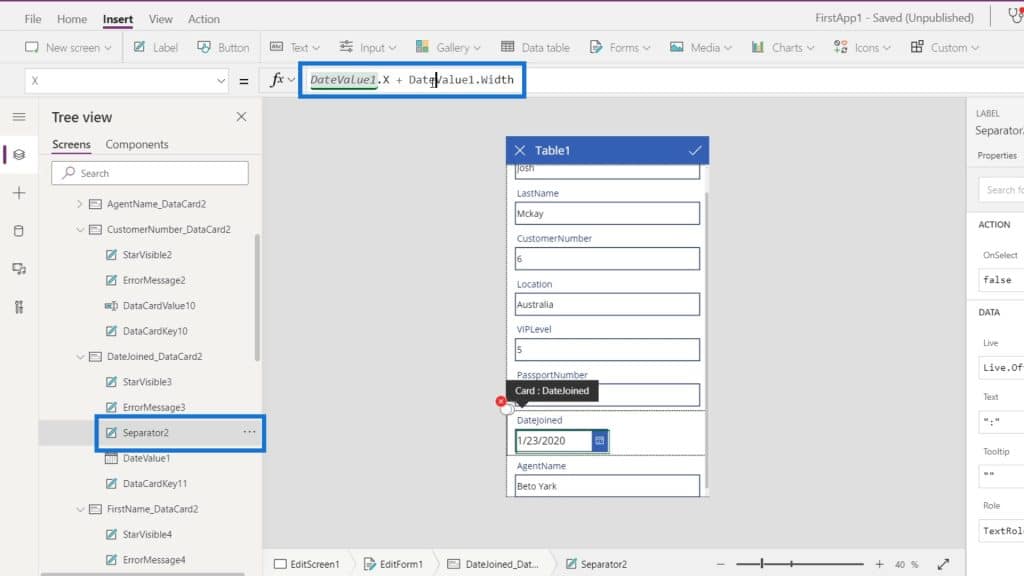
So, let’s just change that to DateValue1 instead.

Let’s fix the other errors with the same problem by just changing the HourValue1 to DateValue1.


Again, the reason why we were getting those errors is that we’ve deleted a few elements but there were properties of other elements that used the properties of the elements we had deleted.
Textbox Display Mode In PowerApps Edit Screen
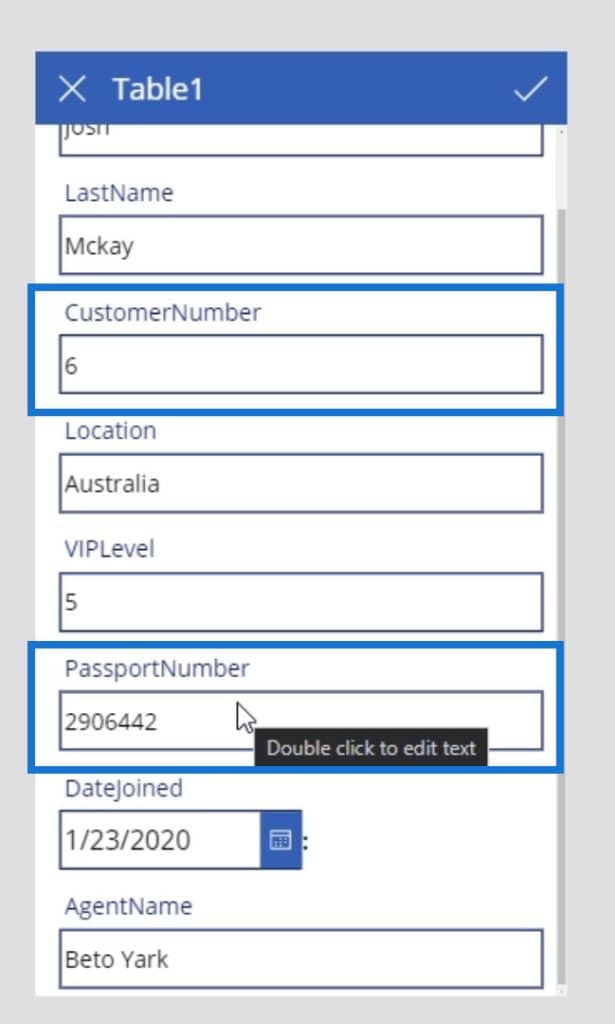
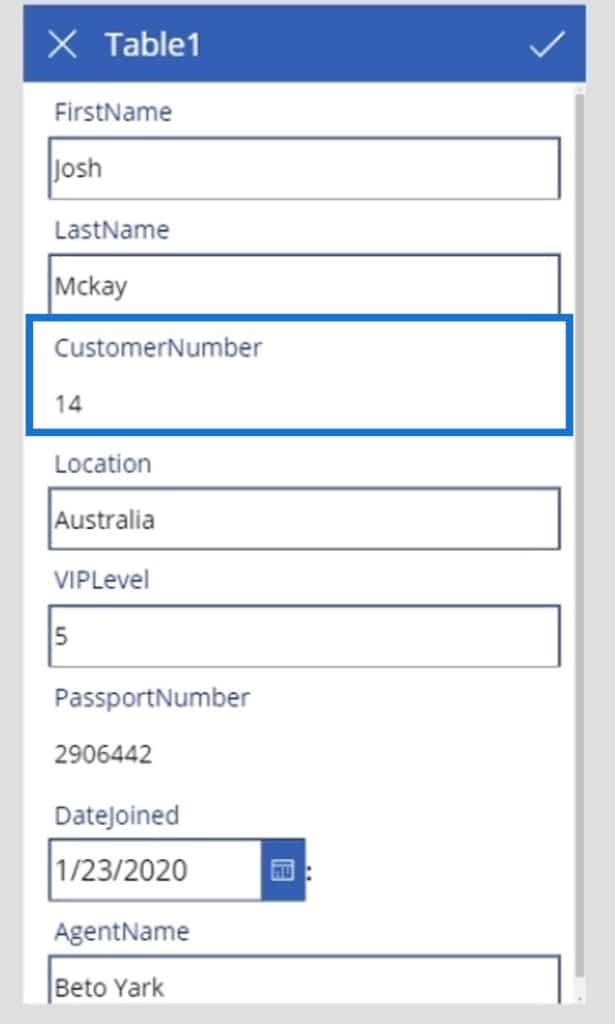
The last thing that we need to do is the passport and customer number. We want them to be viewed by the users but not for them to be changed or updated.

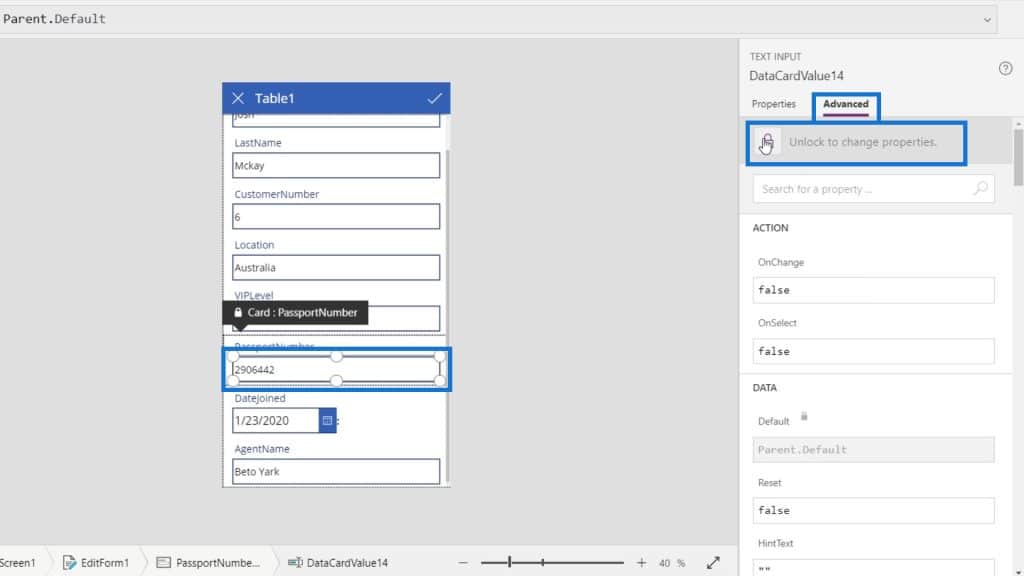
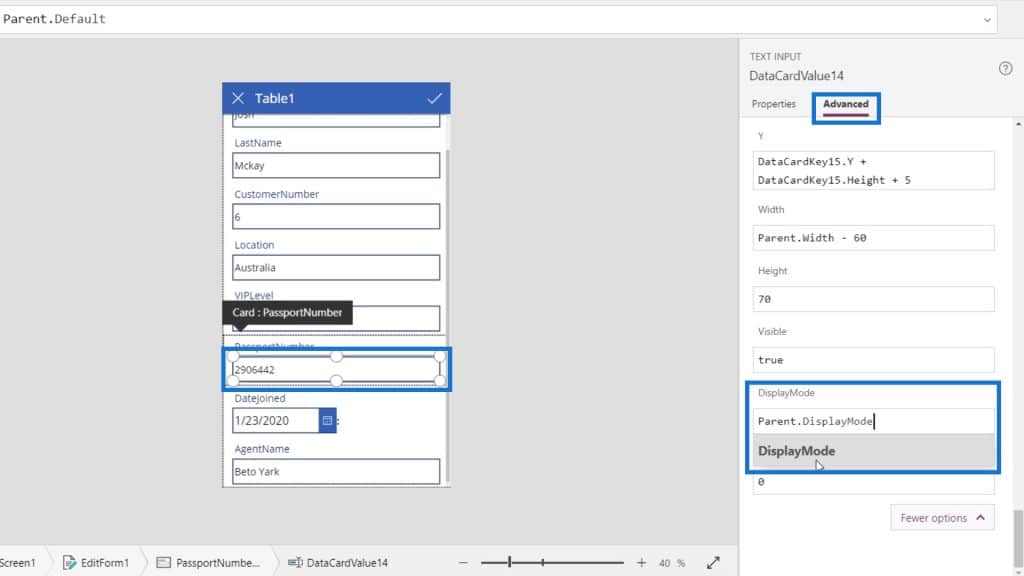
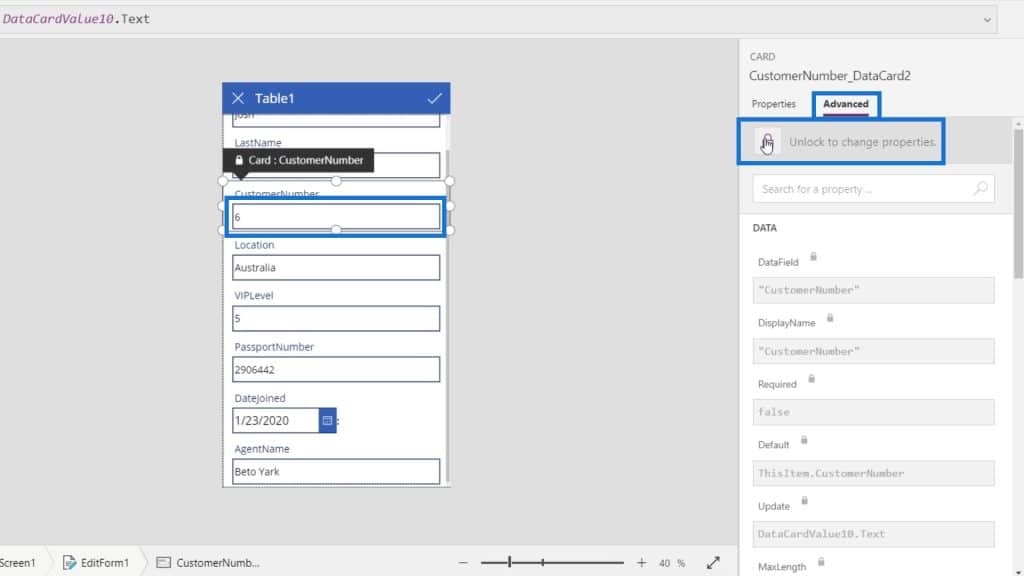
To do that, let’s select the textbox for the passport. Click the Advanced tab and unlock it by clicking the Unlock to change properties.

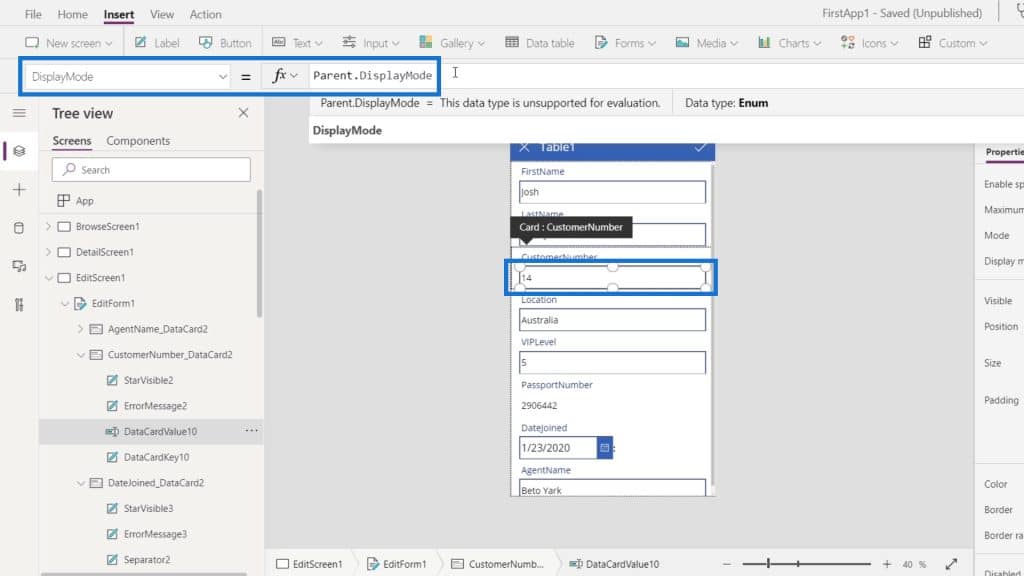
Scroll down below to find the DisplayMode option. Its display mode is currently set to Parent.DisplayMode.

The display mode of its parent element is set to Edit. You can also change the display mode here but it will affect all the textboxes.

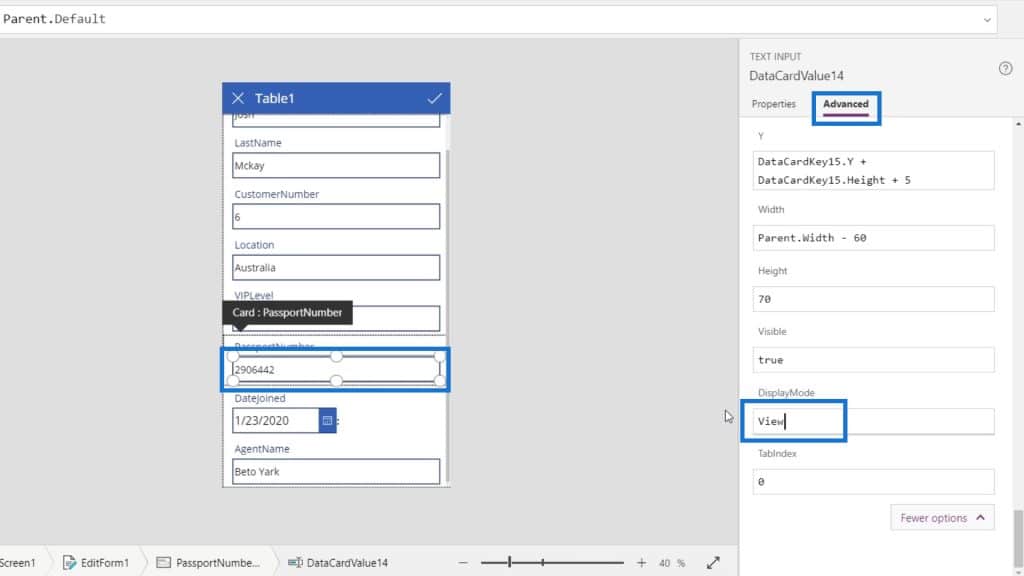
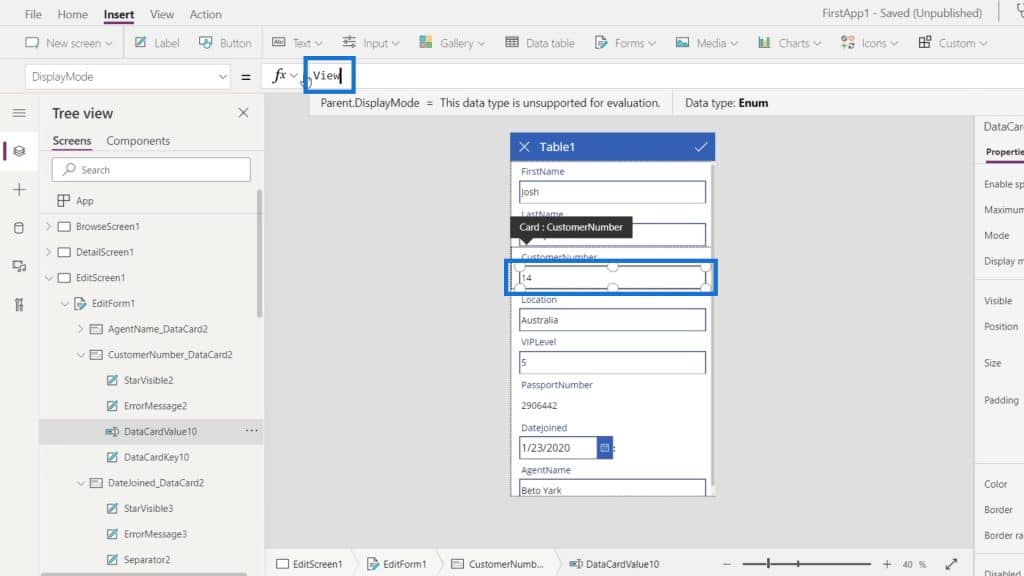
So, just change it by typing View.

Then we’ll see that we can no longer edit the passport number textbox.

Next is to change the display mode for the customer number. Select the textbox for the customer number. Go to the Advanced tab and click the Unlock to change properties.

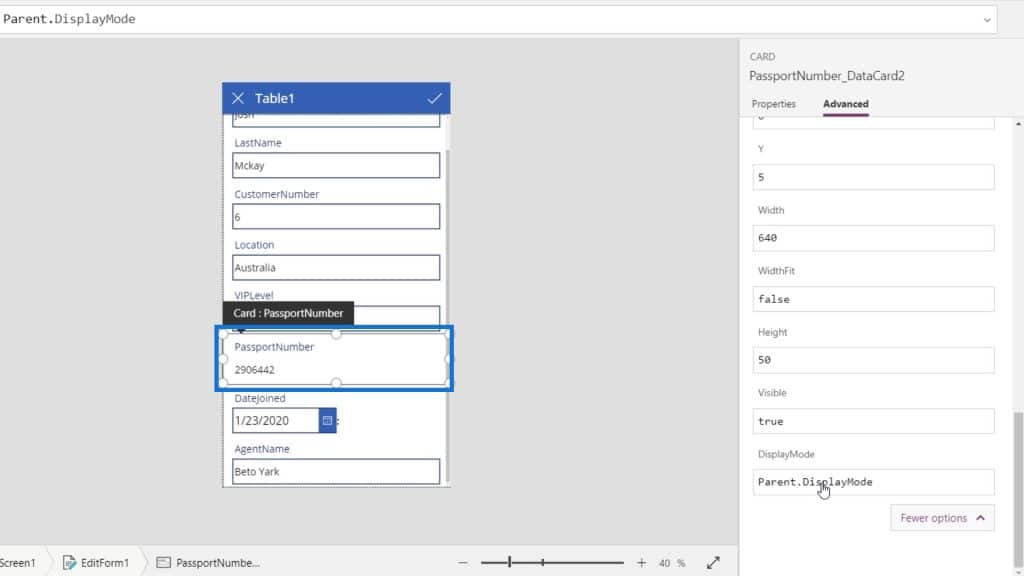
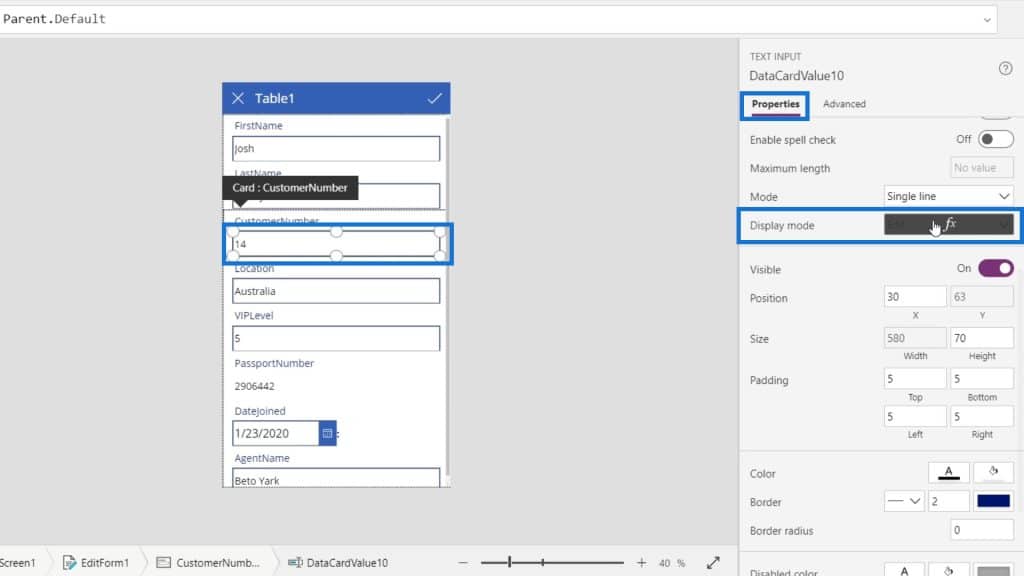
This time, we need to go to the Properties tab and click the Display mode.

We need to change its display mode on its properties. By default, it’s also using the Parent.DisplayMode.

Just change it to View.

Then, our customer number textbox is not editable as well.

Let’s click the play button.

Finally, we’ll see that we can edit the other text boxes contents aside from the passport and customer number.

***** Related Links *****
Power Apps Introduction: Definition, Features, Functions And Importance
Microsoft Power Apps Tutorial | Error Checking
Power Apps Environments: Setting Up The App Elements Properly
Conclusion
To sum up, this was just a basic overview of the things we can do inside the PowerApps edit screen and edit form. There are various things we can do in these screens. We can change the format, delete a few elements, or even lock and unlock elements for us to edit them.
The key thing to remember is that by using the Update property, what’s being submitted is the value of the Update property of each data card and not the actual value of the textboxes. It’s just that by default, the value of the Update property is equivalent to the value of the text boxes.
All the best,
Henry








